前言
汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本上保持一致,而且程序员也不会那么累,基本上入门级别的程序员都可以搞定,效率比较高,缺点是如果用户需要更改某个部件的颜色,比如指针的颜色等,需要重新做效果图贴图才能实现,比较麻烦,还有一点就是如果效果图原图不是很大,则遇到特殊分辨率情况下,可能会有失真的情况,被强制拉伸等。
我一贯都喜欢用painter来绘制,以规避后面几点的缺点,也可以锻炼下自己的审美能力,所谓心中有坐标,万物皆painter。
实现的功能
- 1:可设置范围值,支持负数值
- 2:可设置精确度,最大支持小数点后3位
- 3:可设置大刻度数量/小刻度数量
- 4:可设置开始旋转角度/结束旋转角度
- 5:可设置是否启用动画效果以及动画效果每次移动的步长
- 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
- 7:自适应窗体拉伸,刻度尺和文字自动缩放
- 8:可自由拓展各种渐变色,各圆的半径
- 9:三色圆环按照比例设置范围角度 用户可以自由设置三色占用比例
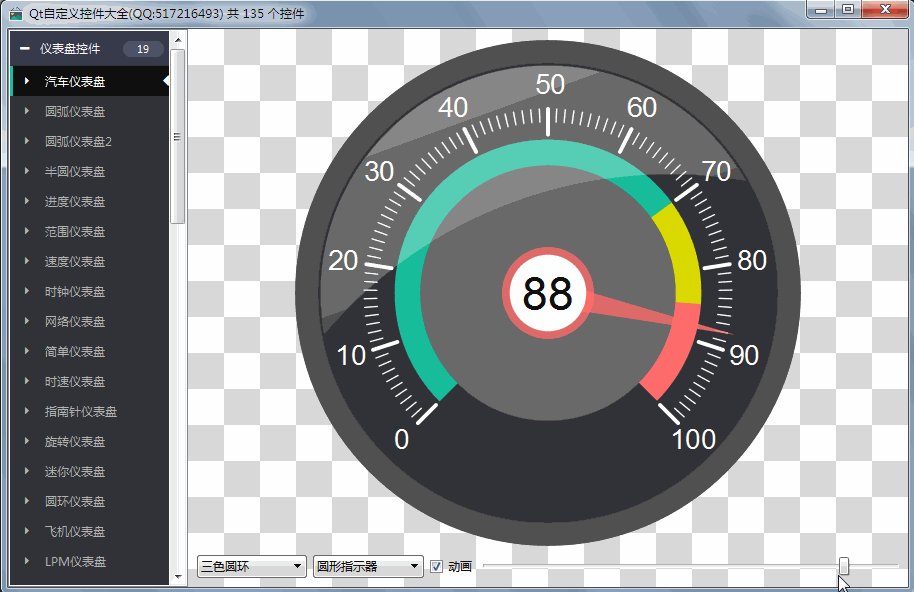
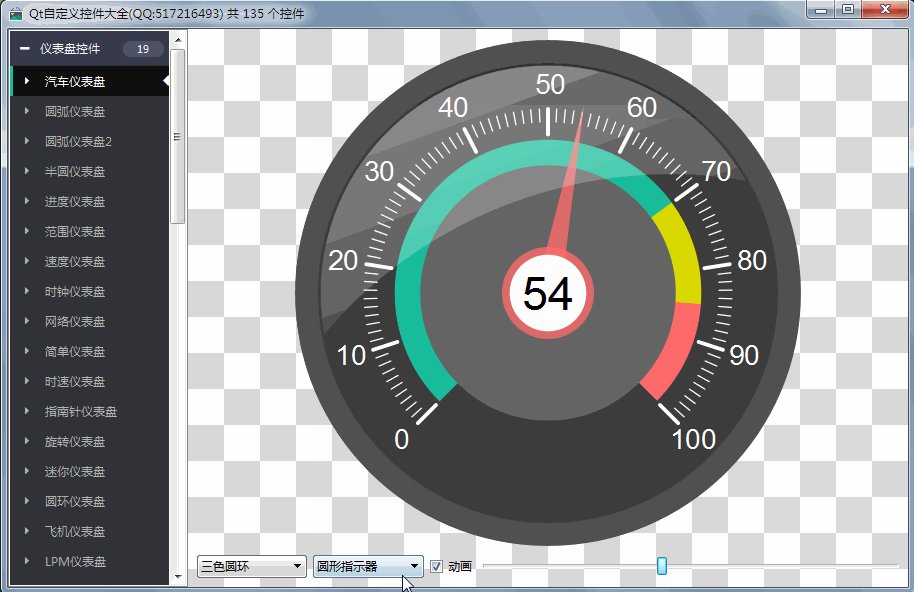
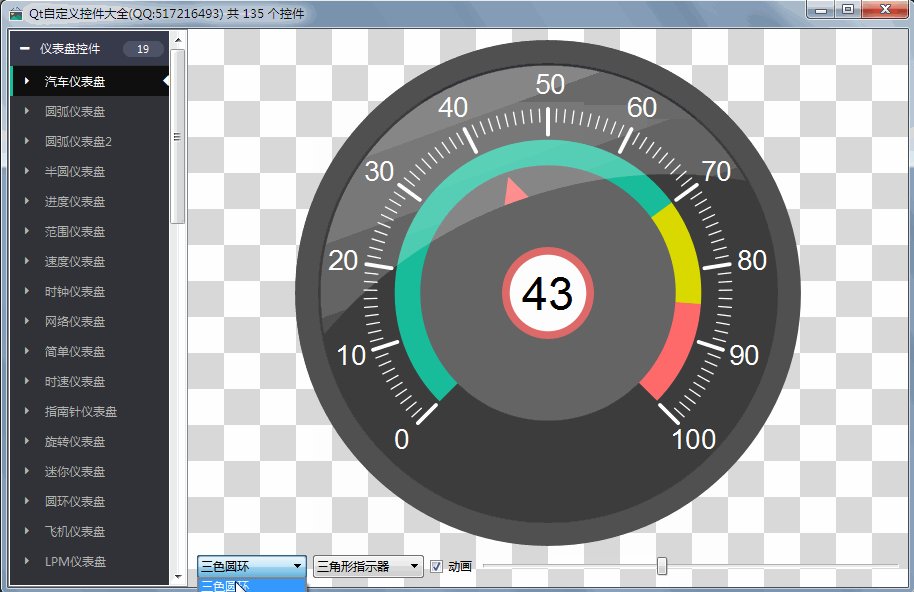
- 10:圆环样式可选择 三色圆环 当前圆环
- 11:指示器样式可选择 圆形指示器 指针指示器 圆角指针指示器 三角形指示器
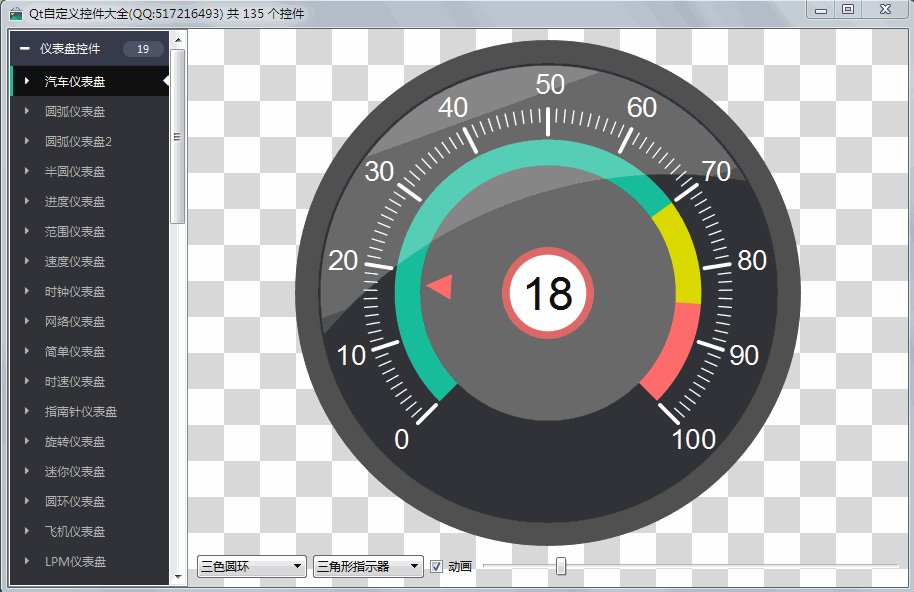
效果图

头文件代码
#ifndef GAUGECAR_H
#define GAUGECAR_H
/**
* 汽车仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2016-11-20
* 1:可设置范围值,支持负数值
* 2:可设置精确度,最大支持小数点后3位
* 3:可设置大刻度数量/小刻度数量
* 4:可设置开始旋转角度/结束旋转角度
* 5:可设置是否启用动画效果以及动画效果每次移动的步长
* 6:可设置外圆背景/内圆背景/饼圆三种颜色/刻度尺颜色/文字颜色
* 7:自适应窗体拉伸,刻度尺和文字自动缩放
* 8:可自由拓展各种渐变色,各圆的半径
* 9:三色圆环按照比例设置范围角度 用户可以自由设置三色占用比例
* 10:圆环样式可选择 三色圆环 当前圆环
* 11:指示器样式可选择 圆形指示器 指针指示器 圆角指针指示器 三角形指示器
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeCar : public QWidget
#else
class GaugeCar : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(PieStyle)
Q_ENUMS(PointerStyle)
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int scaleMajor READ getScaleMajor WRITE setScaleMajor)
Q_PROPERTY(int scaleMinor READ getScaleMinor WRITE setScaleMinor)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation)
Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep)
Q_PROPERTY(QColor outerCircleColor READ getOuterCircleColor WRITE setOuterCircleColor)
Q_PROPERTY(QColor innerCircleColor READ getInnerCircleColor WRITE setInnerCircleColor)
Q_PROPERTY(QColor pieColorStart READ getPieColorStart WRITE setPieColorStart)
Q_PROPERTY(QColor pieColorMid READ getPieColorMid WRITE setPieColorMid)
Q_PROPERTY(QColor pieColorEnd READ getPieColorEnd WRITE setPieColorEnd)
Q_PROPERTY(QColor coverCircleColor READ getCoverCircleColor WRITE setCoverCircleColor)
Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)
Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor)
