文章转载自 https://www.cnblogs.com/1906859953Lucas/p/10821840.html
练习成品下载 https://www.lanzous.com/i9fljkj
对新手的提醒注意点(因为我也是新新手,以下是我忽略的坑):
1、需要提前安装JDK环境 https://www.cnblogs.com/fengfengyue/p/11632256.html
2、需要配置环境变量 CATALINA_HOME :解压目录
3、程序要发布在webapps文件中
前提:假设你已经装好了jdk
1.1 安装一个eclipse或者MyEclipse(本文以eclipse为例),其实所谓的安装就是网上去下载一个eclipse,然后解压一下就好了。
1.2安装tomcat,网上下载一个,然后解压一下。我这次使用的tomcat容器配的是8080端口。
什么是JavaWeb项目,它能干嘛?
JavaWeb项目就是一个应用程序,你不要以为它有多么神秘。你每天打开的QQ就一个应用程序,你在手机上打开的微信,百度地图等等,这些都是应用程序。
而Web项目是什么呢?
它也是一个应用程序,只不过它的客户端是运行在浏览器上的。
我们打开浏览器,访问一个地址,比如 http://www.jianshu.com/
有了web,我只需要有一个浏览器,然后就能通过互联网获取我想要的资源了。这样不是很美妙吗?
近几年H5非常流行,尤其是移动端,因为手机浏览器基本上都支持css3。一样的道理,我们肯定也不希望在手机上安装一大堆应用,卡都卡死了,如果能直接访问一个网页,就能获得我想要的服务就好了。
而且现在WIFI也普遍了,如果以后流量能没有限制,那么APP的热度很可能会逐渐被web取代。
手工搭建web项目
现在,为了说明服务器和web项目的概念,我们先不用eclipse,来手工搭建一个web项目。
服务器,正常情况下就是一台配置高一点的电脑,除非是那种大型的专用服务器。
一般来说,所谓的服务器,就是电脑。
比如我现在有一台电脑,给他装了一个linux系统或者windos系统,然后我说,好了,从今以后,这就是服务器了。现在服务器一般都是用linux系统的。
那么tomcat又是什么?
tomcat其实也是一个应用程序,你网上下载的tomcat往往是一个压缩包,然后我们解压以后就相当于安装好了。
可以这么理解:
服务器就是一台电脑,而tomcat是一个容器,专门存放web项目的容器。
以下我都将tomcat称为tomcat容器。
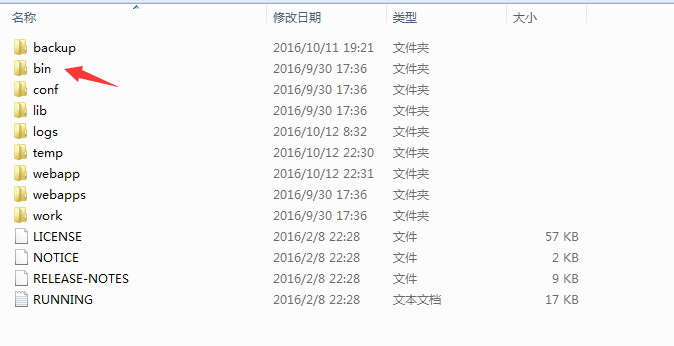
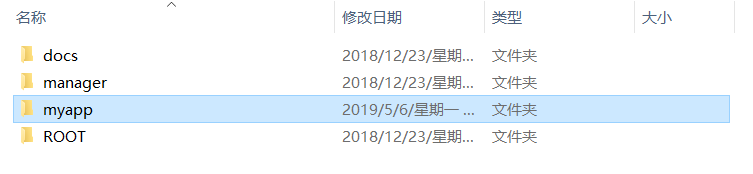
我们看到在tomcat容器根目录下,有一个webapps文件夹
里面是这样的:

好的,现在我要发布一个项目了,我只需要把一个已经做好的web项目往里面一丢就行了。
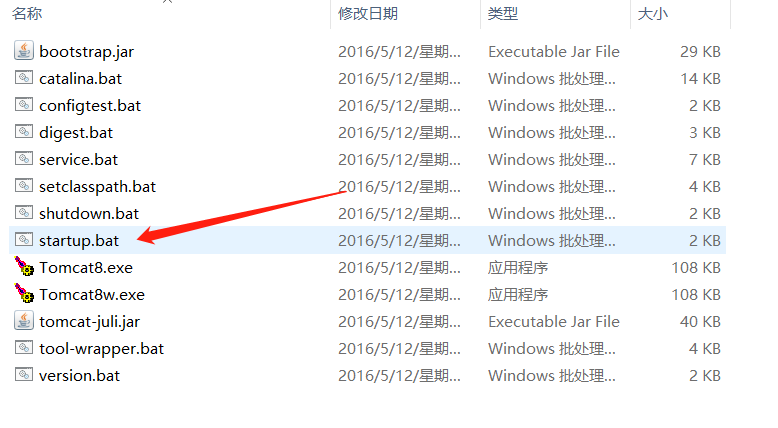
除了webapps,我们还发现一个bin目录。一般来说,可执行的文件都放在bin目录下。

