一、QLabel简介
提供了文本或图像的显示;没有提供用户交互的功能。

二、QLabel的功能作用
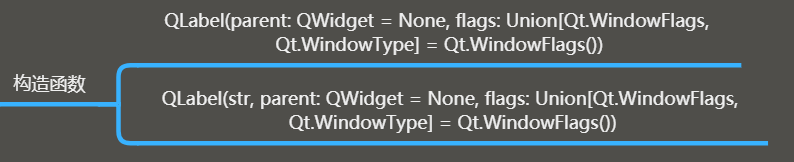
1、构造函数
(1)框架

(2)操作及展示
1 label = QLabel("你好,明天", self) 2 label.setStyleSheet("background-color:red") 3 label.move(100, 100) 4 label.resize(150, 150) 5 label.adjustSize()
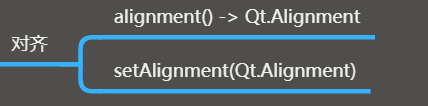
2、对齐方式
(1)框架

(2)操作及展示
1 # 对齐方式 2 label.setAlignment(Qt.AlignRight | Qt.AlignCenter) # 垂直居中右对齐
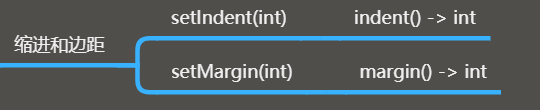
3、缩进和边距
(1)框架

(2)操作及展示
1 # 缩进和边距 2 # label.setIndent(20) # 缩进(单边) 3 label.setMargin(20) # 边距(两边)
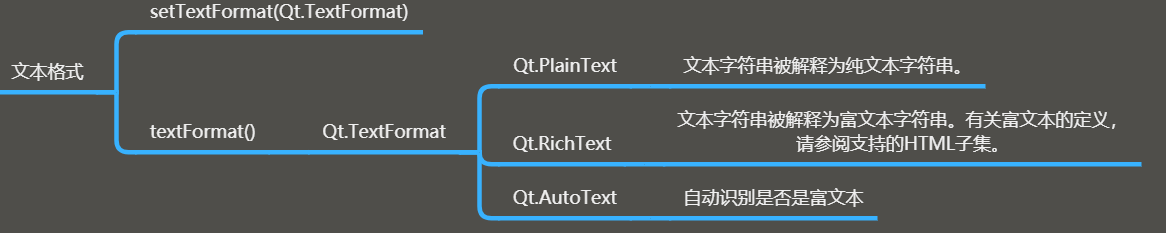
4、文本格式
(1)框架

(2)操作及展示
1 # 文本格式 2 label.setTextFormat(Qt.PlainText) # 展示普通文本(比如富文本“<h1>xxx<h1/>”全部展示出来)
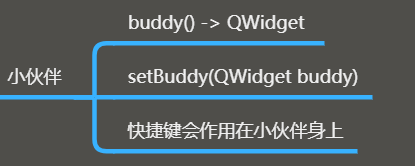
5、小伙伴
(1)框架

(2)操作及展示
1 label = QLabel("账号(&s)",self) 2 # 小伙伴 3 le1 = QLineEdit(self) 4 le1.move(250, 250) 5 6 le2 = QLineEdit(self) 7 le2.move(250, 300) 8 9 label.setBuddy(le1) # 切换焦点
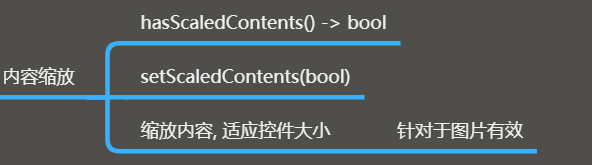
6、内容缩放
(1)框架

