一、前言
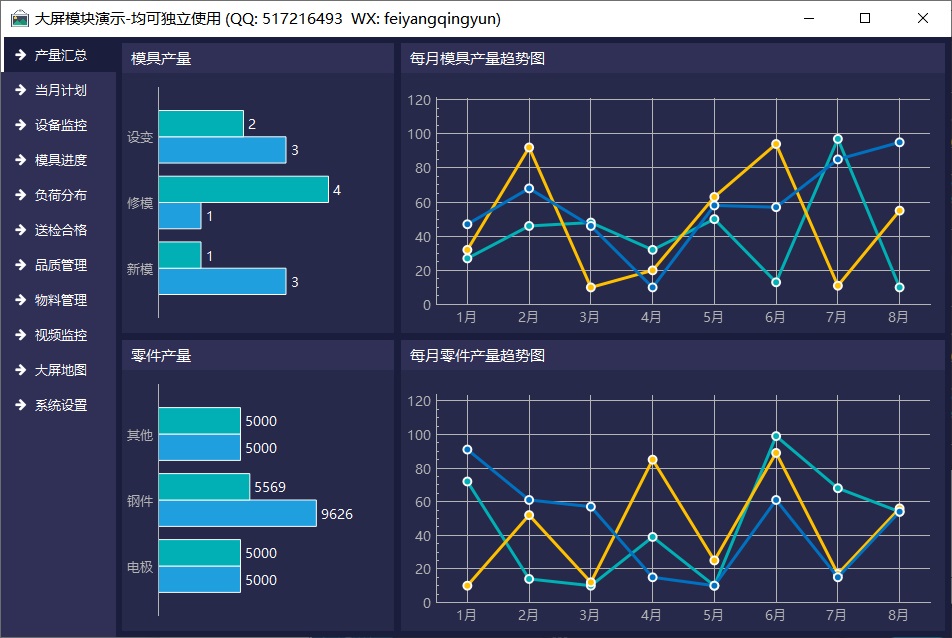
大屏系统采用结构模块化的分层设计思路,一个表对应一个最小模块比如模具产量、零件产量,数据库采集的时候采集对应的表,拿到数据后按照对应的数据规则传给控件绘制,其中模具产量、零件产量两个模块采用横向分组图的形式展示,每月模具产量趋势图、每月零件产量趋势图采用折线图来展示,两种图形组件都采用QCustomplot图表控件特殊定制而来,其中横向分组图隐藏横坐标,纵坐标显示对应的分组名称,折线图不同曲线不同颜色显示,折线图的横坐标是月份,纵坐标是对应的数据,为了方便用户观看,还增加了定位线突出显示,比如定位线可以放在1月份也可以放在2月份,用户自己指定即可。
子模块表名对应表:
| 子模块标题 | 子模块表名 |
|---|---|
| 模具产量 | t_1_1_mold_prod_total |
| 每月模具产量趋势图 | t_1_2_mold_prod_monthly |
| 零件产量 | t_1_3_wp_prod_total |
| 每月零件产量趋势图 | t_1_4_wp_prod_monthly |
1 模具产量
表名:t_1_1_mold_prod_total
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| name | 名称 | VARCHAR | 255 | 不为空 |
| prod_1 | 系列1 | INTEGER | 11 | :------ |
| prod_2 | 系列2 | INTEGER | 11 | :------ |
默认数据:
| internal_id | name | prod_1 | prod_2 |
|---|---|---|---|
| 1 | 设变 | 14 | 12 |
| 2 | 修模 | 20 | 25 |
| 3 | 新模 | 40 | 25 |
2 每月模具产量趋势图
表名:t_1_2_mold_prod_monthly
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| year | 年份 | INTEGER | 4 | 不为空 |
| month | 月份 | INTEGER | 4 | 不为空 |
| prod_1 | 系列1 | INTEGER | 11 | :------ |
| prod_2 | 系列2 | INTEGER | 11 | :------ |
| prod_3 | 系列3 | INTEGER | 11 | :------ |
默认数据:
| internal_id | year | month | prod_1 | prod_2 | prod_3 |
|---|---|---|---|---|---|
| 1 | 2018 | 5月 | 32 | 54 | 80 |
| 2 | 2018 | 6月 | 42 | 34 | 33 |
| 3 | 2018 | 7月 | 45 | 62 | 44 |
| 4 | 2018 | 8月 | 23 | 38 | 65 |
| 5 | 2018 | 9月 | 12 | 12 | 77 |
| 6 | 2018 | 10月 | 22 | 33 | 34 |
| 7 | 2018 | 11月 | 23 | 45 | 22 |
| 8 | 2018 | 12月 | 32 | 65 | 43 |
| 9 | 2019 | 1月 | 12 | 23 | 65 |
| 10 | 2019 | 2月 | 21 | 77 | 55 |
| 11 | 2019 | 3月 | 22 | 87 | 33 |
| 12 | 2019 | 4月 | 23 | 45 | 34 |
3 零件产量
表名:t_1_3_wp_prod_total
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| name | 名称 | VARCHAR | 255 | 不为空 |
| prod_1 | 系列1 | INTEGER | 11 | :------ |
| prod_2 | 系列2 | INTEGER | 11 | :------ |
默认数据:
| internal_id | name | prod_1 | prod_2 |
|---|---|---|---|
| 1 | 其他 | 8544 | 10000 |
| 2 | 钢件 | 1000 | 5002 |
| 3 | 电极 | 2000 | 3000 |
4 每月零件产量趋势图
表名:t_1_4_wp_prod_monthly
| 字段名 | 中文名 | 类型 | 长度 | 说明 |
|---|---|---|---|---|
| internal_id | 序号 | INTEGER | 11 | 主键自增 |
| year | 年份 | INTEGER | 4 | 不为空 |
| month | 月份 | INTEGER | 4 | 不为空 |
| prod_1 | 系列1 | INTEGER | 11 | :------ |
| prod_2 | 系列2 | INTEGER | 11 | :------ |
| prod_3 | 系列3 | INTEGER | 11 | :------ |
默认数据:
| internal_id | year | month | prod_1 | prod_2 | prod_3 |
|---|---|---|---|---|---|
| 1 | 2018 | 5月 | 32 | 54 | 23 |
| 2 | 2018 | 6月 | 42 | 34 | 30 |
| 3 | 2018 | 7月 | 45 | 62 | 44 |
| 4 | 2018 | 8月 | 23 | 38 | 65 |
| 5 | 2018 | 9月 | 12 | 12 | 77 |