Q_PROPERTY(QColor centerCircleColor READ getCenterCircleColor WRITE setCenterCircleColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(bool showOverlay READ getShowOverlay WRITE setShowOverlay)
Q_PROPERTY(QColor overlayColor READ getOverlayColor WRITE setOverlayColor)
Q_PROPERTY(PieStyle pieStyle READ getPieStyle WRITE setPieStyle)
Q_PROPERTY(PointerStyle pointerStyle READ getPointerStyle WRITE setPointerStyle)
public:
enum PieStyle {
PieStyle_Three = 0, //三色圆环
PieStyle_Current = 1 //当前圆环
};
enum PointerStyle {
PointerStyle_Circle = 0, //圆形指示器
PointerStyle_Indicator = 1, //指针指示器
PointerStyle_IndicatorR = 2, //圆角指针指示器
PointerStyle_Triangle = 3 //三角形指示器
};
explicit GaugeCar(QWidget *parent = 0);
~GaugeCar();
protected:
void paintEvent(QPaintEvent *);
void drawOuterCircle(QPainter *painter);
void drawInnerCircle(QPainter *painter);
void drawColorPie(QPainter *painter);
void drawCoverCircle(QPainter *painter);
void drawScale(QPainter *painter);
void drawScaleNum(QPainter *painter);
void drawPointerCircle(QPainter *painter);
void drawPointerIndicator(QPainter *painter);
void drawPointerIndicatorR(QPainter *painter);
void drawPointerTriangle(QPainter *painter);
void drawRoundCircle(QPainter *painter);
void drawCenterCircle(QPainter *painter);
void drawValue(QPainter *painter);
void drawOverlay(QPainter *painter);
private slots:
void updateValue();
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int scaleMajor; //大刻度数量
int scaleMinor; //小刻度数量
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
bool animation; //是否启用动画显示
double animationStep; //动画显示时步长
QColor outerCircleColor; //外圆背景颜色
QColor innerCircleColor; //内圆背景颜色
QColor pieColorStart; //饼圆开始颜色
QColor pieColorMid; //饼圆中间颜色
QColor pieColorEnd; //饼圆结束颜色
QColor coverCircleColor; //覆盖圆背景颜色
QColor scaleColor; //刻度尺颜色
QColor pointerColor; //指针颜色
QColor centerCircleColor; //中心圆颜色
QColor textColor; //文字颜色
bool showOverlay; //显示遮罩层
QColor overlayColor; //遮罩层颜色
PieStyle pieStyle; //饼图样式
PointerStyle pointerStyle; //指针样式
bool reverse; //是否往回走
double currentValue; //当前值
QTimer *timer; //定时器绘制动画
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getScaleMajor() const;
int getScaleMinor() const;
