1、安装express脚手架
a.全局安装:
npm install express-generator -g
b.生成一个express框架,在你想要构建项目目录的地方,执行:express myWork -e (-e 表示采用ejs模板,默认是jade模板)
express myWork -e
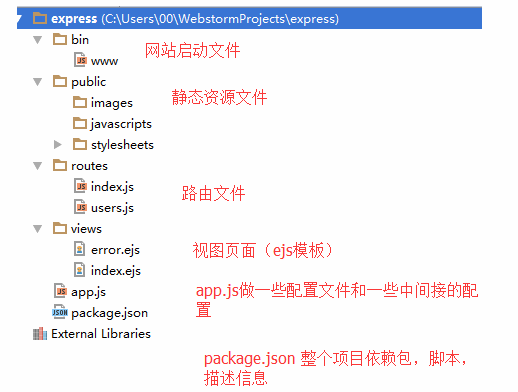
2、生成目录介绍

c.安装一来模块:
npm install
d.启动项目 :
npm start
2.安装mysql
a.执行命令
npm install mysql
3.安装ejs
npm install ejs --save-dev
4.应用开始
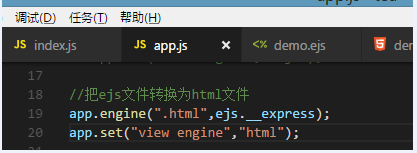
{1} 在app.js中配置ejs
- 引入ejs模板引擎
- var ejs = require("ejs")
- 把ejs文件转换为html文件
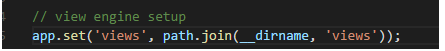
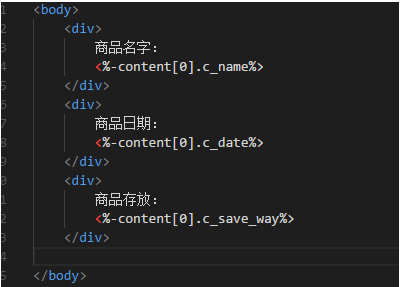
{2} 在views文件中创建html或者ejs文件,这个文件是浏览器打开的文件,

上图代码表示 设置views文件夹为存放存放视图文件的目录,即存放模板文件的地方,dirname为全局变量,存储当前正在执行的脚本所在的目录

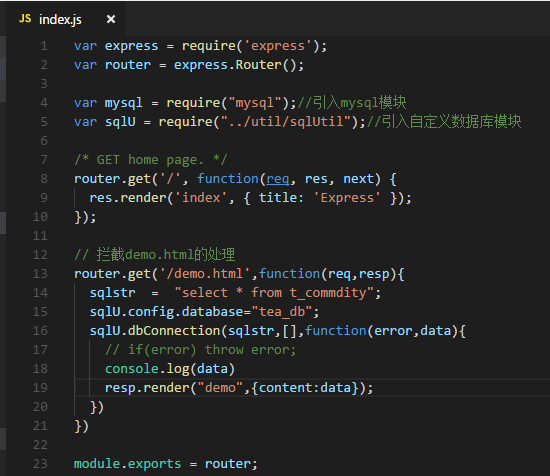
{3} 编写处理文件(查找数据库、发送数据)

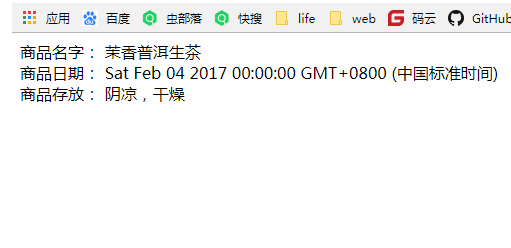
4、测试
地址栏输入127.0.0.1/demo.html