(2)操作及展示
1 # 内容缩放 2 label.setPixmap(QPixmap("close.png")) 3 label.setScaledContents(True) # 图片缩放
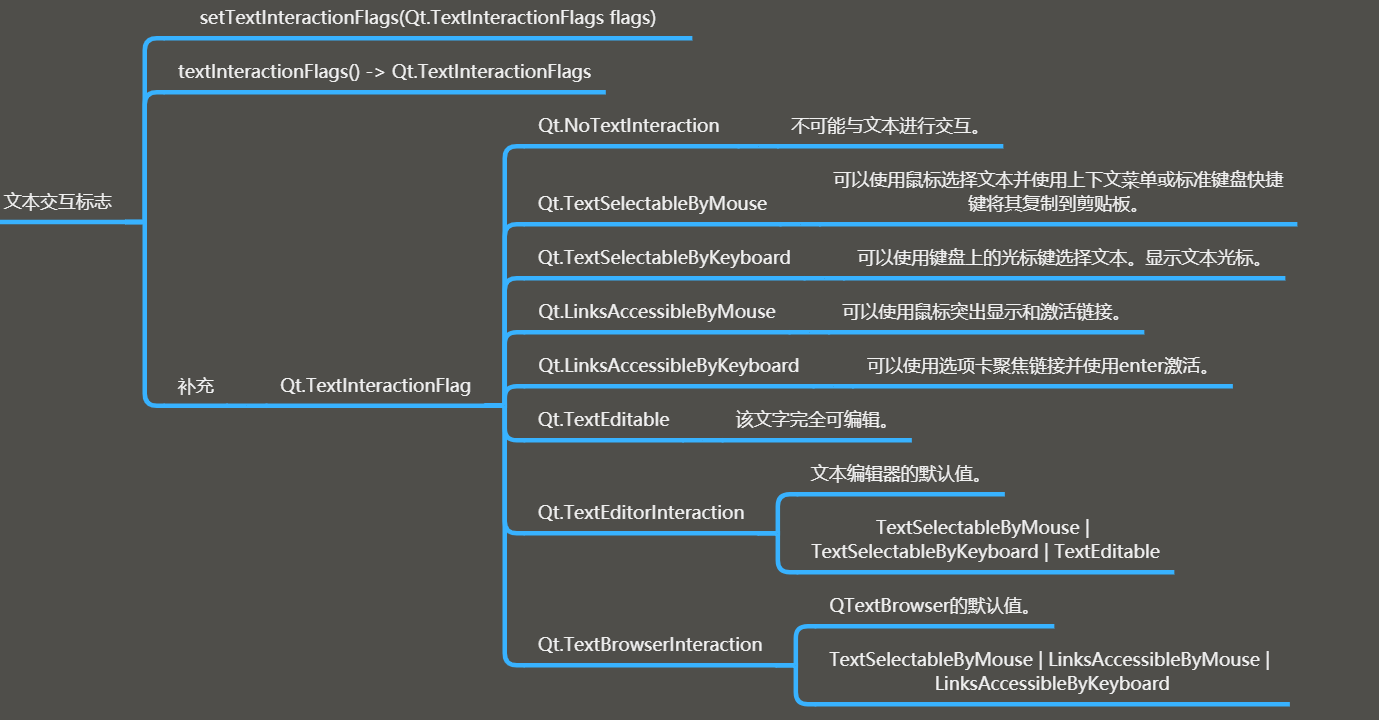
7、文本交互标志
(1)框架

(2)操作及展示
1 # 文本交互标志 2 # label.setTextInteractionFlags(Qt.TextSelectableByMouse) # 可通过鼠标选择 3 # label.setTextInteractionFlags(Qt.TextSelectableByMouse | Qt.TextSelectableByKeyboard) # 可通过鼠标键盘选择 4 label.setTextInteractionFlags(Qt.TextSelectableByMouse | Qt.TextSelectableByKeyboard | 5 Qt.TextEditable) # 可通过鼠标键盘选择并编辑 6 label.setSelection(1, 2) # (起始位置,选择长度)
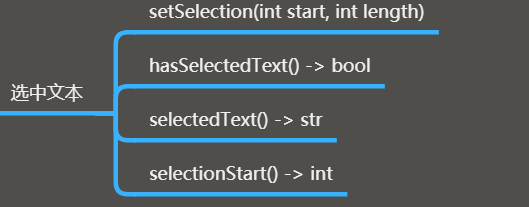
8、选中文本

9、外部链接
(1)框架

(2)操作及展示
1 label = QLabel("<a href='https://www.cnblogs.com/fengxb1213/'>博客<a/>", self) 2 # 外部链接 3 label.setOpenExternalLinks(True)
10、单词换行
(1)框架

(2)操作及展示
1 label = QLabel("hello world, thank you!" * 3, self) 2 # 单词换行 3 label.setWordWrap(True)
11、内容操作
(1)框架

(2)操作及展示
1 # 内容操作 2 # label.setText("<img src='close.png' width=60 height=60>") 3 # label.setNum(888.999) 4 5 movie = QMovie("mogutou.jpg") 6 label.setMovie(movie) 7 label.setScaledContents(True) # 缩放 8 movie.start() 9 movie.setSpeed(200) # 2倍数
12、信号
1 # 信号 2 label.setText("你好,明天<a href='https://www.python123.io/index'>python123</a>,天天快乐") 3 label.adjustSize() 4 # label.linkHovered.connect(lambda a:print(a)) 5 label.linkActivated.connect(lambda a: print(a))