int getStartAngle() const;
int getEndAngle() const;
bool getAnimation() const;
double getAnimationStep() const;
QColor getOuterCircleColor() const;
QColor getInnerCircleColor() const;
QColor getPieColorStart() const;
QColor getPieColorMid() const;
QColor getPieColorEnd() const;
QColor getCoverCircleColor() const;
QColor getScaleColor() const;
QColor getPointerColor() const;
QColor getCenterCircleColor() const;
QColor getTextColor() const;
bool getShowOverlay() const;
QColor getOverlayColor() const;
PieStyle getPieStyle() const;
PointerStyle getPointerStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置主刻度数量
void setScaleMajor(int scaleMajor);
//设置小刻度数量
void setScaleMinor(int scaleMinor);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置是否启用动画显示
void setAnimation(bool animation);
//设置动画显示的步长
void setAnimationStep(double animationStep);
//设置外圆背景颜色
void setOuterCircleColor(const QColor &outerCircleColor);
//设置内圆背景颜色
void setInnerCircleColor(const QColor &innerCircleColor);
//设置饼圆三种颜色
void setPieColorStart(const QColor &pieColorStart);
void setPieColorMid(const QColor &pieColorMid);
void setPieColorEnd(const QColor &pieColorEnd);
//设置覆盖圆背景颜色
void setCoverCircleColor(const QColor &coverCircleColor);
//设置刻度尺颜色
void setScaleColor(const QColor &scaleColor);
//设置指针颜色
void setPointerColor(const QColor &pointerColor);
//设置中心圆颜色
void setCenterCircleColor(const QColor ¢erCircleColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置是否显示遮罩层
void setShowOverlay(bool showOverlay);
//设置遮罩层颜色
void setOverlayColor(const QColor &overlayColor);
//设置饼图样式
void setPieStyle(const PieStyle &pieStyle);
//设置指针样式
void setPointerStyle(const PointerStyle &pointerStyle);
Q_SIGNALS:
void valueChanged(int value);
};
#endif //GAUGECAR_H
核心代码
void GaugeCar::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外圆
drawOuterCircle(&painter);
//绘制内圆
drawInnerCircle(&painter);
//绘制饼圆
drawColorPie(&painter);
//绘制覆盖圆 用以遮住饼圆多余部分
drawCoverCircle(&painter);
//绘制刻度线
drawScale(&painter);
//绘制刻度值
drawScaleNum(&painter);
//根据指示器形状绘制指示器
if (pointerStyle == PointerStyle_Circle) {
drawPointerCircle(&painter);
} else if (pointerStyle == PointerStyle_Indicator) {
drawPointerIndicator(&painter);
