1.Web程序工作原理
(1)Web一词的含义
Network:【计算机】电脑网络,网
Web:【计算机】万维网(World Wide Web),互联网(Internet)
Web程序,顾名思义,即工作在Web上的程序。
(2)单机程序工作原理
单机,即不连接到其他计算机的计算机,不在网络中。例如:两单机A、B,只在A上安装有程序X,若要在B上得到X的运行结果,则必须在B上安装一遍X,然后运行。若B类的计算机比较多,则需要逐一安装运行。它们之间不能直接进行通信和协作。如图1所示。

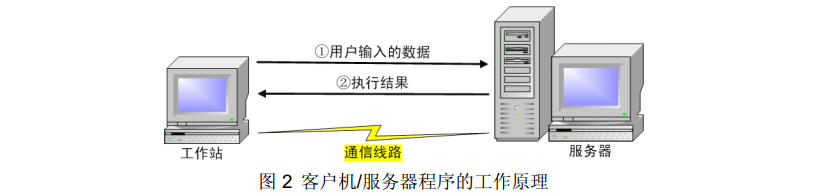
(3)客户机/服务器程序工作原理
将单机连成网络,如将A与B连成网络,则可以使它们之间提供服务,如A向B提供服务。常见的服务是文件共享,FTP文件下载等。我们把提供(响应)服务的计算机称作服务器(Server),接受(请求)服务的计算机称作客户机(Client),也叫工作站(Workstations)。客户机/服务器程序的工作原理如图2所示。

服务器和客户机的角色可以转换。一台计算机,可以对自己提供服务,这时它既是服务器,也是客户机。如,计算机A把自己的文件夹a共享,然后在网络上找到A,则可以下载a,即自己对自己提供了服务,自己请求并响应了服务。
客户机/服务器的这种计算机间的协作方式,称为C/S方式,或C/S架构。
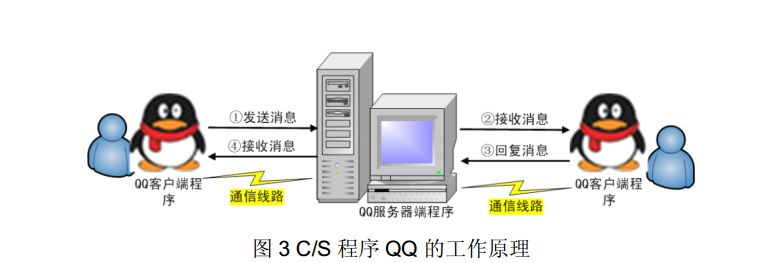
C/S程序分为两部分:服务器端和客户机端,分别称为服务器端程序(或服务程序)和客户端程序(或客户程序)。对于客户端程序,对每一个客户机,也都要分别安装,这一点与单机程序的分发相同,也很麻烦。但是,安装好了客户端程序后,就可以通过通信线路与服务器交互,或通过服务器,与其他客户机通信。典型的例子是大家常用的聊天程序QQ,如图3所示。

(4)浏览器/服务器程序工作原理
若通过客户机中的浏览器(Browser),向服务器发出请求,接收其响应的结果,那么,这时,我们称这样的协作方式为B/S方式,或B/S架构,其工作原理如图4所示:

这时,客户端程序就是浏览器,而浏览器的安装是随着操作系统的安装完成的,不需要用户额外安装。对他们而言,使用B/S程序(如上网看新闻,收发电子邮件),可不需要安装专门的客户端程序,直接在浏览器中操作即可。这使得B/S程序的维护十分方便,因为不用管客户端程序,只要维护好服务器端程序即可。
(5)C/S、B/S服务器的组成
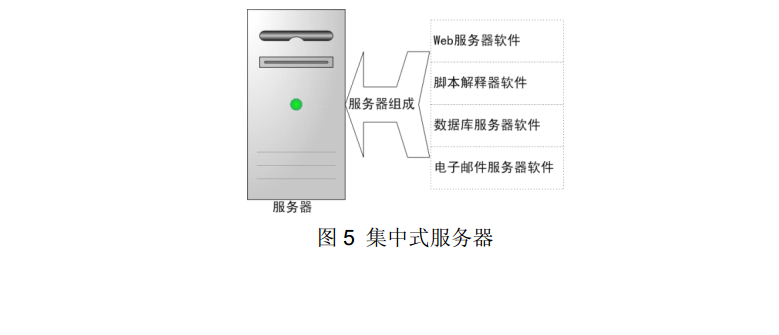
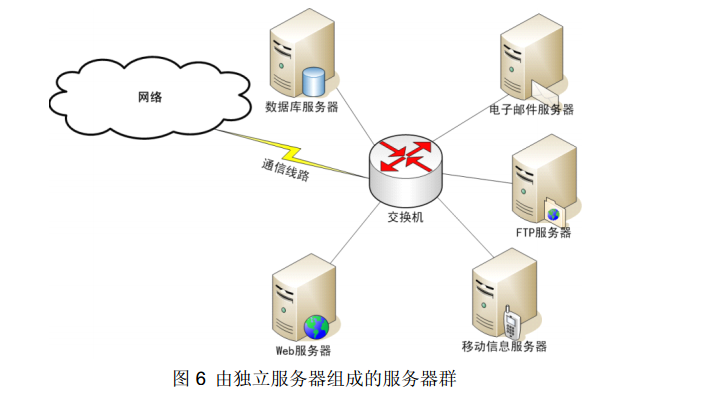
服务器,是担负服务任务的机器。这些服务任务由一般专门的软件来完成。一般地,把具有某种服务功能的服务器软件及其所在的机器,都统称为XX服务器(XX表示某种具体服务)。这些软件可以集中于一台机器中(如图5),这样的机器可以称为集中式服务器;也可以单独存在于某台机器中(如图6),这样的机器可以称为独立式服务器,多个独立式服务器可组成服务器群或矩阵。


