一、JavaScript简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。
它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。
二、JavaScript语句
JavaScript语句可以直接写在HTML中,但是需要使用<script></script>包裹起来。
<script> //JavaScript语句 </script>
三、JavaScript输出
使用JavaScript输出之前需要先了解一个对象:document
每个载入浏览器的 HTML 文档都会成为 document 对象。
即可以将document看做当前HTML文档。输出是在当前HTML文档输出,
所以要先获取当前文档的输出流。document.write(outContent);
write是document对象中提供的方法,主要获取当前文档的输出流。
document是一个代表当前HTML文档的对象,提供了一个对当前文档进行操作的方法。
<!DOCTYPE html> <html> <head> <script> document.write("hello world!"); </script> </head> <body> aaaaaaaa </body> </html>

上例采用JavaScript获取当前文档对象的输出流,同时输出hello world!
可以发现发现hello world!先输出,aaaaaa后输出。
如果我们把<script></script>放在最后面看下输出结果。
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> document.write("hello world!"); </script>

放在后面就会发现,输出内容的顺序也发生了变换。
这是由加载顺序决定的,详见:加载顺序
总的来说就是按html文档顺序来进行加载,在前面的先加载,后面的后加载。
注意加载顺序这个很重要:
有时候JavaScript提供了一些函数,但如果把这些放在最后面加载,但是在前面又调用了这些方法,就会出现问题。
有时间JavaScript放在最前面,但是代码中又访问了还没有加载的html元素(类似<a> <p>等)也会出现问题。
三、JavaScript变量
JavaScript是一种弱类型的语言,也可以称为动态变量,就是没有类型(没有int,double,float,string类型的区分了)
统统用一个var即可,可以将var看做一个万能的类型声明,数字可以用它,字符可以用它,布尔也可以用它。
变量声明:var 变量名
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> var str = "string"; var i = 1; var d = 1.1; var b = true;
var de; document.write(str + " " + i + " " + d + b + "" + de); </script>

需要任何类型的变量只需要使用var声明即可,如果没有给定初始值则为undefined.
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> var str= "hello world!"; var str; document.write(str); </script>

重新声明JavaScript变量,该变量的值不会被改变。
四、JavaScript数据类型
JavaScript数据类型主要包括:字符串,数字(可以带小数点,也可以不带),布尔类型,数组。
<!DOCTYPE html> <html> <head></head> <body>aaaaaaaa </body> </html> <script> var str = "hello world!"; var i = 3; var d = 3.3; var e = 1e5; // 1e5 = 1 * 10^5 1e-5 = 1 * 10^-5 document.write(str + " " + i + " " + d + " " + e + "<br>"); var t = true; // t=false; document.write(t + "<br>"); var arr = new Array(); arr[0] = 1; arr[1] = 'h'; arr[2] = true; document.write(arr[0] + " " + arr[1] + " " + arr[2] + "<br>"); </script>

由于JavaScript是弱类型的,所以数组的每一项可以存储任意类型的数据。
数组还可以采用如下方式声明:
<!DOCTYPE html> <html> <head></head> <body>aaaaaaaa </body> </html> <script> var arr1 = new Array(); arr1[0] = 1; arr1[1] = 'h'; arr1[2] = true; document.write(arr1[0] + " " + arr1[1] + " " + arr1[2] + "<br>"); var arr2 = new Array("h","c","f"); document.write(arr2[0] + " " + arr2[1] + " " + arr2[2] + "<br>"); var arr3 = ["h", 1, true]; document.write(arr3[0] + " " + arr3[1] + " " + arr3[2] + "<br>"); </script>

五、JavaScript对象
在JavaScript中变量都是对象,这时一个很重要的概率,既然是对象,自然各个对象自身会提供对应的方法。
例如var i = 3; 也是一个对象,既然是对象就会有其对应的方法。对象可以看做属性与方法的集合。
<!DOCTYPE html> <html> <head></head> <body>
aaaaaaaa </body> </html> <script> var i = 3; document.write(i.toString(2)); //toString将数字转换为2进制,不写参数默认10进制。 </script>
上述的var i = 3被转换为2进制打印出来了。上面的i就是一个Number对象,
同样var str = "hello", var t = true;都是对象,对象本身提供一些方法。
JavaScript中提供的对象及其方法可参阅:JavaScript对象及其方法参考手册



除了提供的对象之外,我们自己也可以根据需求自定义对象。
<!DOCTYPE html> <html> <head></head> <body>aaaaaaaa </body> </html> <script> var person = { name: "", //设置对象属性 age: 0, setName: function(name) { //对象方法 this.name = name; //this代表当前对象,即当前对象的属性,而name属于外部传递进行。 }, setAge: function(age) { this.age = age; }, getName: function() { return this.name; }, getAge: function() { return this.age; }, display: function() { document.write("name:" + this.name + "<br>"); document.write("age:" + this.age); } } person.setName("hcf"); person.setAge(20); person.display(); </script>

创建对象过程中,属性,方法采用key:value的形式,
(属性名:属性值)(方法名:方法)。
上述创建对象属于直接创建,后续复用不方便,可以通过创建构造器,然后通过new 构造器来创建对象。
<!DOCTYPE html> <html> <head></head> <body>aaaaaaaa </body> </html> <script> function Person() { this.name = ""; this.age = 0; this.setName = function(name) { this.name = name; } this.setAge = function(age) { this.age = age; } this.display = function() { document.write("name:" + this.name + "<br>"); document.write("age:" + this.age); } } var person = new Person(); person.setName("hcf"); person.setAge(20); person.display(); </script>