} else if (pointerStyle == PointerStyle_IndicatorR) {
drawPointerIndicatorR(&painter);
} else if (pointerStyle == PointerStyle_Triangle) {
drawPointerTriangle(&painter);
}
//绘制指针中心圆外边框
drawRoundCircle(&painter);
//绘制指针中心圆
drawCenterCircle(&painter);
//绘制当前值
drawValue(&painter);
//绘制遮罩层
drawOverlay(&painter);
}
void GaugeCar::drawOuterCircle(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(outerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawInnerCircle(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(innerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawColorPie(QPainter *painter)
{
int radius = 60;
painter->save();
painter->setPen(Qt::NoPen);
QRectF rect(-radius, -radius, radius * 2, radius * 2);
if (pieStyle == PieStyle_Three) {
//计算总范围角度,根据占比例自动计算三色圆环范围角度
//可以更改比例
double angleAll = 360.0 - startAngle - endAngle;
double angleStart = angleAll * 0.7;
double angleMid = angleAll * 0.15;
double angleEnd = angleAll * 0.15;
//增加偏移量使得看起来没有脱节
int offset = 3;
//绘制开始饼圆
painter->setBrush(pieColorStart);
painter->drawPie(rect, (270 - startAngle - angleStart) * 16, angleStart * 16);
//绘制中间饼圆
painter->setBrush(pieColorMid);
painter->drawPie(rect, (270 - startAngle - angleStart - angleMid) * 16 + offset, angleMid * 16);
//绘制结束饼圆
painter->setBrush(pieColorEnd);
painter->drawPie(rect, (270 - startAngle - angleStart - angleMid - angleEnd) * 16 + offset * 2, angleEnd * 16);
} else if (pieStyle == PieStyle_Current) {
//计算总范围角度,当前值范围角度,剩余值范围角度
double angleAll = 360.0 - startAngle - endAngle;
double angleCurrent = angleAll * ((currentValue - minValue) / (maxValue - minValue));
double angleOther = angleAll - angleCurrent;
//绘制当前值饼圆
painter->setBrush(pieColorStart);
painter->drawPie(rect, (270 - startAngle - angleCurrent) * 16, angleCurrent * 16);
//绘制剩余值饼圆
painter->setBrush(pieColorEnd);
painter->drawPie(rect, (270 - startAngle - angleCurrent - angleOther) * 16, angleOther * 16);
}
painter->restore();
}
void GaugeCar::drawCoverCircle(QPainter *painter)
{
int radius = 50;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(coverCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawScale(QPainter *painter)
{
int radius = 72;
painter->save();
