本文示例代码及数据已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
Kepler.gl作为一款强大的开源地理信息数据可视化工具,可以帮助我们轻松制作针对大规模矢量数据的可视化作品,从而辅助数据分析工作。
Kepler.gl制作常规地图非常简单方便,稍微摸索一下仪表盘界面就可以get到用法,但有些特殊的地图则需要额外对数据进行处理或使用Kepler.gl中的一些隐藏功能,譬如之前写过的(数据科学学习手札85)Python+Kepler.gl轻松制作酷炫路径动画中介绍过的动态路径地图。本文将要介绍的时间轮播地图也是一种比较特殊的地图,下面我们就将结合实际例子进行介绍。
2 Python+Kepler.gl制作时间轮播地图
2.1 实例:Uber出行乘客上下车信息
我们以Uber官方提供的2015年某日纽约乘客上下车数据为例,对应文章开头Github仓库中的data.csv,关于Python+Kepler.gl的环境配置可以回顾(数据科学学习手札85)Python+Kepler.gl轻松制作酷炫路径动画中的相关内容。
首先我们读入data.csv数据:
import pandas as pd
from keplergl import KeplerGl
raw = pd.read_csv('data.csv')
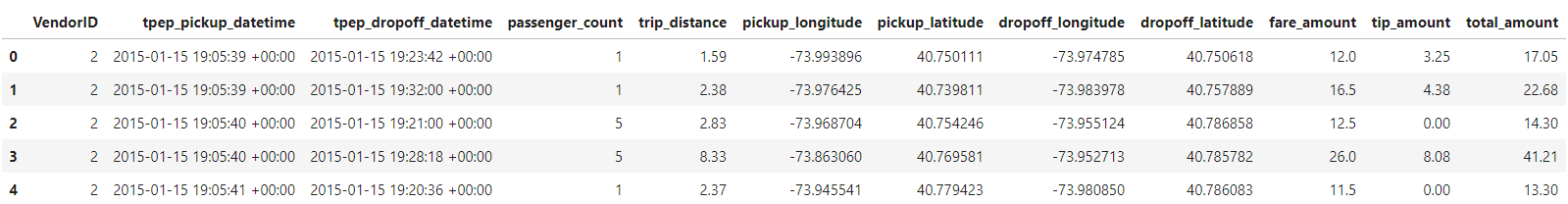
raw.head()

