字体:
斜体
斜体
粗体
粗体
粗斜体文本
粗斜体文本
列表
无序列表
- 第一项
- 第一项
- 第一项
有序列表
使用数字并加上 . 号来表示
- 第一项
嵌套列表
只需在子列表中的*等标识前面,先来四个空格在写无序列表;
- fajlf
- fajlf
- 发链接
区块引用
区块引用
菜鸟教程
就更好
区块引用嵌套
第一层
第二层
第三层
区块中使用列表
区块中使用
- 费劲儿了
- 风景廊坊
- 分拣费
- 东方呢
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
- 分行分了
分类法夹分
丰富化
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。[感觉不太支持]
交房了机房
也可以用```包裹一段代码,还能指定一种语言
var dongdong = {
title:"z",
time:"2020-3-2"
};
$(document).ready(function () {
alert('RUNOOB');
});
链接
[链接名称](链接地址)
或者直接是链接地址
<www.baidu.com>
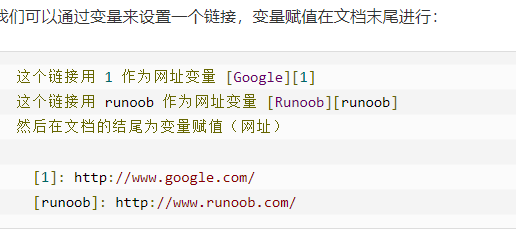
高级链接

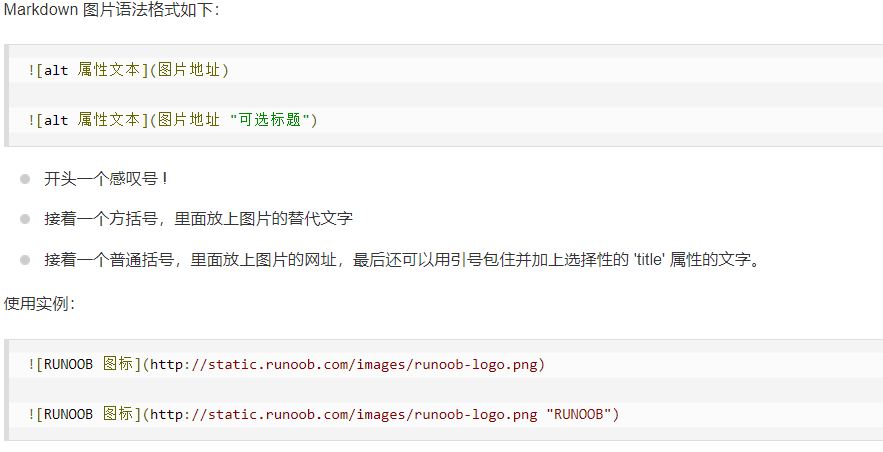
图片


表格
注意要对齐
| id | name | age | like | tel |
|---|---|---|---|---|
| 01 | caohan | 24 | 篮球 | 123 |
| 01 | caohan | 24 | 篮球 | 123 |
| 01 | caohan | 24 | 篮球 | 123 |
对齐方式
-: 设置内容和标题栏居右对齐。
:- 设置内容和标题栏居左对齐。
:-: 设置内容和标题栏居中对齐。
| id |
name |
age | like | tel |
|---|---|---|---|---|
| 01 | caohan | 24 | 篮球 | 123 |
| 01 | caohan | 24 | 篮球 | 123 |
| 01 | caohan | 24 | 篮球 | 123 |
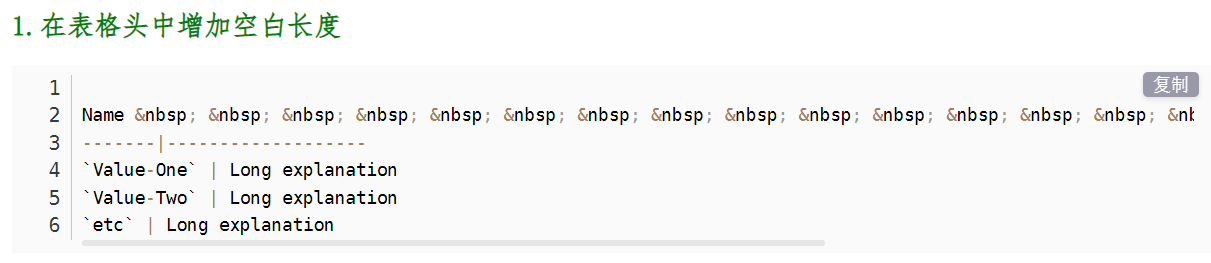
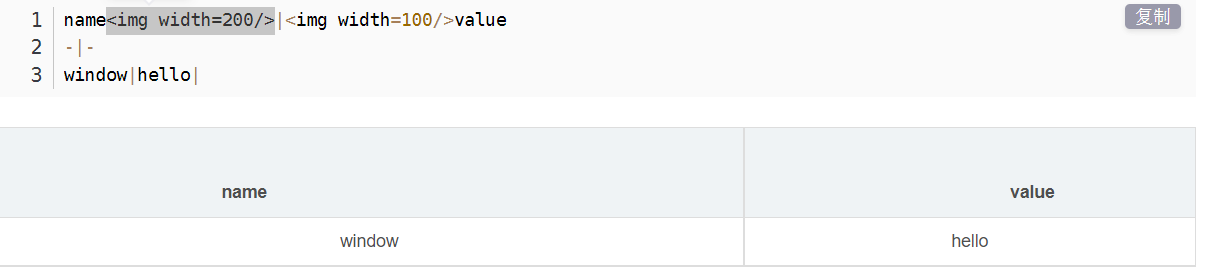
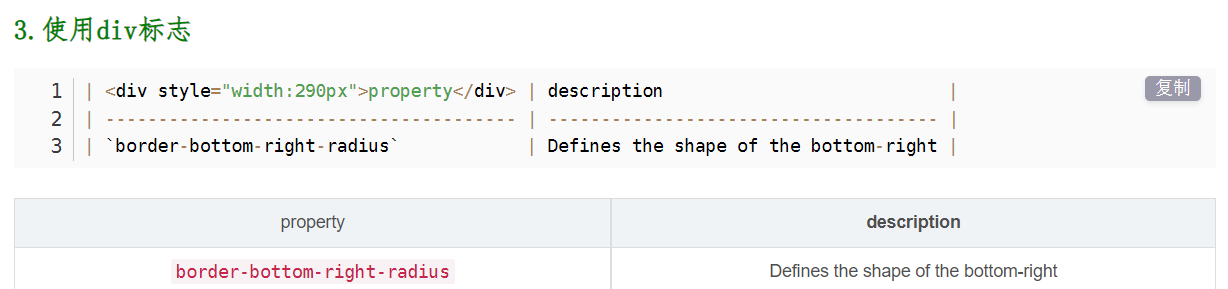
补充:设置表格宽度的方法。[不换行的话,这一行也要识别进表格]
待续。。。
markdown高级技巧。。