一、前言
近期将可视化大屏电子看板系统重新规划和调整项目结构代码,几个重大改变是新增启动窗体选择,可选大屏系统、控件演示、模块演示三种,其中控件演示是专门针对本系统中用到的各种自定义控件单独做的使用demo,模块演示是专门针对本系统中每个子模块单独演示,这样可以更方便的切换学习,而不是盲目的在项目代码中找,可以直接快速切换定位到具体的代码文件学习。
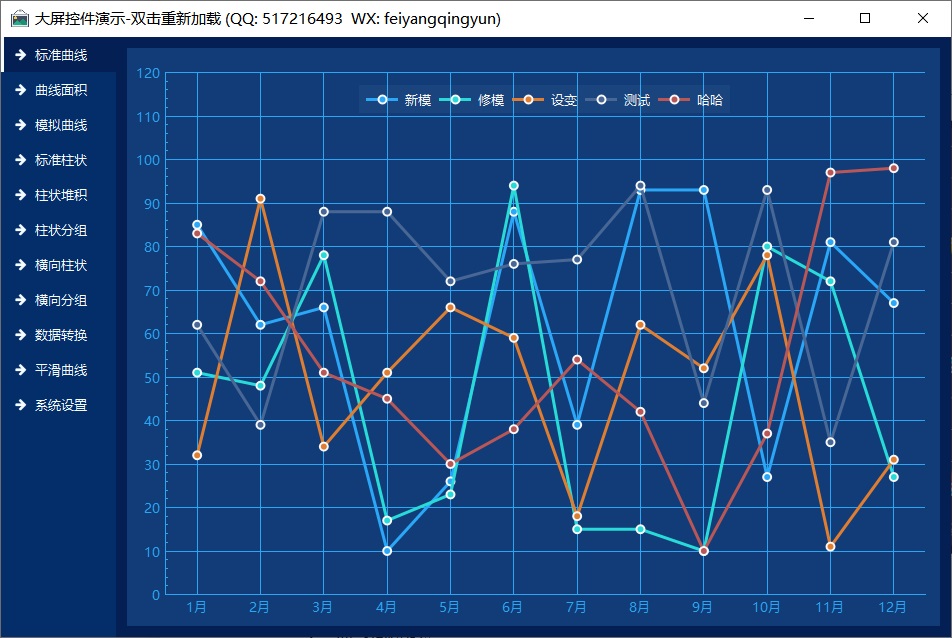
大屏系统中用到的曲线图柱状图都是在开源的QCustomPlot曲线图表控件基础上二次开发改造的,最基础的曲线展示莫过于标准曲线图了,QCustomPlot官方一直在更新升级代码,本人也是一直看着QCustomPlot长大的,代码质量真的没的说,后期的代码更加完美,尤其是增加了更多的模块接口,比如曲线提示标识可以指定列,XY轴可以互换,这样就可以很方便的垂直的效果转成平行的效果尤其是柱状图。
在大屏系统中需要展示的曲线会有多条,都要求不同的曲线不同的颜色区分显示,数据都是通过数据源采集好以后的静态数据,每次都是整体重新设置数据,其实在这种数据量很小的情况下,重新绘制和追加数据绘制效率没区别,都是需要重新绘制整个画布。默认XY轴都是浮点数显示,可以通过label映射换成对应的文本值显示,本系统中全部是换成了文本型数值显示,更灵活,比如对应坐标点X轴1/2/3换成1月、2月、3月这种文字显示,Y轴的数据还可以后面加上百分比符号等。
二、功能特点
- 采用分层设计,整体总共分三级界面,一级界面是整体布局,二级界面是单个功能模块,三级界面是单个控件。
- 子控件包括饼图+圆环图+曲线图+柱状图+柱状分组图+横向柱状图+横向柱状分组图+合格率控件+百分比控件+进度控件+设备状态面板+表格数据+地图控件+视频控件等。
- 二级界面可以自由拖动悬浮,支持最小化最大化关闭,响应双击自定义标题栏。
- 数据源支持模拟数据(默认)、数据库采集、串口通信(需定制)、网络通信(需定制)、网络请求等,可自由设定每个子界面的采集间隔即数据刷新频率。
- 采用纯QWidget编写,亲测Qt4.6到Qt5.15任意版本,理论上支持后续其他Qt版本,亲测win+linux+mac+uos+kylin等系统,效果完美,同时还支持嵌入式linux比如树莓派、香橙派、全志、imx6等。
- 同时集成了自定义控件+qchart饼图+echart地图功能。
- 内置多套配色风格样式(紫色、蓝色、深蓝、黑色),默认紫色,支持任何分辨率。
- 可设置标题+目标分辨率+布局方案,启动立即应用。
- 可设置主背景颜色+面板颜色+十字线游标颜色。
- 可设置多条曲线颜色,没有设置颜色的情况下内置15套精美颜色随机应用。
- 可设置标题栏背景颜色+文字颜色。
- 可设置曲线图表背景颜色+文字颜色+网格颜色。
- 可设置正常颜色+警戒颜色+报警颜色+禁用颜色+百分比进度颜色。
- 可分别设置各种字体大小,比如全局+软件名称+标题栏+子标题栏+加粗标签等。
- 可设置标题栏高度+表头高度+行高度。
- 曲线支持游标+悬停高亮数据点和显示值,柱状图支持顶部(可设置顶端+上部+中间+底部)显示数据,全部自适应计算位置。
- 主界面直接鼠标右键切换布局+配色方案+关闭开启某个二级窗体。
- 自动记忆所有子窗口的大小和位置,下次启动立即应用。
- 动态加载布局方案菜单,可以动态新建布局、恢复布局、保存布局、另存布局等,用户可以制造任意布局。
- 二级窗体,双击从主窗体分离出来浮动,可以自由调整大小。再次双击标题栏最大化,再次双击还原,相当于子模块也可以全屏显示作为一个大屏,这样就可以一个大屏拓展出多个子大屏,放大查看子模块的数据详情。
- 每个模块都可以自定义采集速度,如果是数据库采集会自动排队处理,后期还可以拓展每个子模块都独立的数据库采集。
- 提供系统设置窗口进行整体的配置参数设置。
- 提供精美炫酷的大屏地图模块,包括静态图片+闪烁效果+迁徙效果+世界地图+区域地图等,可指定点的经纬度坐标,识别单击响应,可以做地图跳转等,每个点都可以不同的颜色和提示信息,功能超牛逼!
- 除了提供大屏系统外,还将每个模块都做了独立的模块示例界面,每个模块都可以独立学习使用,里面用到的控件也单独做了控件示例界面,方便学习每个控件如何使用,考虑着实周到!
- 超级详细的开发和使用手册,其中包括详细的数据库说明、模块对照图、控件对照图、项目结构代码说明、使用方法等!