还有其他创建对象的方法,可以参阅网上资料。
六、JavaScript函数
JavaScript函数定义采用 function 方法名(参数列表...) 可带参数也可不带参数,返回值直接使用return返回即可。
由于JavaScript是弱类型的,所以不需要指定返回值类型,直接return即可。
</head> <body> aaaaaaaa </body> </html> <script> function add(a,b){ return a+b; } var i = 3; var j = 4; document.write(add(i,j) + "<br>"); var k = 0; function f2(a){ a = a + 10; document.write("f2:" + a + "<br>"); } f2(k); document.write("k:" + k + "<br>"); var obj = {value:1}; f2(obj.value); document.write("obj_value:" + obj.value+ "<br>"); function fo2(obj){ obj.value = obj.value + 10; } fo2(obj); document.write("fo2_obj_value:" + obj.value+ "<br>"); </script>

首先看第一个函数add,直接返回a+b的值,并打印出来。第二个函数f2,将k传递进去后加10并打印,在函数内部k是10,但在函数外部任然是0.
说明采用的是值传递,简单点说就是传递进去的参数是拷贝的原有参数的一个副本,这个副本发生改变不会导致原有参数改变。
第三个obj是一个对象,将对象的值作为函数参数,此时依然是值传递,没有改变变量本身。
最后看下函数fo2,可以发现此时,对象obj的value值通过函数操作发生了变化,并且这种变化还保留了下来。
这说名采用的是引用传递,即传递的是变量的地址值。
基本数据类型(undefined, Null, Number, Boolean, String)采用的值传递,即不会发生变化。
引用类型(除了基本数据类型)是引用床底,即会发生变化。
上例子中 obj.value 是基本类型Nunber 相当于 var i = i 等价于 obj.value所以发生变化。
而obj是一个对象,所以传递obj再对其值进行修改会改变原有值。
使用return可以终止函数,return 后面可加参数,也可不加参数。
声明在所有函数在外的变量,所有函数都可以对其进行访问和修改。
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> var i = 3; var j = 4; var k = 0; function add(){ return i+j; } document.write(add() + "<br>"); function f2(){ k = i + j; } f2(); document.write(k + "<br>"); </script>

七、JavaScript运算符
下列来源于:w3school
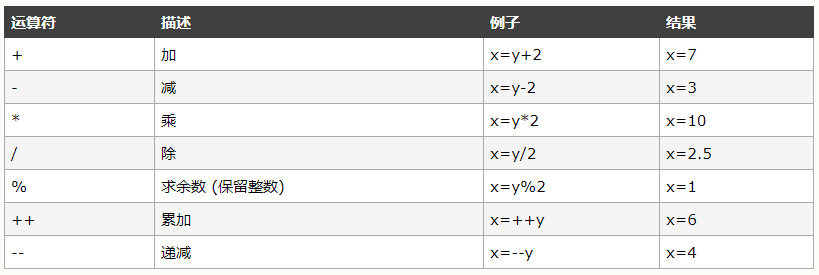
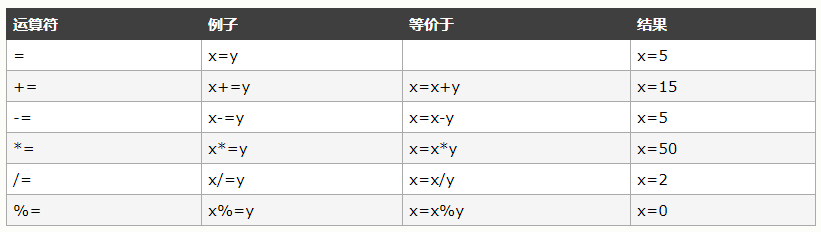
7.1算数运算符


+ 运算符可以把文本值或字符串变量加起来(连接起来)。按照java的说法就是+在变量与字符串同时出现时会将变量转换为字符串。
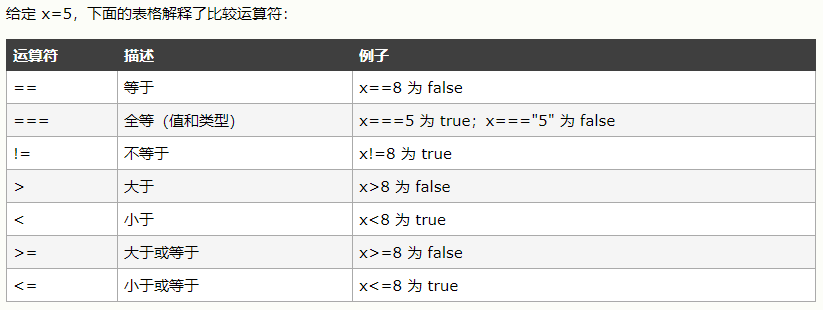
7.2关系运算符


八、异常处理
我们编写的程序难免会出错,出错后不能对其放任不管吧。
JavaScript提供异常处理,就是说出错后执行指定的语句。
例如最简单的错误提示。
try(){
可能出错的语句
}catch(e){
出错后执行的语句。
}
</head> <body> aaaaaaaa </body> </html> <script> try{ docuent.write();//此处错误应为document }catch(e){ document.write("出现错误!"); } </script>

这样出错了可以提供一个显示信息,以助于定位错误。
还可以针对某些操作出现了错误,进行一些补救性措施。
这些操作就放在try中,补救措施就放在catch中。
可以使用throw自定义并抛出一个异常
<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> try{ if(1 < 2)//模拟出错 throw "小于"; }catch(e){ document.write("出现错误!:" + e); } </script>

<!DOCTYPE html> <html> <head> </head> <body> aaaaaaaa </body> </html> <script> try{ docuent.write(); }catch(e){ document.write("出现错误!:" + e); } </script>

执行错误,程序本身会抛出一个异常,这个异常信息就是异常对象e,
通过打印e可以获取异常信息,这里提升docuent没有定义。
抛出的异常可以是:字符串、数字、逻辑值或对象。