JavaScript 中的难点和重要点,排除知识体系之外的 bug。本篇是学习笔记,记录个人理解。
一、一切皆对象:一切(引用类型)都是对象,对象是属性的集合。
function show(x) {
console.log(typeof x); // undefined
console.log(typeof 10); // number
console.log(typeof 'abc'); // string
console.log(typeof true); // boolean
console.log(typeof function () {}); //function
console.log(typeof [1, 'a', true]); //object
console.log(typeof { a: 10, b: 20 }); //object
console.log(typeof null); //object
console.log(typeof new Number(10)); //object
}
show();
(undefined, number, string, boolean, null)属于简单的值类型,不是对象。剩下的(函数、数组、对象、new Number(10))就是引用数据类型,属于对象。
附: typeof xxx:判断变量的数据类型; xxx instanceof Array:精确判断变量是否属于某一类型。
var fn = function () { };
console.log(fn instanceof Object); // true
通常我们声明一个 js 对象通常写成类 json(键值对) 格式,但函数和数组也可以这样定义属性吗?——当然不行,但是它可以用另一种形式,总之函数/数组之流,只要是对象,它就是属性的集合。 以下例子:
var fn = function () {
alert(100);
};
fn.a = 10;
fn.b = function () {
alert(123);
};
fn.c = {
name: "王福朋",
year: 1988
};
fn(); // 100
fn.b; // function(){alert(123);}
fn.b(); // 123
上段代码中,函数就作为对象被赋值了a、b、c三个属性——很明显,这就是属性的集合吗。
其实,jquery 中的 “$” 就是一个函数。
函数是一种对象,但是:函数和对象间的关系不简单的是父子集的关系!
详见:函 - 对 关系
(1)对象都是通过函数创建的。
function Fn() {
this.name = '王福朋';
this.year = 1988;
}
var fn1 = new Fn();
这是最基本的创建对象的写法。这也是 JS 底层中创建对象的方法。
(2)访问一个对象的属性时,先在基本属性中查找,如果没有,再沿着__proto__这条链向上找,这就是原型链。(__proto__ 在“函 - 对 关系”中有相关解释)。
function Foo () {};
var f1 = new Foo();
f1.a = 10;
Foo.prototype.a = 100;
Foo.prototype.b = 200;
console.log(f1.a); // 10
console.log(f1.b); // 200
二、原型及原型链
在 “一切皆对象中” 的 “函 - 对 关系”中有相应介绍。
补充:原型链的好处:
在Java和C#中,你可以简单的理解class是一个模子,对象就是被这个模子压出来的一批一批月饼(中秋节刚过完)。压个啥样,就得是个啥样,不能随便动,动一动就坏了。
而在javascript中,就没有模子了,月饼被换成了面团,你可以捏成自己想要的样子。
首先,对象属性可以随时改动。
对象或者函数,刚开始new出来之后,可能啥属性都没有。但是你可以这会儿加一个,过一会儿在加两个,非常灵活。
三、执行上下文
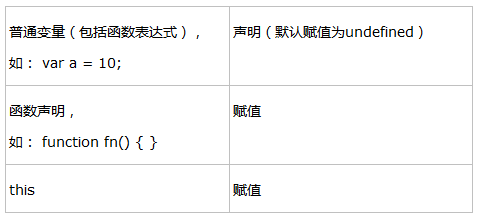
在一段js代码拿过来真正一句一句运行之前,浏览器已经做了一些“准备工作”,其中包括对变量的声明(而不是赋值。变量赋值是在赋值语句执行的时候进行的。)、this 的赋值、“函数表达式”或“函数声明”。
- 变量、函数表达式。例如:
console.log(a); // undefinded var a = 10; console.log(f1) // undefinded var f1 = function() { };
- this 的赋值(详见 js 中的 this 赋值);
- 函数的声明及赋值;
console.log(f1); // function f1() { } function f1() { };注意:“函数的声明”和“函数表达式”均发生在“准备工作”时,过程却不一样。
以上的三种的数据准备情况称之为“执行上下文”。通俗来讲,在执行代码前,把将要用到的所有变量都事先拿出来,有的直接赋值,有的先用 undefined 占个坑。
贴两个上下文环境的数据内容:
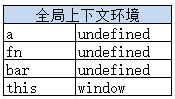
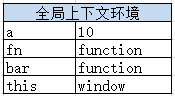
- 全局代码的上下文环境:

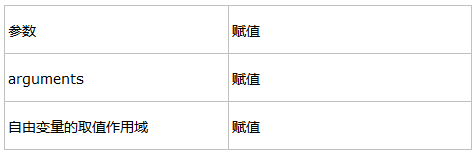
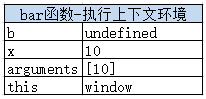
- 函数体中的上下文环境内容在上面的基础上多了如下内容:

还有几点需要注意的是:
1.函数每被调用一次,都会产生一个新的执行上下文环境。因为不同的调用可能就会有不同的参数。
2.函数在定义的时候(不是调用的时候),就已经确定了函数体内部自由变量的作用域。比如:
var a = 10;
function fn() {
console.log(a);
}
function bar(f) {
var a = 20;
f();
console.log(f);
}
bar(fn);
// a = 10
// function fn() { console.log(a); }
3.关于函数的执行。上例中应该可以看出来,函数执行真正的符号是 “()” , 前面的基本等同于是个标识,所以算是 锱铢必较...
四、执行上下文栈
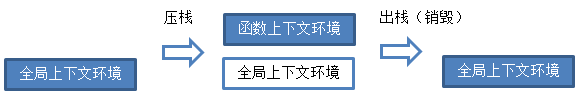
执行全局代码时,会产生一个执行上下文环境,每次调用函数都又会产生执行上下文环境。当函数调用完成时,这个上下文环境以及其中的数据都会被消除,再重新回到全局上下文环境。处于活动状态的执行上下文环境只有一个。
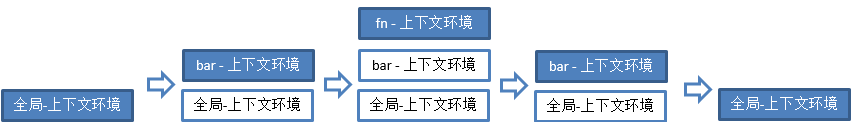
这其实是一个压栈出栈的过程 -- 执行上下文栈。如下图:

一段具体的代码事例:
var a = 10, // 1.进入全局上下文环境
fn,
bar = function(x) {
var b = 5;
fn(x + b); // 3.进入 fn 函数上下文环境
};
fn = function(y) {
var c = 5;
console.log(y + c);
}
bar(10); // 2.进入 bar 函数上下文环境
首先,在执行第 1 行代码前,创建一个全局上下文环境。

然后,执行代码。在 12 行之前,上下文中的变量均被赋值。

接着,到 13 行,调用 bar 函数。跳转到 bar 函数的内部,执行函数体语句之前,会创建一个新的执行上下文环境。

并将这个上下文环境压栈,设置为活动状态。

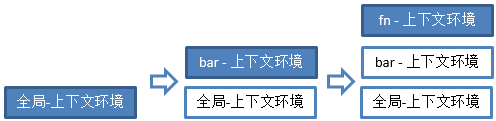
因为在第 5 行又调用了 fn 函数,进入 fn 函数,在执行函数体语句之前,会创建 fn 函数的执行上下文环境,并压栈,设置为活动状态。

在第 5 行执行完毕,即 fn 函数执行完毕后,此次调用 fn 所产生的上下文环境出栈,并且被销毁(释放内存)。

同样, bar 函数执行完毕后,调用 bar 函数所生成的上下文环境出栈,并且被销毁(释放内存)。

以上,是一段代码执行时全局、函数体的上下文执行环境的变化理论过程。实际情况往往跟复杂。
五、作用域
一些注意点:
1.“ javascript 没有块级作用域”。块,即“{ ... }”。例如 if/for 语句。
2. javascript 除了全局作用域之外,只有函数可以创建的作用域。
所以一个好的习惯就是在声明变量时,全局代码要在代码前端声明,函数中要在函数体一开始就声明好。除了这两个地方,其他地方都不要出现变量声明。而且建议用“单var”形式。比如:
var i = 10;
if (i > 1) {
// code
}
var i;
for (i = 0; i < 10; i++) {
// code
}
作用域,通俗意义上相当于“地盘”,其作用就是隔离变量,防止冲突。正如前面第 三 点中提到的,函数在定义时,其作用域就已经确定了,而不是在函数调用时确定。
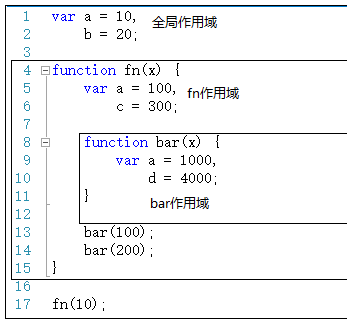
var a = 10, b = 20;
function fn(x) {
var a = 100, c = 300;
function bar(x) {
var a = 1000, d = 4000;
}
bar(100);
bar(200);
}
fn(10);