打开bin,找到一个startup.bat文件。这就是启动tomcat的东西,双击它,tomcat就被启动了。
然后,浏览器可以访问tomcat里面的项目。在浏览器输入http://127.0.0.1:8080/
现在我们来手工搭建一个web项目,首先,在webapps目录下新建一个文件夹,是的,就是文件夹,不管你项目是什么,肯定还是放在文件夹里面的。

项目名称就叫做webapp。
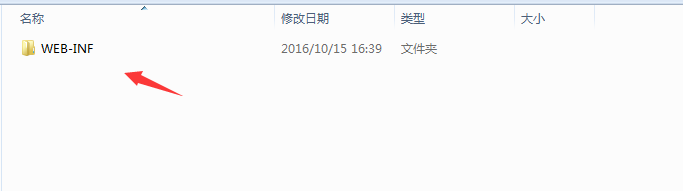
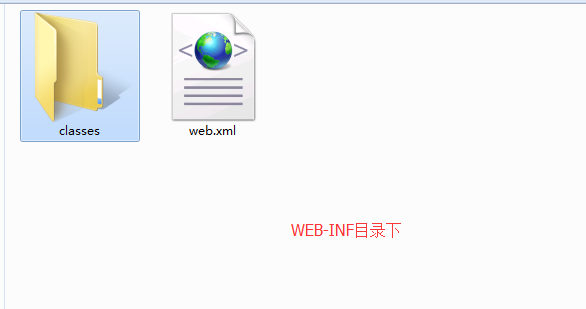
打开webapp,根据web项目的规范,我们需要有一个WEB-INF文件夹。

然后,在WEB-INF文件夹里面,必须要有一个web.xml文件。
xml文件,就是一个描述性的文件,我现在的观点如下:
XML = JavaBean = Json = HashMap
它无非就是描述一些东西,保存一些数据而已。
好的,我们在里面新建一个web.xml。这个文件非常重要,正因为它的存在,tomcat容器才会知道这个文件夹里面竟然是一个web项目。
否则,tomcat容器是不知道这个web项目的,它只会将myapp文件夹看做是一个文件夹而已。

我们用记事本打开web.xml,将以下代码拷贝进去。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="UTF-8"?><web-app> <display-name>web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list></web-app> |
XML的一个作用就是配置文件,web.xml本身就是一个配置文件。在web项目中,我们应用xml最多的也就是配置一些参数。
配置参数,就是给属性赋值嘛,没什么神秘的。
包括我们学习JavaSE,归根到底,一直在做的一件事就是new对象,然后调用方法,调用方法的目的一方面是做一些事情,另一方面不还是给属性赋值嘛。
你可以把web.xml看做是一个java类,类名叫做 webApp。它里面有两个属性,分别是display-name和welcome-file-list。
display-name是发布名称,也就是项目的名字。
welcome-file-list 是欢迎页面,就是说,当你在浏览器直接访问这个myapp项目,默认跳转的页面。
想象一下,应该会变得非常好理解。
XML就是一个数据描述语言,我们通过web.xml描述这个项目的构成和配置。
好的,接下来,我们是不是要给他一个欢迎页啊。嗯,我们在webapp目录下添加一个简单的欢迎页,里面就打印一个HelloWorld。

|
1
2
3
4
5
6
7
8
9
10
11
12
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body> <h1>Hello World!</h1></body></html> |
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
这是一条JSP的page指令,如果你用面向对象的思维来看待这个玩意,就是new了一个page对象,并且给它里面的language,contentType,charset,pageEncoding属性分别赋了值。
language表示JSP页面所用的语言,默认是java,其实你写不写都没有关系,因为目前来说JSP它只支持Java。
contentType="text/html; charset=UTF-8":设置页面的内容是文本或者html页面,字符设置为UTT-8。
pageEncoding="UTF-8":页面编码设置为UTF-8。
好的,现在我们在bin目录,双击运行startup.bat


启动完毕。
打开浏览器,在地址栏输入http://localhost:8080/myapp/
回车

哇,是不是出来了。
太棒了。
这就是手工搭建一个web项目的过程。
只要你符合web项目的规范,包括文件夹的名字,文件的名字,就会被tomcat容器识别为一个web项目。
接下来,我们来写服务器代码。
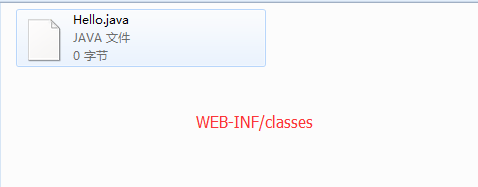
在WEB-INF下面新建一个文件夹,名字叫做classes,这个也是规范,就叫这个名字,否则tomcat容器识别不了。