| 6 | 2018 | 10月 | 22 | 33 | 34 |
| 7 | 2018 | 11月 | 23 | 45 | 22 |
| 8 | 2018 | 12月 | 32 | 65 | 43 |
| 9 | 2019 | 1月 | 12 | 23 | 65 |
| 10 | 2019 | 2月 | 21 | 77 | 55 |
| 11 | 2019 | 3月 | 22 | 87 | 33 |
| 12 | 2019 | 4月 | 23 | 45 | 34 |
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图、圆环图、曲线图、柱状图、柱状分组图、横向柱状图、横向柱状分组图、合格率控件、百分比控件、进度控件、设备状态面板、表格数据、地图控件、视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化隐藏、最大化关闭、响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt6.2任意版本,理论上支持后续其他Qt版本。
- 超强跨平台,亲测windows、linux、mac、国产uos、国产银河麒麟kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件、qchart饼图、echart地图等功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,自适应任意分辨率。
- 可设置系统标题、目标分辨率、布局方案,启动立即应用。
- 可设置主背景颜色、面板颜色、十字线游标颜色等各种颜色。
- 可设置多条曲线不同颜色,没有设置颜色的情况下内置多套精美颜色随机应用。
- 可设置标题栏背景颜色、文字颜色。
- 可设置曲线图表背景颜色、文字颜色、网格颜色。
- 可设置正常颜色、警戒颜色、报警颜色、禁用颜色、百分比进度颜色。
- 可分别设置各种字体大小,比如全局字体、软件名称、标题栏、子标题栏、加粗标签等。
- 可设置标题栏高度、表头高度、行高度。
- 曲线支持游标、定位线、悬停高亮数据点、悬停显示值。
- 柱状图支持顶部(可设置顶端、上部、中间、底部)显示数据,全部自适应计算位置。
- 支持平滑曲线,内置多种平滑曲线算法,还支持面积图平滑。
- 面积图填充颜色可选多种规则比如单色透明度填充、透明度渐变填充等。
- 数据库支持sqlite、mysql、postgresql、oracle、国产人大金仓等数据库。
- 主界面直接鼠标右键切换布局、配色方案、关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原。
- 子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情,适用多屏展示。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置模块进行整体的配置参数设置,效果立即应用。
- 提供精美炫酷的大屏地图模块,包括静态图片、闪烁效果、迁徙效果、世界地图、区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息。
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用。
- 非常详细的开发和使用手册,其中包括数据库说明、模块对照图、控件对照图、项目结构、代码说明(精确到每个类)、演示demo、使用方法等。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
四、效果图

五、核心代码
#include "frmmodule1.h"
#include "ui_frmmodule1.h"
#include "quihelper.h"
frmModule1::frmModule1(QWidget *parent) : QWidget(parent), ui(new Ui::frmModule1)
{
ui->setupUi(this);
this->initForm();
this->initPlot1();
this->initPlot2();
this->initPlot3();
this->initPlot4();
}
frmModule1::~frmModule1()
{
delete ui;
}
void frmModule1::initForm()
{
//设置对应的属性应用特定样式
ui->labTitle1->setProperty("flag", "title");
ui->labTitle2->setProperty("flag", "title");
ui->labTitle3->setProperty("flag", "title");
ui->labTitle4->setProperty("flag", "title");
ui->widgetSub1->setProperty("flag", "sub");
ui->widgetSub2->setProperty("flag", "sub");
ui->widgetSub3->setProperty("flag", "sub");
ui->widgetSub4->setProperty("flag", "sub");
//定时器模拟数据
timer = new QTimer(this);
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot1()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot2()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot3()));
