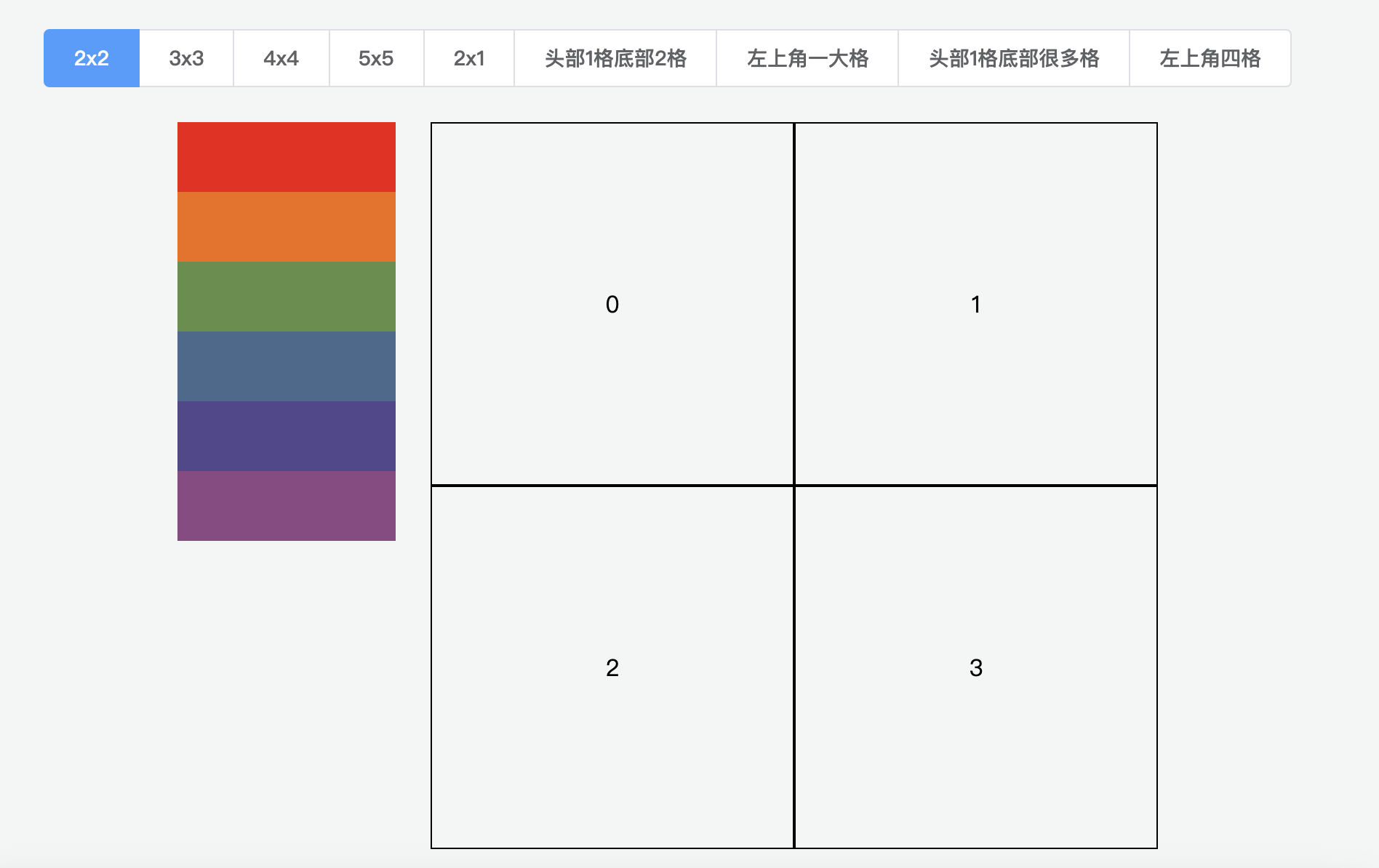
核心思路:通过grid布局,点击切换class。
核心代码(如有疑惑地方,下方有完整代码链接)
//宫格转换 const changeGrid = (item) => { state.posList = []; const { id } = item; //职责链模式进行存储,避免if else let map = new Map([ [ "0", { //对应每格宫格模式的样式 class: "grid-two-two", //格子数量 length: 4, }, ], [ "1", { class: "gird-three-three", length: 9, }, ], [ "2", { class: "gird-four-four", length: 16, }, ], [ "3", { class: "gird-five-five", length: 25, }, ], [ "4", { class: "gird-two", length: 2, }, ], [ "5", { class: "header-foot-foot", length: 3, }, ], [ "6", { class: "left-one-box", length: 6, }, ], [ "7", { class: "header-more", length: 9, }, ], [ "8", { class: "left-four", length: 13, }, ], ]); state.gridList = initList(map.get(`${id}`).length); state.gridMode = map.get(`${id}`).class; nextTick(() => { initPos(domlist); }); };
实现效果:http://www.lintools.top 进入宫格切换模块

代码:https://github.com/chongchongLin/vue3-question/blob/main/src/components/Grid.vue
觉得对您有帮助的话,不妨给个star吧~