painter->rotate(startAngle);
int steps = (scaleMajor * scaleMinor);
double angleStep = (360.0 - startAngle - endAngle) / steps;
QPen pen;
pen.setColor(scaleColor);
pen.setCapStyle(Qt::RoundCap);
for (int i = 0; i <= steps; i++) {
if (i % scaleMinor == 0) {
pen.setWidthF(1.5);
painter->setPen(pen);
painter->drawLine(0, radius - 10, 0, radius);
} else {
pen.setWidthF(0.5);
painter->setPen(pen);
painter->drawLine(0, radius - 5, 0, radius);
}
painter->rotate(angleStep);
}
painter->restore();
}
void GaugeCar::drawScaleNum(QPainter *painter)
{
int radius = 82;
painter->save();
painter->setPen(scaleColor);
double startRad = (360 - startAngle - 90) * (M_PI / 180);
double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor;
for (int i = 0; i <= scaleMajor; i++) {
double sina = qSin(startRad - i * deltaRad);
double cosa = qCos(startRad - i * deltaRad);
double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue;
QString strValue = QString("%1").arg((double)value, 0, 'f', precision);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
int x = radius * cosa - textWidth / 2;
int y = -radius * sina + textHeight / 4;
painter->drawText(x, y, strValue);
}
painter->restore();
}
void GaugeCar::drawPointerCircle(QPainter *painter)
{
int radius = 6;
int offset = 30;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawEllipse(-radius, radius + offset, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawPointerIndicator(QPainter *painter)
{
int radius = 75;
painter->save();
painter->setOpacity(0.8);
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0, 5, 0, 0, radius);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
painter->restore();
}
void GaugeCar::drawPointerIndicatorR(QPainter *painter)
{
int radius = 75;
painter->save();
painter->setOpacity(1.0);
QPen pen;
pen.setWidth(1);
pen.setColor(pointerColor);
painter->setPen(pen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0, 5, 0, 0, radius);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
//增加绘制圆角直线,与之前三角形重叠,形成圆角指针
pen.setCapStyle(Qt::RoundCap);
pen.setWidthF(4);
painter->setPen(pen);
painter->drawLine(0, 0, 0, radius);
painter->restore();
}
void GaugeCar::drawPointerTriangle(QPainter *painter)