connect(timer, SIGNAL(timeout()), this, SLOT(loadPlot4()));
//绑定信号槽处理接收的数据+发送执查询语句
connect(DbData::DbLocal, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
connect(DbData::DbHttp, SIGNAL(receiveData(QString, QStringList, int)),
this, SLOT(receiveData(QString, QStringList, int)));
//绑定样式改变信号重新加载数据
connect(AppEvent::Instance(), SIGNAL(changeStyle()), this, SLOT(start()));
}
void frmModule1::receiveData(const QString &tag, const QStringList &data, int mesc)
{
int count = data.count();
if (tag == "t_1_1_mold_prod_total") {
if (count % 3 == 0) {
rowNames1.clear();
vdouble value1, value2;
for (int i = 0; i < count; i = i + 3) {
rowNames1 << data.at(i);
value1 << data.at(i + 1).toDouble();
value2 << data.at(i + 2).toDouble();
}
loadPlot1(lvdouble() << value1 << value2);
}
} else if (tag == "t_1_3_wp_prod_total") {
if (count % 3 == 0) {
rowNames2.clear();
vdouble value1, value2;
for (int i = 0; i < count; i = i + 3) {
rowNames2 << data.at(i);
value1 << data.at(i + 1).toDouble();
value2 << data.at(i + 2).toDouble();
}
loadPlot2(lvdouble() << value1 << value2);
}
} else if (tag == "t_1_2_mold_prod_monthly") {
if (count % 5 == 0) {
vstring lab;
vdouble key, value1, value2, value3;
int index = 0;
for (int i = 0; i < count; i = i + 5) {
//lab << QString("%1年%2").arg(data.at(i)).arg(data.at(i + 1));
lab << QString("%1").arg(data.at(i + 1));
key << index;
value1 << data.at(i + 2).toDouble();
value2 << data.at(i + 3).toDouble();
value3 << data.at(i + 4).toDouble();
index++;
}
loadPlot3(lab, key, lvdouble() << value1 << value2 << value3);
}
} else if (tag == "t_1_4_wp_prod_monthly") {
if (count % 5 == 0) {
vstring lab;
vdouble key, value1, value2, value3;
int index = 0;
for (int i = 0; i < count; i = i + 5) {
//lab << QString("%1年%2").arg(data.at(i)).arg(data.at(i + 1));
lab << QString("%1").arg(data.at(i + 1));
key << index;
value1 << data.at(i + 2).toDouble();
value2 << data.at(i + 3).toDouble();
value3 << data.at(i + 4).toDouble();
index++;
}
loadPlot4(lab, key, lvdouble() << value1 << value2 << value3);
}
}
}
void frmModule1::initPlot1()
{
rowNames1 << "新模" << "修模" << "设变";
columnNames1 << "系列1" << "系列2";
}
void frmModule1::loadPlot1()
{
QString tableName = "t_1_1_mold_prod_total";
QString columnName = "name,prod_1,prod_2";
if (AppConfig::WorkMode == "timer") {
double min = 1, max = 50;
vdouble value1, value2;
for (int i = 0; i < rowNames1.count(); ++i) {
value1 << QUIHelper::getRandValue(min, max);
value2 << QUIHelper::getRandValue(min, max);
}