需要注意我们的数据中除了必要的经纬度点信息之外,包含了tpep_pickup_datetime与tpep_dropoff_datetime两列日期格式的数据,这是绘制日期轮播地图的关键,即我们的数据集中针对每行数据记录必须有与之相对应的时间信息。
数据准备完毕,使用下列代码向外部导出Kepler.gl对应的html文件,因为所有视觉元素我们都单独手动调整,这里只需要将目标数据嵌入html文件即可:
map1 = KeplerGl(height=800, data={'layer1': raw}) # 生成Kepler.gl网页
map1.save_to_html(file_name='时间轮播地图示例1.html', data={'layer1': raw}) # 导出网页
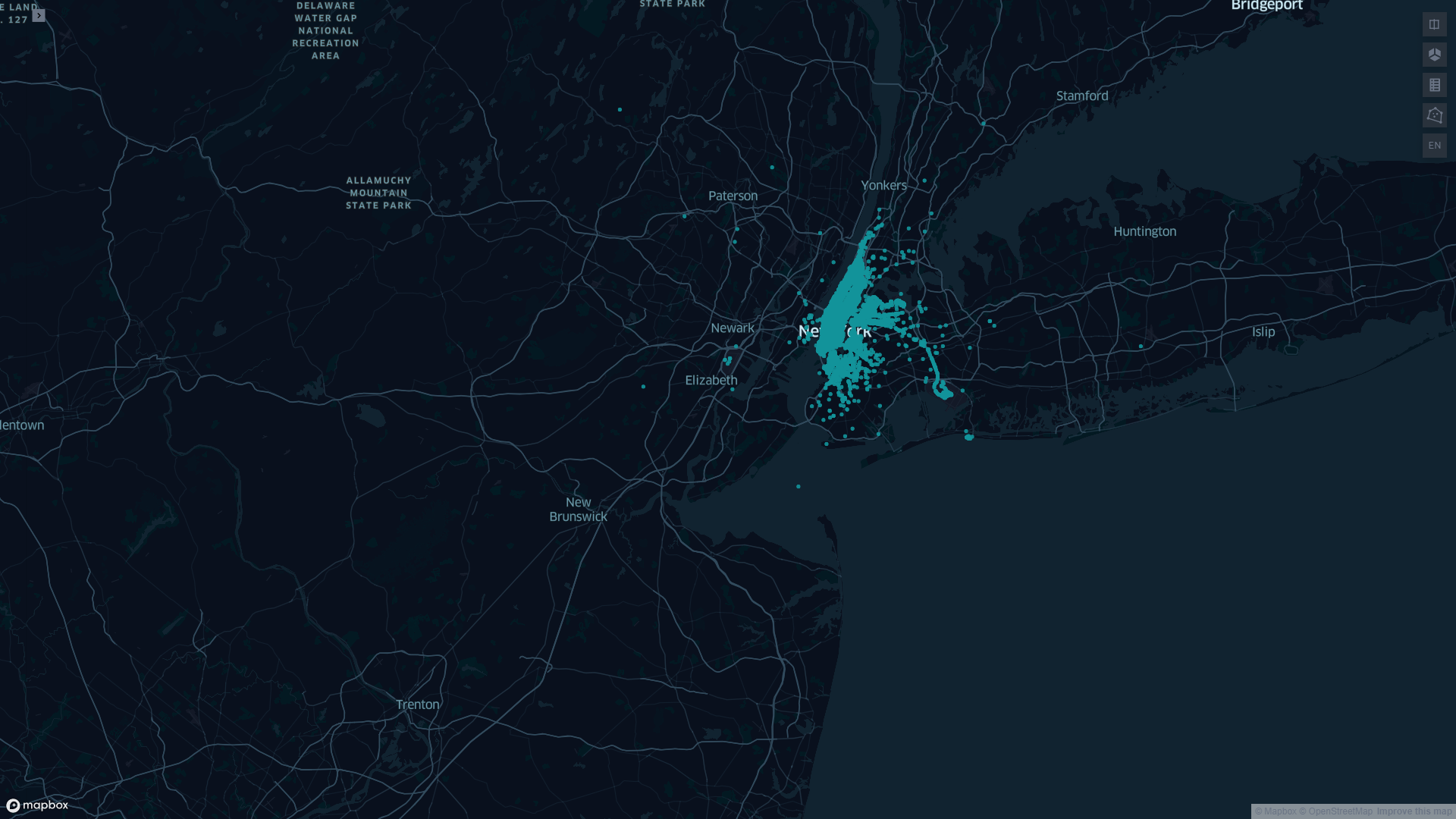
在外部打开前面导出的html文件,初始界面如图2:

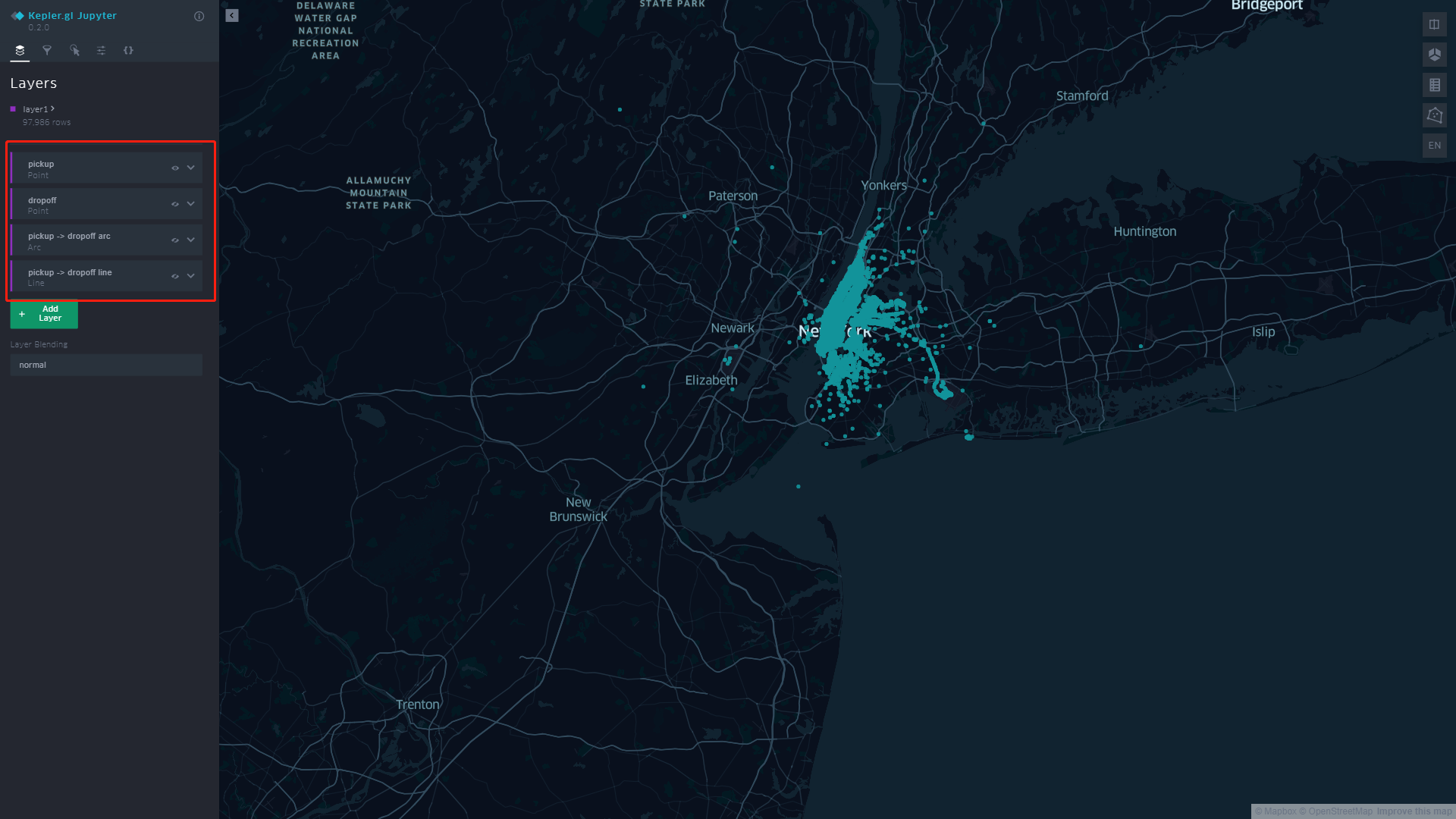