按照服务任务,常见的几种服务器软件如表 1 所示。

服务器端脚本:用服务器端编程语言编写的程序。
服务器端编程语言:只运行在服务器端,被服务器所解释和执行的编程语言,如PHP语言。
(6)B/S程序工作的具体过程(如图7)

(7)PHP 程序工作的具体过程
具体过程是Apache、PHP、浏览器之间的协作过程:
用户通过浏览器向服务器请求PHP文件(如在地址栏输入:http://localhost/index.php),Apache在服务器上用户文档发布目录下查找浏览器所请求的PHP文件,若找不到,则向浏览器返回错误信息,否则,将其提交给PHP解释器解释执行,PHP解释器对该PHP文件进行语法分析,若发现语法错误,则经Apache返回错误信息(以浏览器能识别的代码表示)到浏览器,否则执行该PHP程序(可能包含对数据库MySQL的操作),将PHP程序执行结果(以浏览器能识别的代码表示)经Apache返回到浏览器,浏览器对返回结果进行解释、执行,执行的结果显示在浏览器窗口中。
如果浏览器所请求的文件不是PHP文件,而是HTML文件或JavaScript文件。该过程将简化:Apache在服务器上用户文档发布目录下查找浏览器所请求的HTML文件或JavaScript文件,若找不到,则向浏览器返回错误信息,否则,将其返回给浏览器,浏览器对返回的结果进行解释、执行,执行的结果显示在浏览器窗口中。
2.浏览器工作过程
(1)Web客户端工作过程
任何应用系统都必须有一个提供用户操作的界面,即用户界面。浏览器的工作,从整个B/S程序来看,是用户与B/S程序打交道的一个界面(接口)。它的任务是:
A.收集用户输入的数据
B.将用户数据发送到服务器
C.接收服务器返回的响应
D.解释,执行这些代码
可见,浏览器扮演的是服务器在用户那里的一个代理(Agent)的角色。这个代理,具有收集消息,请求响应和解释服务器发回的指示的作用。
(2)Web客户端代码
无论是组织用于收集用户数据的界面,还是解释来自服务器的指示形成结果界面,都是用Web客户端代码实现的。常用的Web客户端代码有HTML语言、JavaScript语言、CSS、XML等语言。
3.HTML工作原理
(1)HTML简介
HTML:Hyper Text Markup Language ,超文本标记语言。
20世纪80年代末,在欧洲粒子物理实验室(CERN:the European Labloratory for Particle Physics)工作的Tim Berners-Lee(WWW之父)通过研究发现:人们视觉处理是以页为基础的。于是他得出一个结论:电子资料应以页的方式呈现。以此为出发点,他使用超文本为中心的管理方式来组织网络上的资料,并提出了建立存取与浏览网页的方法:建立了超文本标记语言;设计了超文本传输协议(HTTP:Hypertext Transport Protocol),用于获取超链接文件;使用统一资源定位器(URL:Uniform Resource Locator)来定位网络文件、站点或服务器。
(2)HTML工作原理
HTML本质上不是程序语言,而是一种标记语言。所谓标记,在有的书上也叫标签,从面向对象的角度而言,就是对浏览器对象的标识的意思。它用来控制文字、图片等浏览器的子对象在浏览器中的表现,以及如何建立文件之间链接的标记。这些标记均放在文本格式的文件中。而程序与之最大的不同,就是可用来控制操作系统或应用程序执行并完成某项作业。超文本标记语言的文档应该尽量做到,从形式上看,无论在任何操作系统的任何浏览器上打开都具有相同的效果。
(3)HTML的基本结构
A.版本声明,即序(Prologue)
B.头部(Head)
C.主体(Body)
转载:昵称:procd的园子