loadPlot1(lvdouble() << value1 << value2);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule1::loadPlot1(const lvdouble &values)
{
double maxX = CustomPlotHelper::getMaxValue(values);
ui->customPlot1->clear();
ui->customPlot1->setRangeX(0, maxX * 1.3);
//设置柱状数据结构体
BarData data;
data.rowNames = rowNames1;
data.columnNames = columnNames1;
data.values = values;
data.borderColor = AppConfig::ColorChartText;
data.valuePosition = 1;
data.valuePrecision = 0;
data.valueColor = AppConfig::ColorChartText;
ui->customPlot1->setDataBarhs(data);
ui->customPlot1->replot();
}
void frmModule1::initPlot2()
{
rowNames2 << "电极" << "钢件" << "其他";
columnNames2 << "系列1" << "系列2";
}
void frmModule1::loadPlot2()
{
QString tableName = "t_1_3_wp_prod_total";
QString columnName = "name,prod_1,prod_2";
if (AppConfig::WorkMode == "timer") {
double min = 5000, max = 10000;
vdouble value1, value2;
for (int i = 0; i < rowNames2.count(); ++i) {
value1 << QUIHelper::getRandValue(min, max);
value2 << QUIHelper::getRandValue(min, max);
}
loadPlot2(lvdouble() << value1 << value2);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule1::loadPlot2(const lvdouble &values)
{
double maxX = CustomPlotHelper::getMaxValue(values);
ui->customPlot2->clear();
ui->customPlot2->setRangeX(0, maxX * 1.4);
//设置柱状数据结构体
BarData data;
data.rowNames = rowNames2;
data.columnNames = columnNames2;
data.values = values;
data.borderColor = AppConfig::ColorChartText;
data.valuePosition = 1;
data.valuePrecision = 0;
data.valueColor = AppConfig::ColorChartText;
ui->customPlot2->setDataBarhs(data);
ui->customPlot2->replot();
}
void frmModule1::initPlot3()
{
lineNames1 << "新模" << "修模" << "设变";
ui->customPlot3->addGraph(3);
ui->customPlot3->setPadding(6);
}
void frmModule1::loadPlot3()
{
QString tableName = "t_1_2_mold_prod_monthly";
QString columnName = "year,month,prod_1,prod_2,prod_3";
if (AppConfig::WorkMode == "timer") {
vstring lab;
vdouble key, value1, value2, value3;
int dataCount = 8;
if (QUIHelper::deskWidth() <= 1440) {
dataCount = 6;
}
for (int i = 0; i < dataCount; i++) {
lab << QString("%1月").arg(i + 1);
key << i;
value1 << QUIHelper::getRandValue(10, 100);
value2 << QUIHelper::getRandValue(10, 100);
value3 << QUIHelper::getRandValue(10, 100);
}
loadPlot3(lab, key, lvdouble() << value1 << value2 << value3);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule1::loadPlot3(const vstring &lab, const vdouble &key, const lvdouble &values)
{
//找出1月份所在key,绘制定位线
double maxY = CustomPlotHelper::getMaxValue(values) * 1.25;
if (AppConfig::StaticLine) {
int index = lab.indexOf("1月");