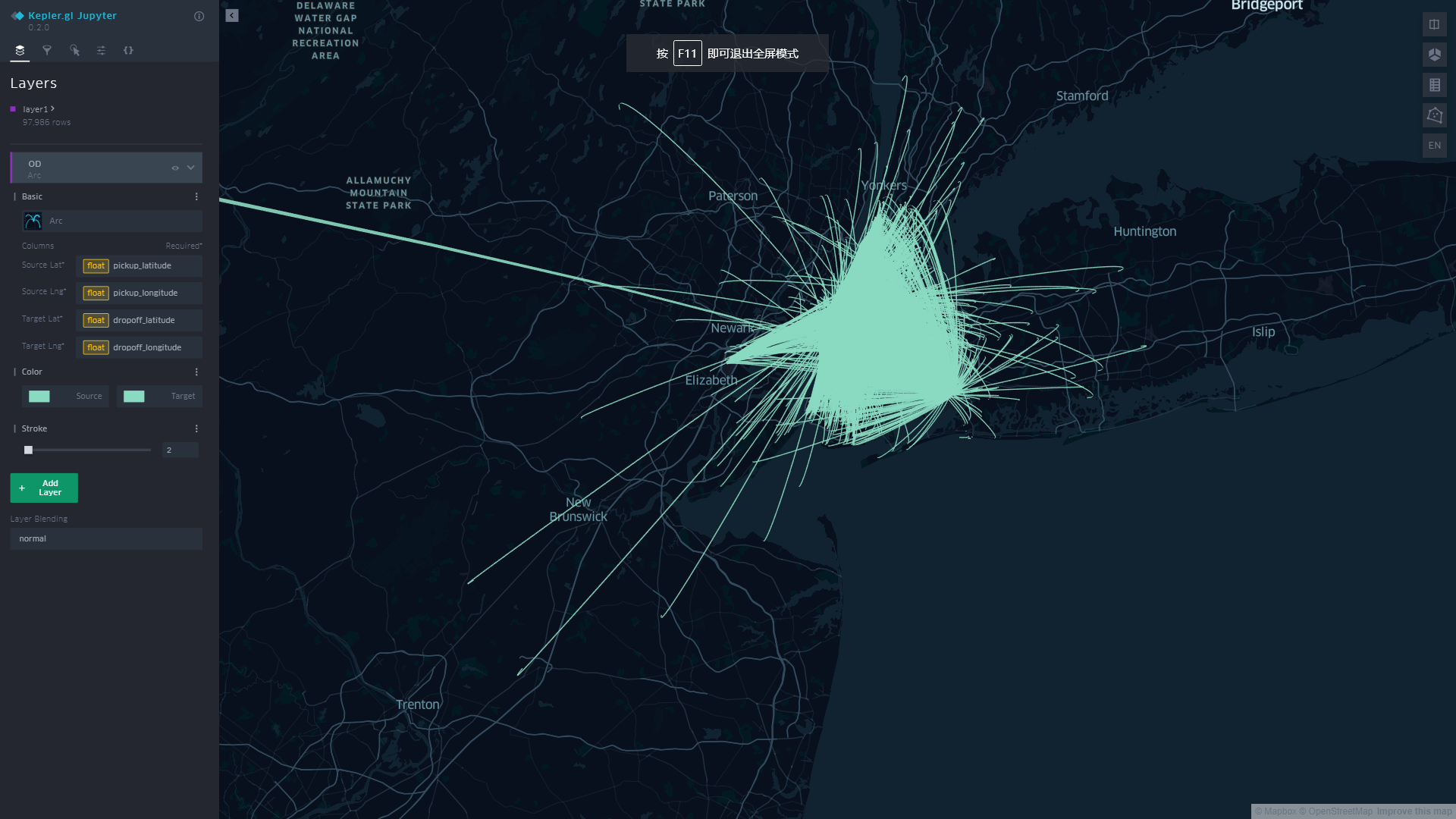
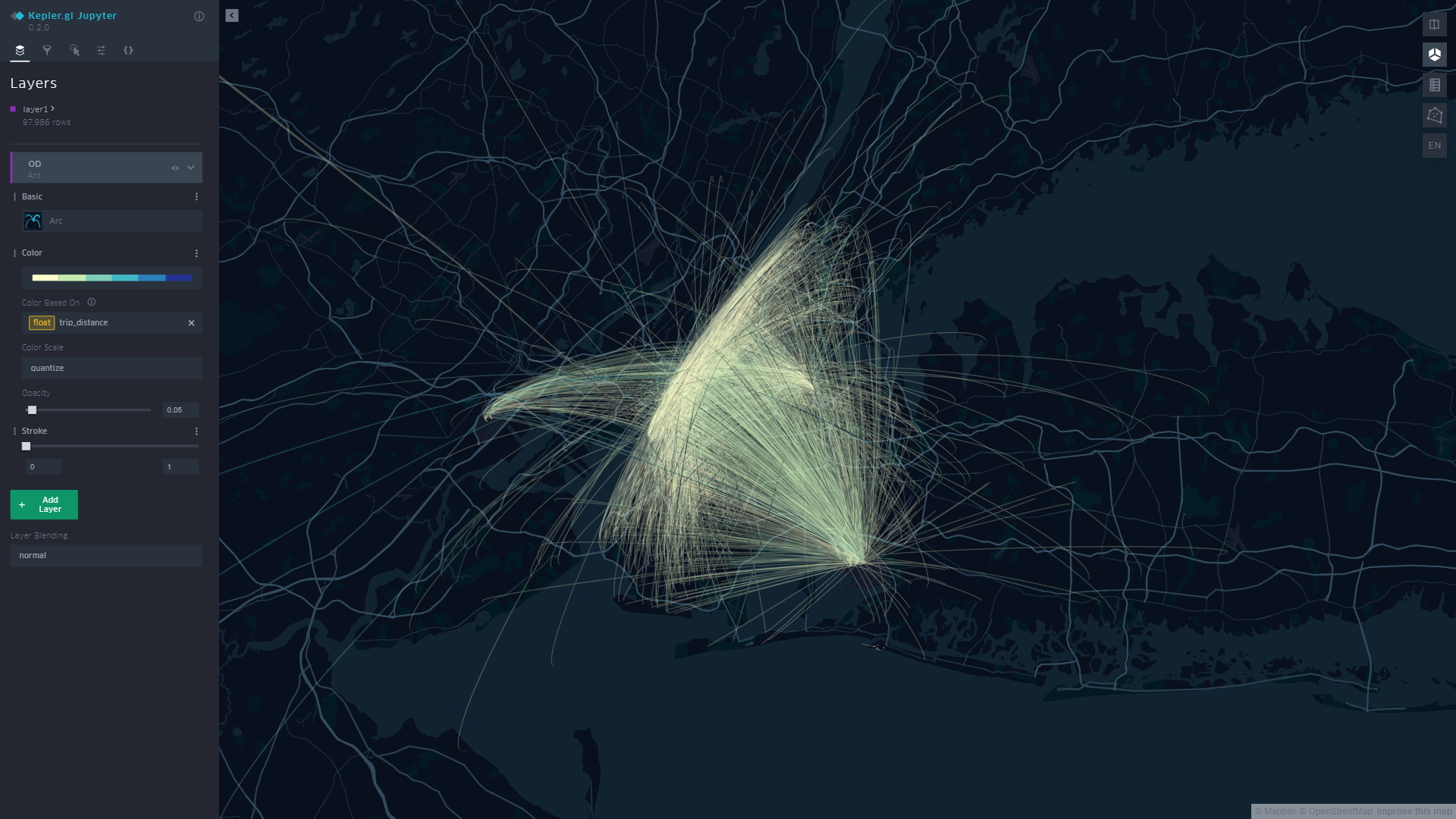
首先删除掉侧边栏Kepler.gl自动识别创建出的全部图层,我们自己手动创建所需的图层,以OD线为例:


接着根据数据本身属性进行适当的视觉元素的调整,这部分看个人喜好,具体步骤略过:

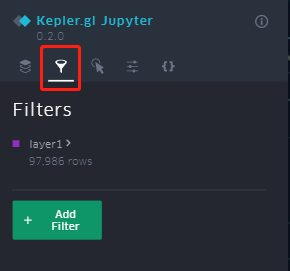
接下来到最重要的步骤,打开左上角的筛选面板:

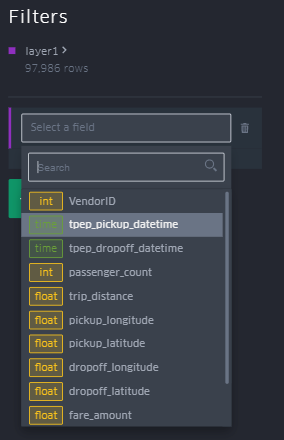
点击Add Filter,选择想要作为时间轮播依据信息的字段:

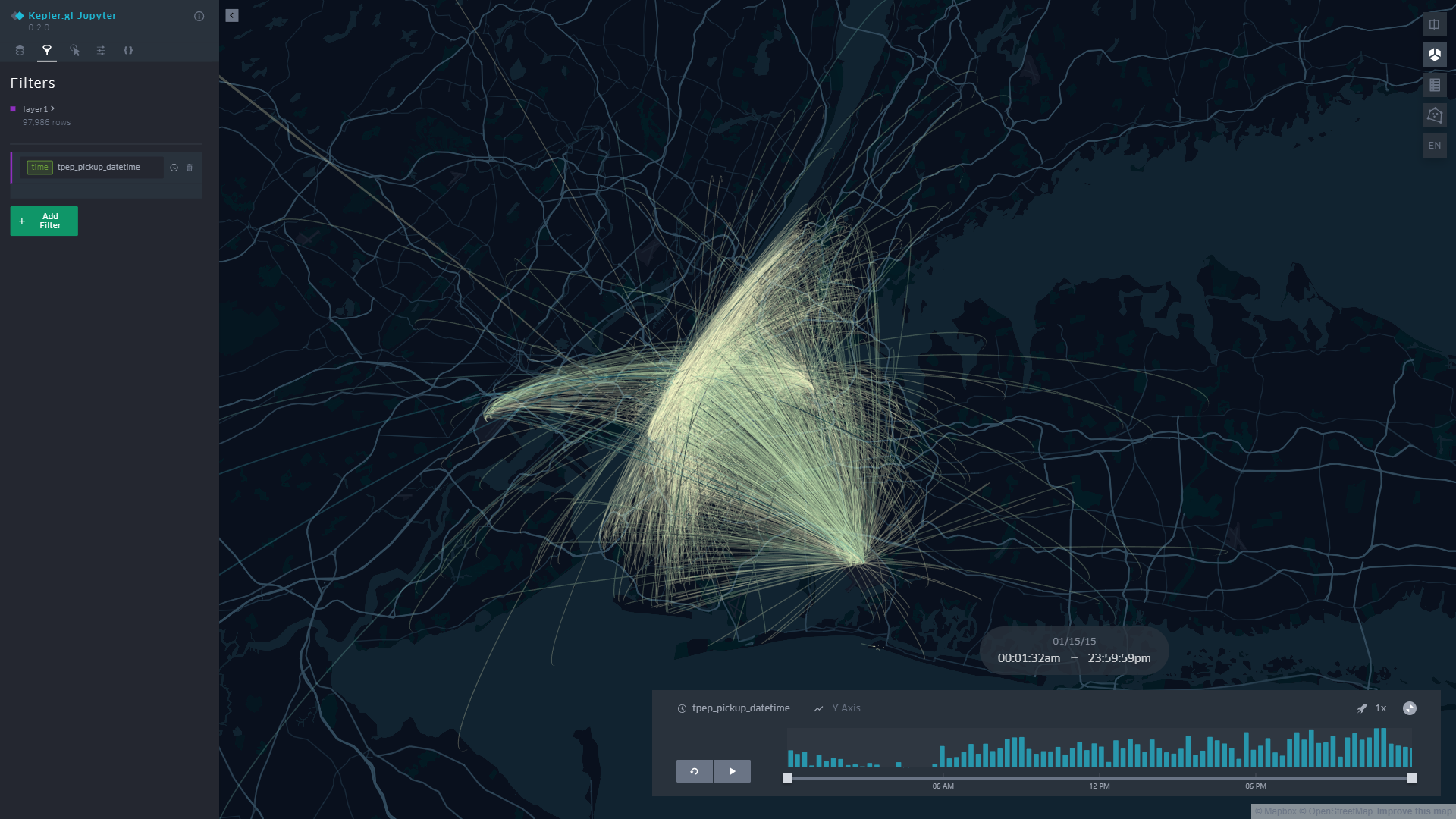
地图右下角随即出现时间轮播部件:

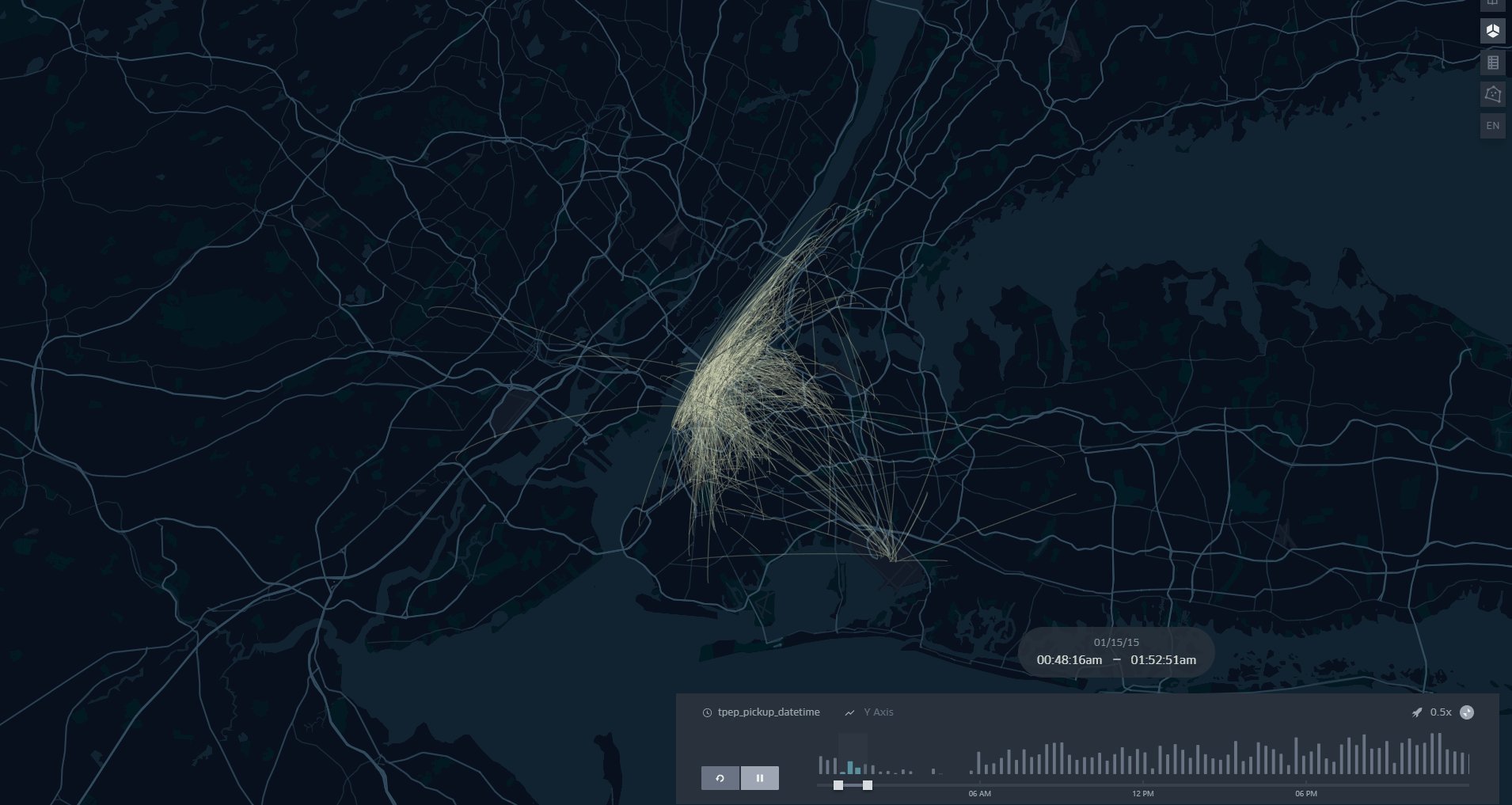
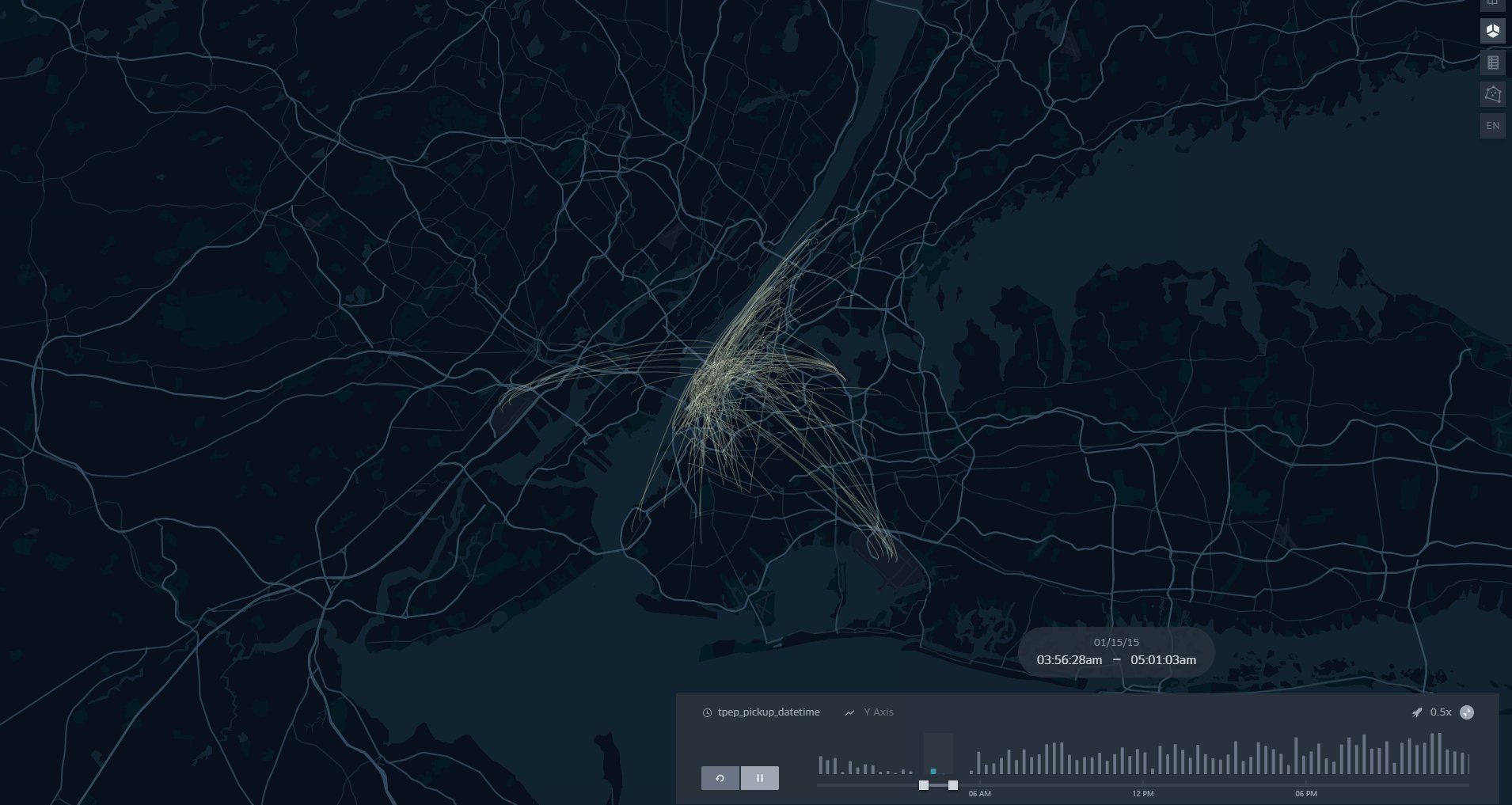