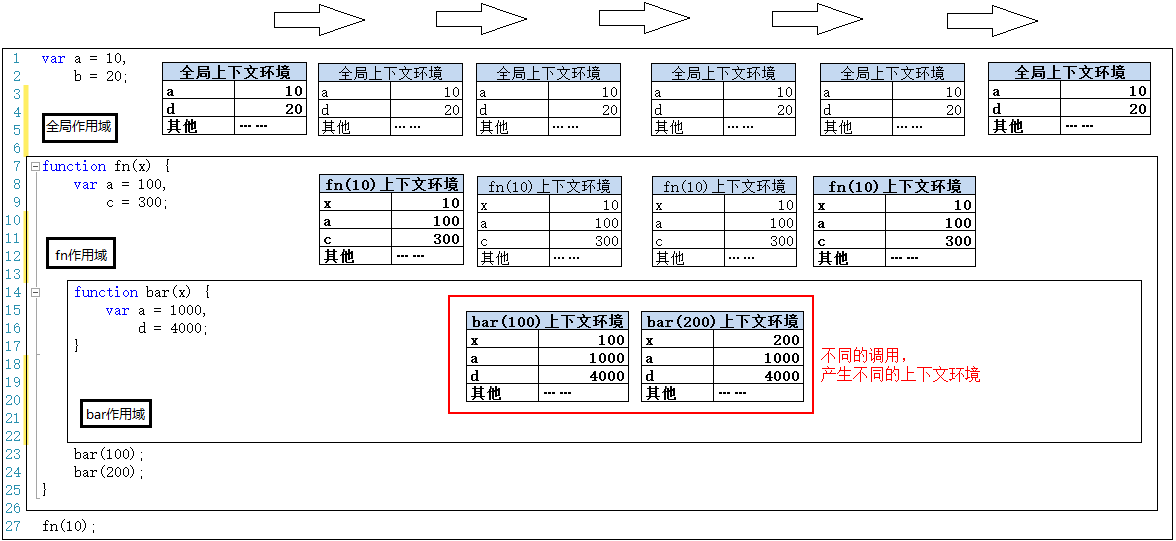
接下来,逐步分析:
第一步,在加载程序时,已经确定全局上下文环境,并随着程序的执行对变量进行赋值。
第二步,程序执行到第 17 行时,调用 fn(10) ,此时生成此次调用 fn 函数时的上下文环境,压栈,并此上下文环境设置为活跃状态。
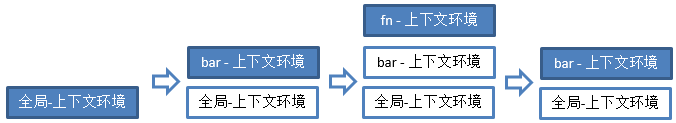
第三步,执行到第 13 行时,调用 bar(100),生成此次调用的上下文环境,压栈,并设置为活动状态。
第四步,执行完第 13 行,bar(100) 调用结束, bar(100) 上下文环境被销毁。接着执行第 14 行,调用 bar(200) ,则有生成 bar(200) 的上下文环境,压栈,设置为活动状态。
第五步,执行完第 14 行,bar(200) 调用结束,上下文环境被销毁。回到 fn(10) 上下文环境,变回活动状态。
第六步,执行完第 17 行,fn(10) 调用结束,上下文环境被销毁。回到全局上下文环境,变回活动状态。