ui->customPlot3->drawStaticLinev(key.at(index), maxY, AppConfig::ColorLine);
}
//设置数据结构体
LineData data;
data.key = key;
for (int i = 0; i < 3; ++i) {
data.index = i;
data.name = lineNames1.at(i);
data.value = values.at(i);
//设置线条颜色,可以指定颜色也可以随机颜色
data.lineColor = ui->customPlot3->getColors().at(i);
ui->customPlot3->setDataLine(data);
}
//设置坐标轴范围值+X坐标对应显示文字
ui->customPlot3->setLabX(key, lab);
ui->customPlot3->setRangeX(-0.5, key.count() - 0.5);
ui->customPlot3->setRangeY(0, maxY, AppConfig::StepY);
//初始化指示器数据高亮及悬停提示等
ui->customPlot3->initItem();
//重新刷新显示
ui->customPlot3->replot();
}
void frmModule1::initPlot4()
{
lineNames2 << "电极" << "钢件" << "其他";
ui->customPlot4->addGraph(3);
ui->customPlot4->setPadding(6);
}
void frmModule1::loadPlot4()
{
QString tableName = "t_1_4_wp_prod_monthly";
QString columnName = "year,month,prod_1,prod_2,prod_3";
if (AppConfig::WorkMode == "timer") {
vstring lab;
vdouble key, value1, value2, value3;
int dataCount = 8;
if (QUIHelper::deskWidth() <= 1440) {
dataCount = 6;
}
for (int i = 0; i < dataCount; i++) {
lab << QString("%1月").arg(i + 1);
key << i;
value1 << QUIHelper::getRandValue(10, 100);
value2 << QUIHelper::getRandValue(10, 100);
value3 << QUIHelper::getRandValue(10, 100);
}
loadPlot4(lab, key, lvdouble() << value1 << value2 << value3);
} else if (AppConfig::WorkMode == "db") {
DbData::DbLocal->select(tableName, columnName, true);
} else if (AppConfig::WorkMode == "http") {
DbData::DbHttp->select(tableName, columnName, true);
}
}
void frmModule1::loadPlot4(const vstring &lab, const vdouble &key, const lvdouble &values)
{
//找出1月份所在key,绘制定位线
double maxY = CustomPlotHelper::getMaxValue(values) * 1.25;
if (AppConfig::StaticLine) {
int index = lab.indexOf("1月");
ui->customPlot4->drawStaticLinev(key.at(index), maxY, AppConfig::ColorLine);
}
LineData data;
data.key = key;
for (int i = 0; i < 3; ++i) {
data.index = i;
data.name = lineNames2.at(i);
data.value = values.at(i);
//设置线条颜色,可以指定颜色也可以随机颜色
data.lineColor = ui->customPlot4->getColors().at(i);
ui->customPlot4->setDataLine(data);
}
//设置坐标轴范围值+X坐标对应显示文字
ui->customPlot4->setLabX(key, lab);
ui->customPlot4->setRangeX(-0.5, key.count() - 0.5);
ui->customPlot4->setRangeY(0, maxY, AppConfig::StepY);
//初始化指示器数据高亮及悬停提示等
ui->customPlot4->initItem();
//重新刷新显示
ui->customPlot4->replot();
}
void frmModule1::start(int interval)
{
this->loadPlot1();
this->loadPlot2();
this->loadPlot3();
this->loadPlot4();
//如果间隔太短表示不需要刷新,执行一次即可
if (interval > 2000) {
timer->start(interval);
}
}
void frmModule1::stop()
{
if (timer->isActive()) {
timer->stop();
}
}