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_bigscreen.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/bigscreen/
四、效果图

五、核心代码
#include "frmplotnormal.h"
#include "ui_frmplotnormal.h"
#include "head.h"
frmPlotNormal::frmPlotNormal(QWidget *parent) : QWidget(parent), ui(new Ui::frmPlotNormal)
{
ui->setupUi(this);
this->initForm();
this->loadPlot();
}
frmPlotNormal::~frmPlotNormal()
{
delete ui;
}
void frmPlotNormal::initForm()
{
//设置线条名称,如果要增加线条 只需要这里增加线条名字就行
lineNames << "新模" << "修模" << "设变" << "测试" << "哈哈";
//隐藏表格线
//ui->customPlot->getPlot()->xAxis->grid()->setVisible(false);
//ui->customPlot->getPlot()->yAxis->grid()->setVisible(false);
//添加画布
ui->customPlot->addGraph(lineNames.count());
//设置画布边距
ui->customPlot->setPadding(9);
//设置可拖动鼠标滚轮缩放
ui->customPlot->setInteractions(3);
//设置图例可见
ui->customPlot->setLegend(true, 0, lineNames.count());
//绑定双击重新加载数据
connect(ui->customPlot->getPlot(), SIGNAL(mouseDoubleClick(QMouseEvent *)), this, SLOT(loadPlot()));
}
void frmPlotNormal::loadPlot()
{
vstring lab;
vdouble key;
lvdouble values;
for (int j = 0; j < lineNames.count(); ++j) {
values << vdouble();
}
int count = lineNames.count();
int dataCount = 12;
for (int i = 0; i < dataCount; i++) {
lab << QString("%1月").arg(i + 1);
key << i;
//挨个对每条线段的数据赋值
for (int j = 0; j < count; ++j) {
values[j] << CustomPlotHelper::getRandValue(10, 100);
}
}
//如果需要设置扫点图则设置onlydot属性即可
//ui->customPlot->setOnlyDot(true);
LineData data;
data.key = key;
for (int i = 0; i < count; ++i) {
data.index = i;
data.name = lineNames.at(i);
data.value = values.at(i);
//设置线条颜色,可以指定颜色也可以随机颜色
data.lineColor = ui->customPlot->getColors().at(i);
ui->customPlot->setDataLine(data);
}
//设置坐标轴范围值+X坐标对应显示文字
ui->customPlot->setLabX(key, lab);
ui->customPlot->setRangeX(-0.5, key.count() - 0.5);
ui->customPlot->setRangeY(0, 120, 10);
//初始化指示器数据高亮及悬停提示等
ui->customPlot->initItem();
//重新刷新显示
ui->customPlot->replot();
}