里面在创建一个java文件,名字就叫Hello吧

用记事本打开,将下面的代码拷贝进去。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import java.io.IOException;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class Hello extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("已经进入服务器..."); }} |
这是一个比较简单的HttpServlet 程序,说到servlet,他的意思就是服务器小程序。
原来,在英文中,但凡是let结尾的单词,都有微小的意思。比如servlet,server是服务器,let结尾,那么就是服务器小程序。
servlet是Server Applet的缩写,我们再来看Applet,app是应用程序,又是let结尾,所以应该就是小的应用程序。
我们用命令行的方式将java文件编译成class文件。
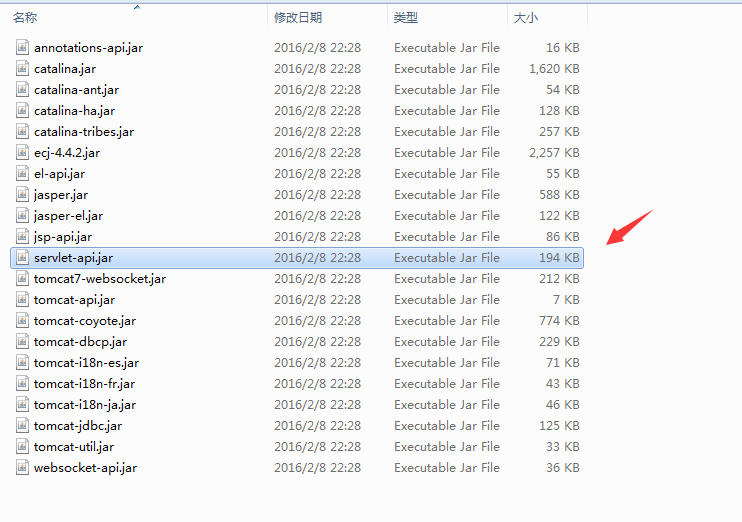
在编译之前,我们先去tomcat容器的lib目录找一个jar:


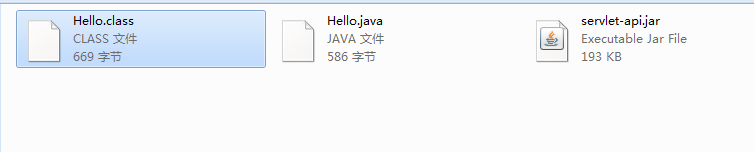
找到servlet-api.jar,复制一份,拷贝到classes目录下。

然后,我们在该classes目录下,按住shift,鼠标右键,选择在此处打开命令行窗口。
输入javac -classpath servlet-api.jar Hello.java
class文件就出来了

再次打开web.xml,我们还需要把这个servlet配上去,不然tomcat怎么知道这个servlet需要加入我们的web项目呢?
web.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml version="1.0" encoding="UTF-8"?><web-app> <display-name>web</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>Hello</servlet-name> <servlet-class>Hello</servlet-class> </servlet> <servlet-mapping> <servlet-name>Hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping></web-app> |
双击startup.bat,启动tomcat容器
然后,在浏览器的地址栏输入http://localhost:8080/myapp/hello
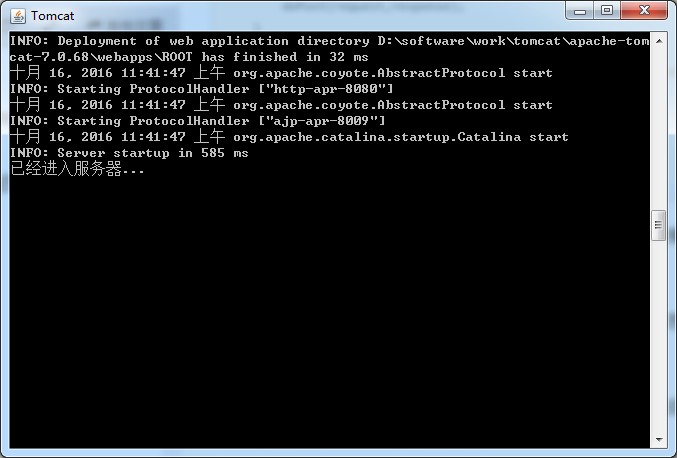
发现网页上一片空白,回顾我们的servlet程序,按理说控制台会打印一句话的
看看控制台:

你应该也已经发现了,我们手工搭建web项目的话,是不是很麻烦呀?所以,这也是为什么我们现在都用eclipse,或者MyEclipse来开发项目了。
这些IDE工具就是为了解决手工编译的麻烦而出现的。