一、前言
地址和经纬度互相转换的功能也经常用到,比如上次的路线方案查询的功能,之前官网是提供了直接输入出发地点和目的地的中文汉字,就可以查询到最优的路线,后面只支持输入出发地点和目的地的经纬度坐标了,这个就有点绕了,让用户输入什么经纬度坐标,那是个什么鬼?没有几个用户搞得懂的,所以就需要先将用户输入的出发地点和目的地的中文汉字先查询到对应的经纬度坐标,然后再传入路线查询的JS函数中查询结果即可,为什么突然关闭了这个地址经纬度自动转换的功能呢?我去后台看了下,原来这项功能变成收费模块了。
地址经纬度互换的功能只有在线地图有,因为需要去服务器查询对应的数据,拿到返回的数据,百度地图中需要用到BMap.Geocoder来实现这两个功能的互换,他内置了getPoint函数负责将地址转换为经纬度坐标,getLocation函数负责将经纬度坐标转为地址,于是将这两个功能封装成JS函数,每次需要的时候直接调用即可。
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
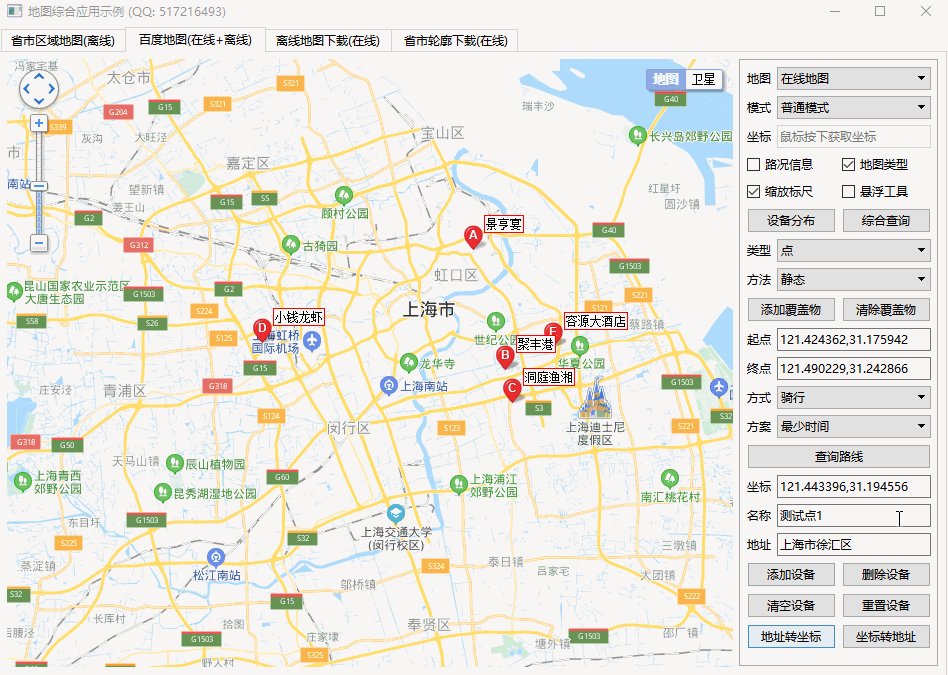
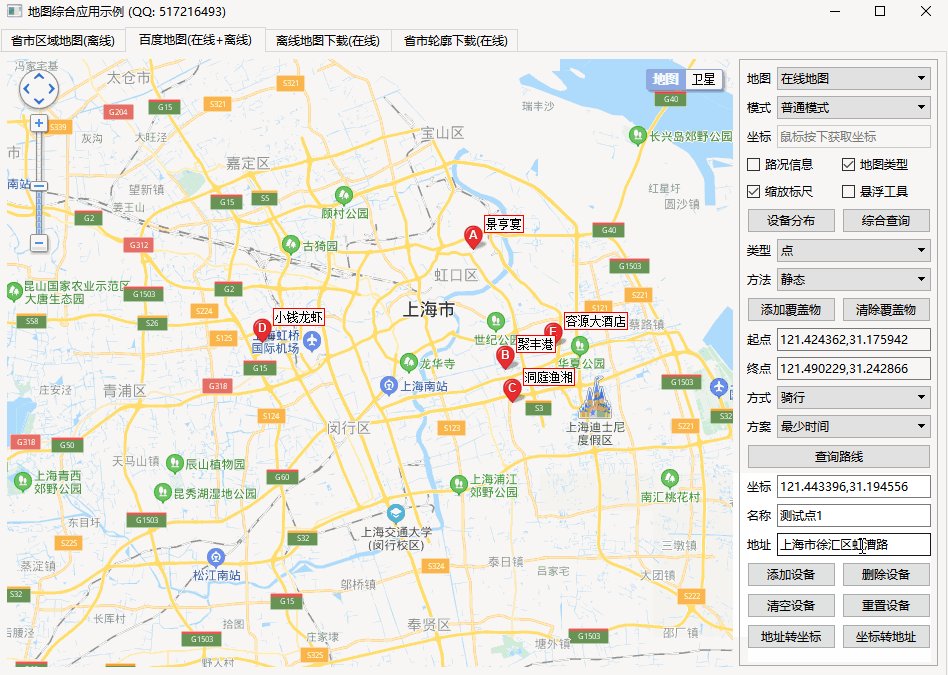
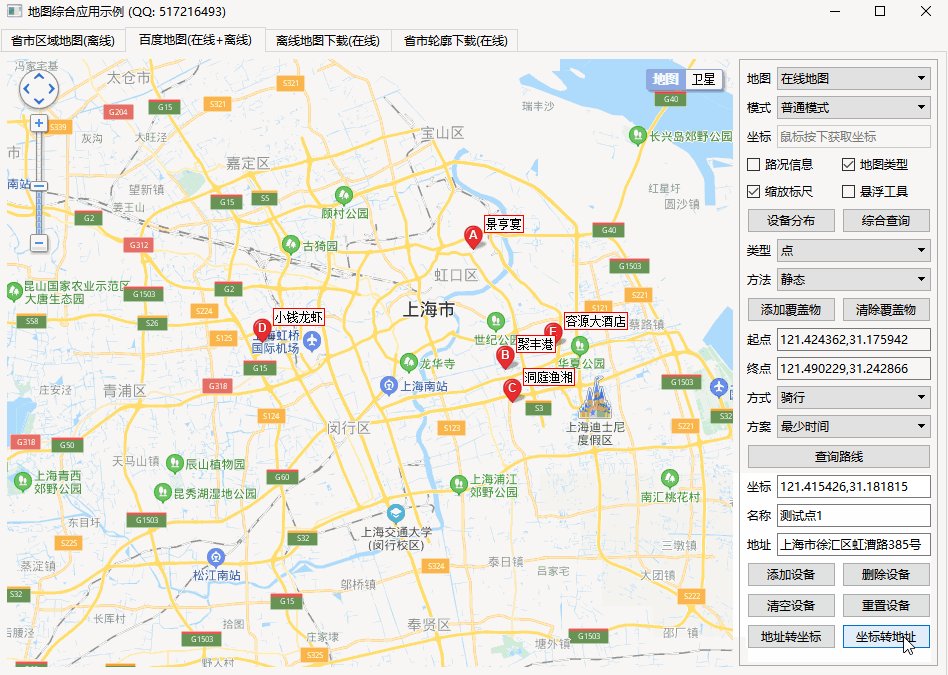
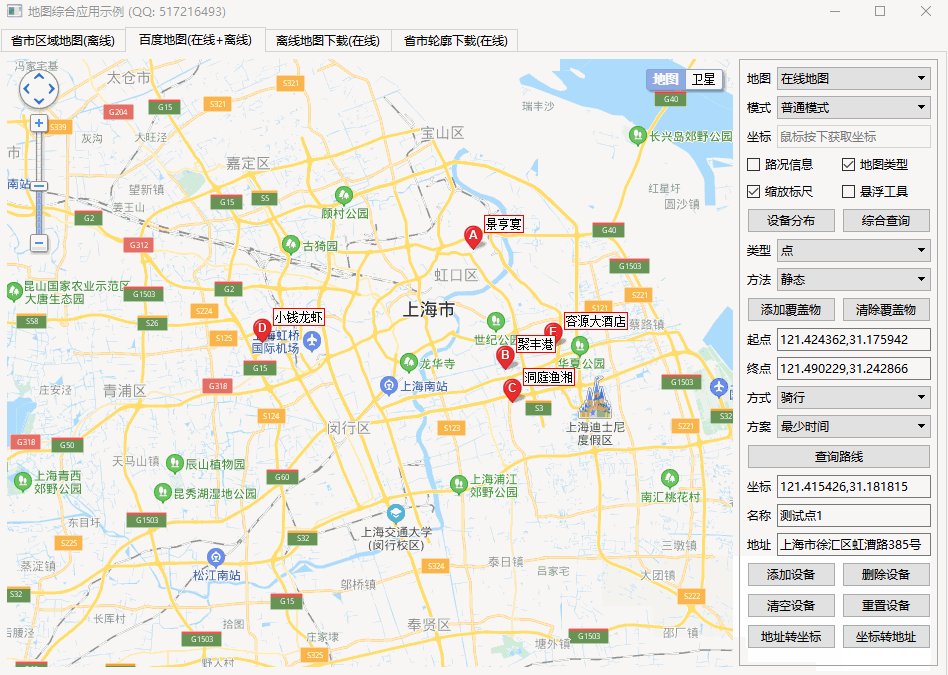
四、效果图

五、相关代码
void MapBaiDu::addGeocoder(QStringList &list)
{
//地址解析成坐标+坐标解析成地址
list << QString(" var geo = new BMap.Geocoder();");
list << QString(" function getPointByAddr(addr) {");
list << QString(" geo.getPoint(addr, function(result) {");
list << QString(" if (result) {");
list << QString(" window.%1('geocoder', result.lng + "," + result.lat);").arg(callFun);
list << QString(" }");
list << QString(" });");
list << QString(" }");
list << QString(" function getAddrByPoint(point) {");
list << QString(" var list = point.split(',');");
list << QString(" var pot = new BMap.Point(list[0], list[1]);");
list << QString(" geo.getLocation(pot, function(result) {");
list << QString(" if (result) {");
list << QString(" window.%1('geocoder', result.address);").arg(callFun);
list << QString(" }");
list << QString(" });");
list << QString(" }");
}
void frmMapBaiDu::on_btnAddrToPoint_clicked()
{
QString addr = ui->txtAddr->text().trimmed();
runJs(QString("getPointByAddr('%1')").arg(addr));
}
void frmMapBaiDu::on_btnPointToAddr_clicked()
{
QString point = ui->txtPoint->text().trimmed();
runJs(QString("getAddrByPoint('%1')").arg(point));
}