总结:
作用域只是一个“地盘”,一个抽象的概念,其中没有变量。要通过作用域对应的执行上下文环境来获取变量的值。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。所以,作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了。(作用域只会产生一次,上下问环境多次产生多次销毁)
六、自由变量以及作用域链
自由变量:在 A 作用域内使用变量 x , 但是 A 的作用域内却没有 x 变量的声明(即在其他作用域内声明的),对于 A 作用域来说, x 就是自由变量。
先看下面代码:
var x = 10;
function fn() {
console.log(x);
}
function show(f) {
var x = 20;
// 这是个匿名函数
(function() {
f();
})()
}
show(fn);
// 10,而不是20
代码中,对于函数 fn 来说, 其中的 x 就是自由变量。
然后,对于函数中自由变量的取值,要到创建这个函数的那个作用域中取值——是“创建”,而不是“调用”。
所以,在上面的代码中,匿名函数在 show 函数中创建,所以其中的自由变量应该是到 show 函数的作用域中取值;但是,匿名函数中并没有自由变量,只是执行了 f (即 fn) 函数,而 fn 函数是在全局作用域的环境中创建,所以其中的自由变量是到全局作用域中取值。故,最终打印的 x 是 10。
作用域链:上面的例子中 fn 是在全局环境下创建的,那么如果 fn 和 全局作用域间隔着 N + 1 (N >= 0) 个函数呢?这样就形成了作用域链。
如果一个子函数在父函数(声明这个子函数所在的函数体)中没有找到所需要的自由变量,那么该子函数会去祖父函数中去找 ... 并以此类推。
var a = 10;
function fn() {
var b = 20;
function bar() {
console.log(a + b);
}
return bar;
}
var x = fn(),
b = 200;
x();
// 30
七、闭包(千呼万唤始出来)
闭包这个概念不太好理解,但我们可以记住它的运用场合 —— 函数作为返回值,函数作为参数传递。
注意,这里开始需要上面 执行上下文、作用域 的基础。
关键点整理如下:
1.函数作用域在定义时即创建,而非在调用时。
2.函数执行前会对产生执行上下文环境,此时才会对函数体内的变量声明以及赋值。
3.一般情况下,函数调用执行完成,执行上下文环境即被销毁。
4.函数真正执行的语句是 “()”,而不是 “函数名()”。
既然是一般情况下,那么特殊情况是什么呢? —— 闭包的两个运用场合下,执行上下文环境不会被销毁。 —— 闭包的核心。
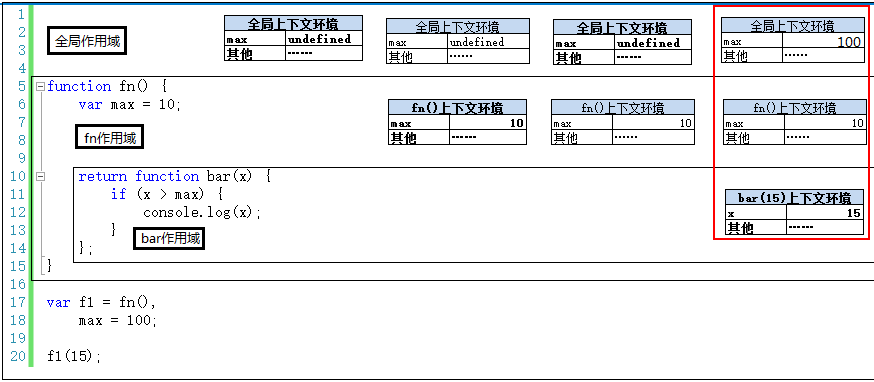
看图说话:
function fn() {
var max = 10;
function bar(x) {
if (x > max) {
console.log(x);
}
}
return bar;
}
var f1 = fn(),
max = 100;
f1(15);

步骤分析:
1.代码执行前生成全局上下文环境,并在执行时对其中的变量进行赋值。此时全局上下文环境是活动状态。
2.执行第17行代码时,调用fn(),产生fn()执行上下文环境,压栈,并设置为活动状态。
3.执行完第17行,fn()调用完成。按理,应销毁 fn 的执行上下文环境,但是因为 fn 的返回值是 bar 函数,bar 函数中 max 变量是自由变量,其需要引用 fn 执行上下文环境中的 max 变量,因此,fn 的执行上下文环境不能被销毁,否则 bar 函数中 max 将找不到值。
4.执行到第18行时,全局上下文环境将变为活动状态,但是fn()上下文环境依然会在执行上下文栈中。另外,执行完第18行,全局上下文环境中的max被赋值为100。
5.执行到第20行,执行f1(15),即执行bar(15),创建bar(15)上下文环境,并将其设置为活动状态。
6.执行完20行就是上下文环境的销毁过程,依次是 bar - fn - 全局 。
至此,原型、闭包核心内容结束。贴个代码以及分析:
function createFunctions(){
var result = new Array();
for (var i=0; i < 10; i++){
result[i] = function(){
return i;
};
}
return result;
}
var funcs = createFunctions();
for (var i=0; i < funcs.length; i++){
console.log(funcs[i]());
}
分析:
var result = new Array(), i;
result[0] = function(){ return i; }; //没执行函数,函数内部不变,不能将函数内的i替换!
result[1] = function(){ return i; }; //没执行函数,函数内部不变,不能将函数内的i替换!
...
result[9] = function(){ return i; }; //没执行函数,函数内部不变,不能将函数内的i替换!
i = 10;
funcs = result;
result = null;
console.log(i); // funcs[0]()就是执行 return i 语句,就是返回10
console.log(i); // funcs[1]()就是执行 return i 语句,就是返回10
...
console.log(i); // funcs[9]()就是执行 return i 语句,就是返回10
解决方法:函数 createFunctions 中 for 循环的 var i = 0 换成 let i = 0 即可。