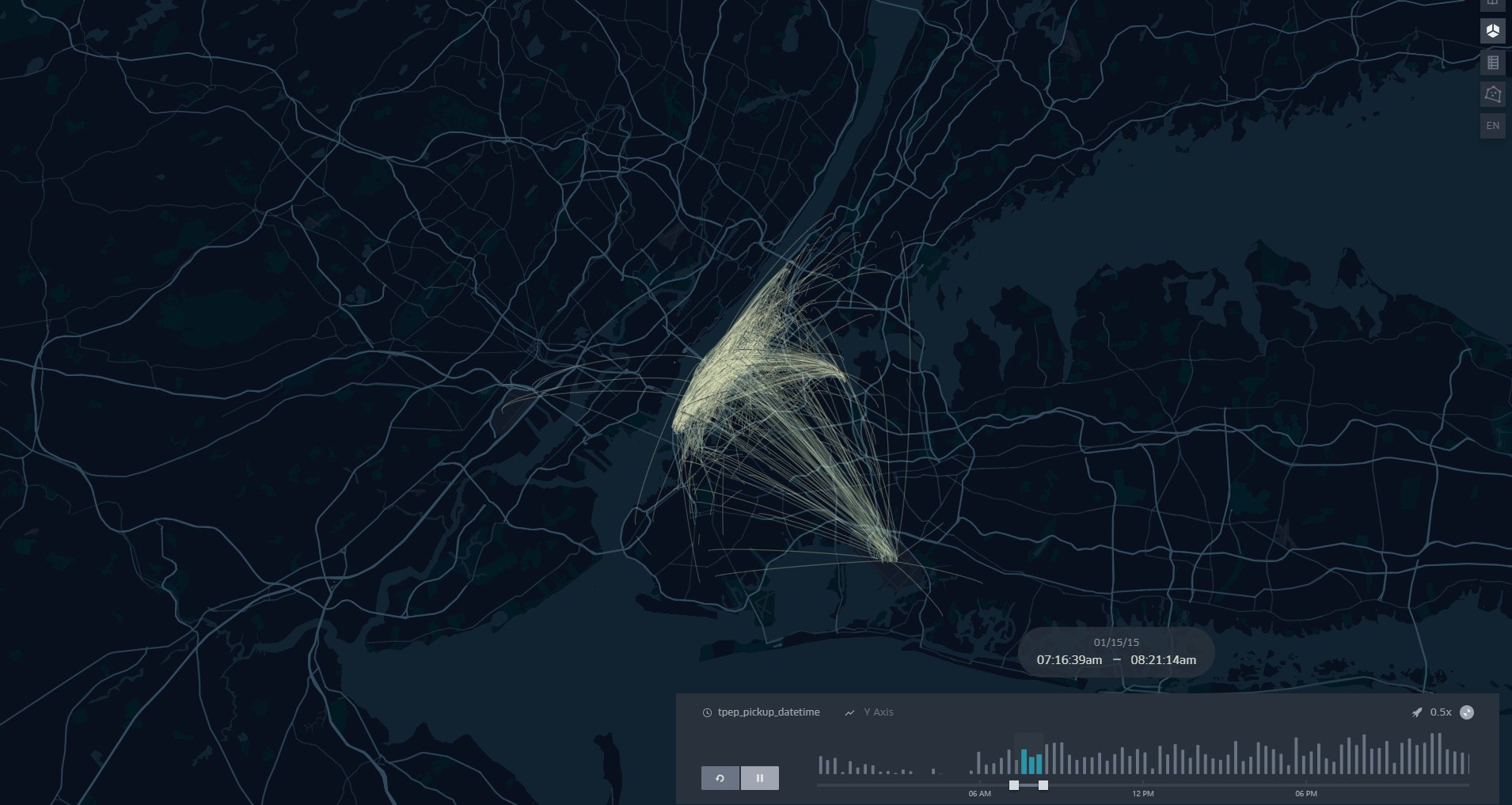
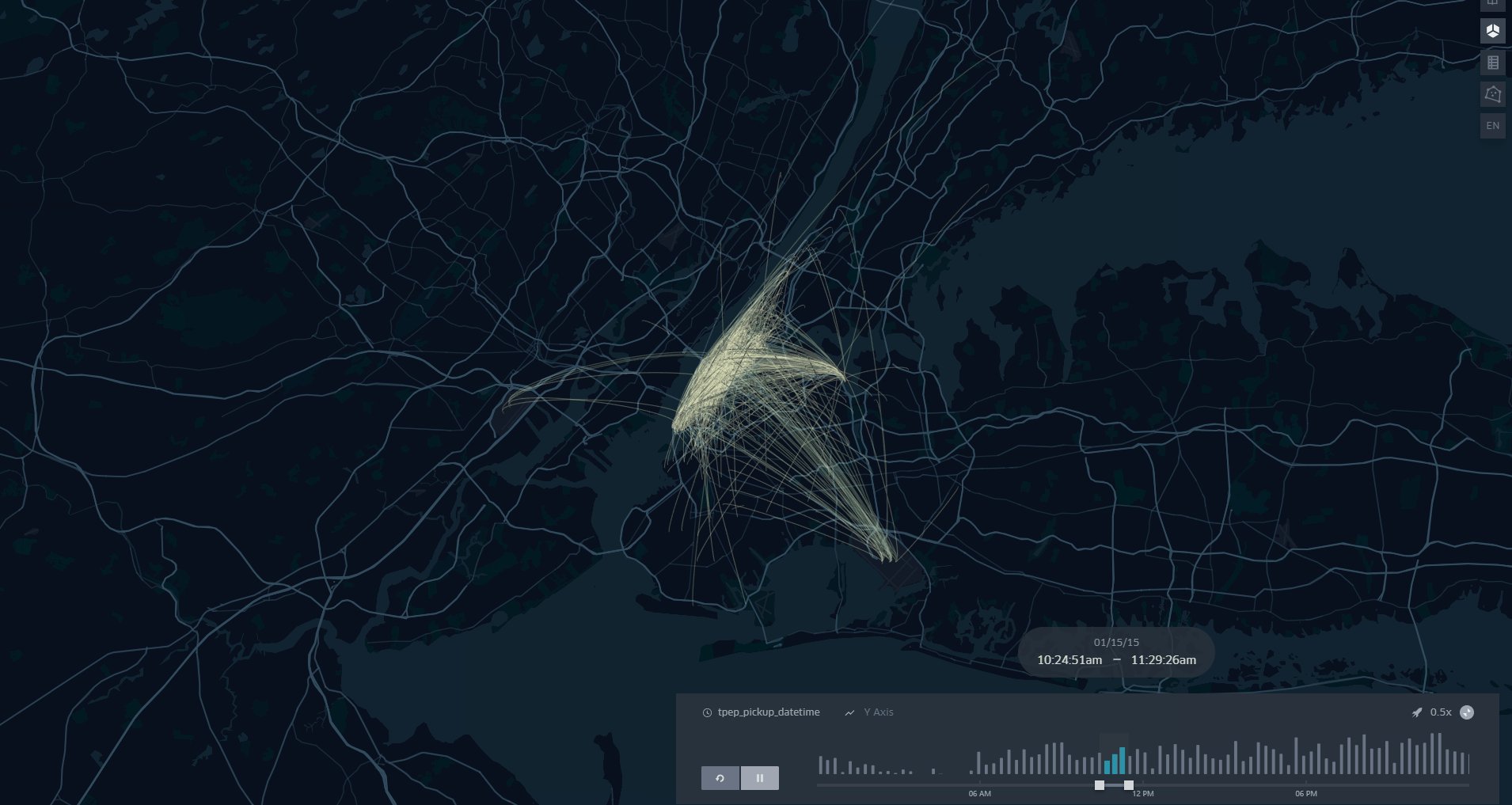
可以在时间轮播部件中设置时间窗口跨度、播放速度等,下面是我制作出的效果,因为动图录制帧数不宜太高,实际比动图中要流畅很多,你也可以自己自由探索:

对于其他格式的数据譬如GeoJSON,同样适用,只需要属性表中一定存在时间类型信息即可,以上就是本文的全部内容,欢迎在评论区与我们进行讨论。