{
int radius = 10;
int offset = 38;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
QPolygon pts;
pts.setPoints(3, -5, 0 + offset, 5, 0 + offset, 0, radius + offset);
painter->rotate(startAngle);
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue);
painter->rotate(degRotate);
painter->drawConvexPolygon(pts);
painter->restore();
}
void GaugeCar::drawRoundCircle(QPainter *painter)
{
int radius = 18;
painter->save();
painter->setOpacity(0.8);
painter->setPen(Qt::NoPen);
painter->setBrush(pointerColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawCenterCircle(QPainter *painter)
{
int radius = 15;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(centerCircleColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeCar::drawValue(QPainter *painter)
{
int radius = 100;
painter->save();
painter->setPen(textColor);
QFont font;
font.setPixelSize(18);
painter->setFont(font);
QRectF textRect(-radius, -radius, radius * 2, radius * 2);
QString strValue = QString("%1").arg((double)currentValue, 0, 'f', precision);
painter->drawText(textRect, Qt::AlignCenter, strValue);
painter->restore();
}
void GaugeCar::drawOverlay(QPainter *painter)
{
if (!showOverlay) {
return;
}
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
QPainterPath smallCircle;
QPainterPath bigCircle;
radius -= 1;
smallCircle.addEllipse(-radius, -radius, radius * 2, radius * 2);
radius *= 2;
bigCircle.addEllipse(-radius, -radius + 140, radius * 2, radius * 2);
//高光的形状为小圆扣掉大圆的部分
QPainterPath highlight = smallCircle - bigCircle;
QLinearGradient linearGradient(0, -radius / 2, 0, 0);
overlayColor.setAlpha(100);
linearGradient.setColorAt(0.0, overlayColor);
overlayColor.setAlpha(30);
linearGradient.setColorAt(1.0, overlayColor);
painter->setBrush(linearGradient);
painter->rotate(-20);
painter->drawPath(highlight);
painter->restore();
}
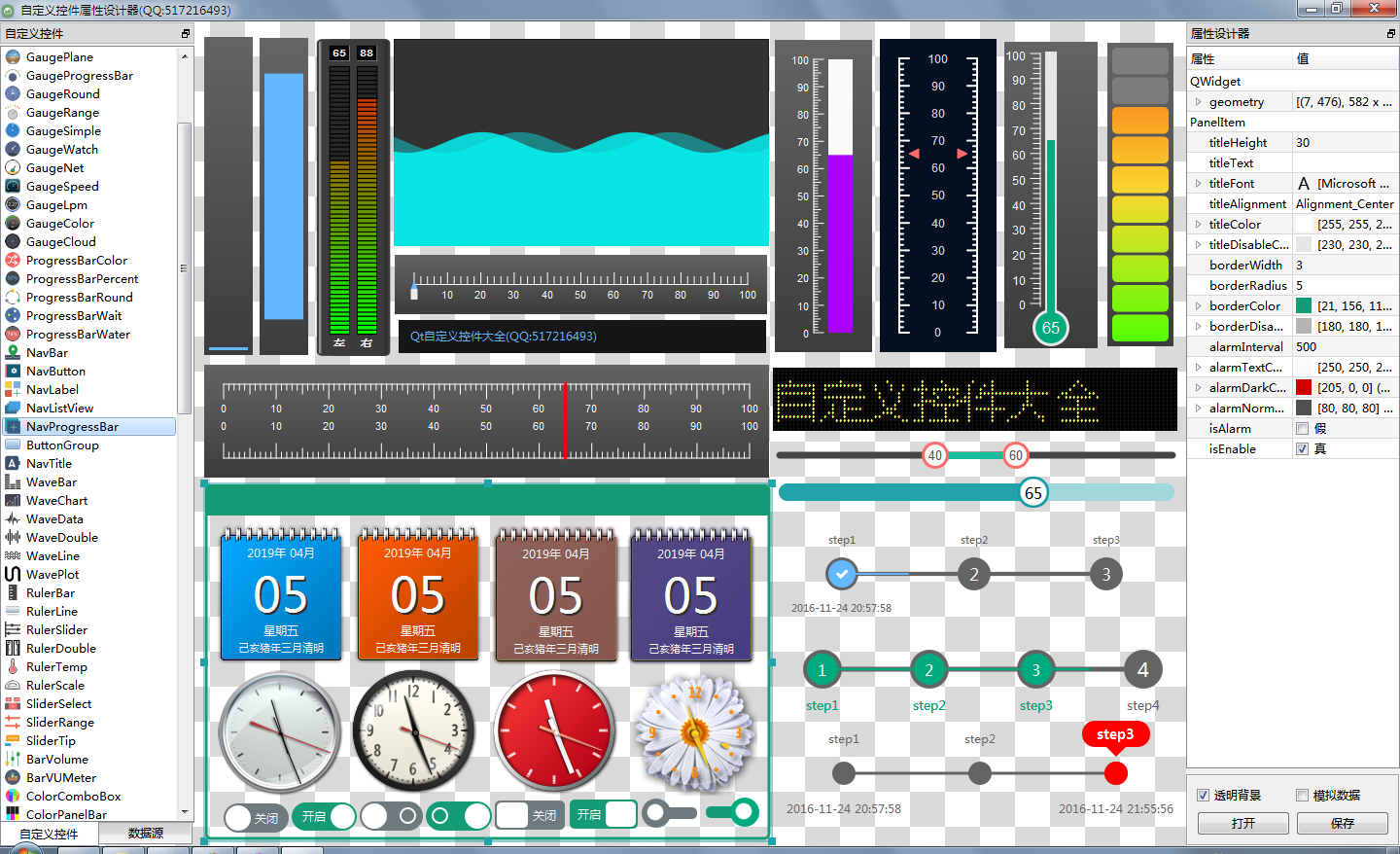
控件介绍
- 超过130个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过120个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件欣赏:https://pan.baidu.com/s/14iIecP4QLpYvreM1ZDN-dA 提取码:6rj4
- 属性设计器欣赏:https://pan.baidu.com/s/165aJuS_ukR6VGugbtGaf4g 提取码:6014
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。