在网站发布中,一般要将js,css文件压缩减少体积,以减少在HTTP请求中的流量。将Microsoft Ajax Minifier集成到VS2013中就可以对JS、CSS进行编译时压缩。
VS2013的集成方法:
Asp.net网站上的详细说明网址:http://www.asp.net/ajaxlibrary/AjaxMinQuickStart.ashx
Microsoft Ajax Minifier下载地址:http://ajaxmin.codeplex.com/
下载安装后,按照如下步骤集成到VS2013
1、在web项目上右键,点击卸载项目
2、在web项目上右键,编辑项目
3、在打开的csproj文件中的</Project> 标签上面插入下面代码
<Import Project="$(MSBuildExtensionsPath)MicrosoftMicrosoftAjaxajaxmin.tasks" /> <Target Name="AfterBuild"> <ItemGroup> <JS Include="***.js" Exclude="***.min.js;Scripts*.js" /> </ItemGroup> <ItemGroup> <CSS Include="***.css" Exclude="***.min.css" /> </ItemGroup> <AjaxMin JsSourceFiles="@(JS)" JsSourceExtensionPattern=".js$" JsTargetExtension=".min.js" CssSourceFiles="@(CSS)" CssSourceExtensionPattern=".css$" CssTargetExtension=".min.css" /> </Target>
Include属性是需要进行压缩的目录路径并带文件通配符
Exclude则是不需要进行压缩的文件路径
AjaxMin节点是压缩的一些参数设置
4、重新加载项目

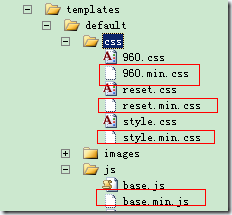
5、编译该项目时会自动把项目下所有的*.css和*.js文件全部改名为*.min.css *.min.js

最终的版本只要引用min.css和min.js即可。如果页面文件不修改,也可使用批处理
Ajaxmin.bat
@echo off
setlocal enabledelayedexpansion
for /r . %%f in (*.min.m.js) do (
set src=%%f
set dst=!src:.min.m.js=.js!
echo !src! !dst!
copy /y !src! !dst!
)
[千万不要在开发目录下运行这个,否则把开发的js文件都覆盖了,在部署的目录下运行即可]
规范检查
和其他的语言一样,为了使javascript的编码符合规范,可以使用ajaxmin进行检查。
如要在VS2013中使用,其具体配置如下[VS菜单 -> 工具 –> 添加外部工具]
标题:AjaxMin-Analyse
命令:D:Program Files (x86)MicrosoftMicrosoft Ajax MinifierAjaxMin.exe(安装目录)
参数:/A /W:4 "$(ItemFileName)$(ItemExt)"
初始目录:$(ItemDir)
vs2008中有点不一样
标题:AjaxMin-Analyse
命令:D:Program Files (x86)MicrosoftMicrosoft Ajax MinifierAjaxMin.exe(安装目录)
参数:-ANALYZE –warn:4 "$(ItemFileName)$(ItemExt)"
初始目录:$(ItemDir)
完成以上操作后,在项目中选择你要分析的js或css文件,在工具菜单中点击“AjaxMin-Analyse”,输出窗口就会显示有警告的行数还有压缩后的js或者css代码
利用脚本AjaxMinCommandPrompt.bat 执行命令
偶尔在调试已经压缩过的js文件或则需要分析已有的压缩过的js文件时,可以使用这个工具进行还原,这样规范化以后由于格式整齐,就更好分析。
运行脚本AjaxMinCommandPrompt.bat (在Microsoft Ajax Minifier的安装目录下)
此脚本可以执行的具体命令如下:
还原:ajaxmin -pretty demo.min.js -clobber -o demo.js
压缩:ajaxmin demo.js -o demo.min.js
分析:ajaxmin –analyze –warn:4 demo.js
CSS Sprite Generator
网站如果在前期就使用CSS Sprite技术对图片进行了合并,开发起来还是挺方便的,而如果是开发好后再来整理零散的图片就会很麻烦,需要对齐图片像素、调整相关CSS样式等。
还好有工具可以帮我们完成这样的工作,这里介绍一个在线生成CSS Sprite的工具:http://www.freespritegenerator.com/
1、点击Select Files,将所有需要合并的图片上传。
2、点击Upload Files后,即可生成对应的CSS代码和合并后的图片,左边的代码就是CSS Sprite技术的精髓:通过图片的偏移实现显示合并的图片上不同位置的小图片。 而右边的图片可以通过右键另存为保存到本地,只可惜下载后的图片会自带官方的水印。