一、简介
经常利用Python进行数据可视化的朋友一定用过或听说过plotly这样的神器,我在(数据科学学习手札43)Plotly基础内容介绍中也曾做过非常详细的介绍,其渲染出的图像以浏览器为载体,非常精美,且绘制图像的自由程度堪比ggplot2,其为R也提供了接口,在plotly包中,但对于已经习惯用ggplot2进行可视化的朋友而言,自然是不太乐意转向plotly的学习,有趣的是plotly的R包中有着函数ggplotly(),可以将ggplot2生成的图像转换为交互式的plotly图像,且还可以添加上ggplot2原生图像中无法实现的交互标签,最重要的是其使用方法非常傻瓜式,本文就将结合几个小例子来介绍ggplotly()的神奇作用;
二、ggplotly()的使用
我们从一个简单的小例子出发:
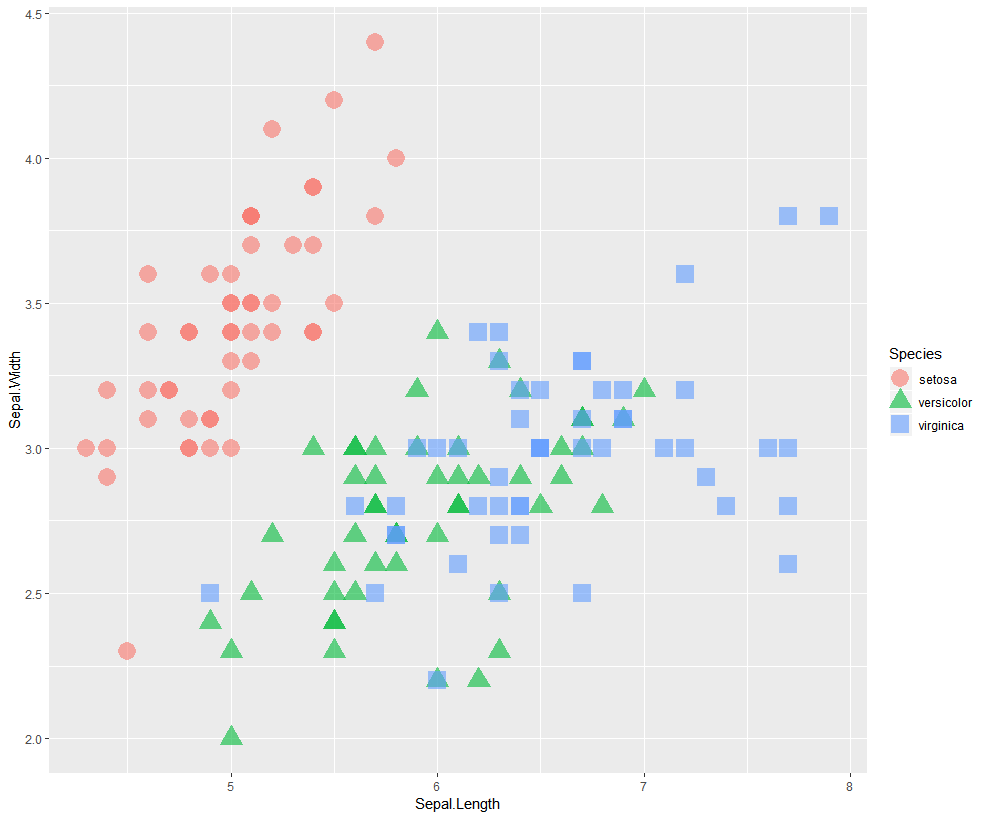
library(tidyverse) library(plotly) p <- ggplot(iris, aes(x=Sepal.Length, y=Sepal.Width, color=Species, shape=Species)) + geom_point(size=6, alpha=0.6) p

这里我们利用R自带的鸢尾花数据绘制了一个简单的散点图,接着我们只需要简单的一行代码就可以实现神奇的转换效果:
library(plotly)
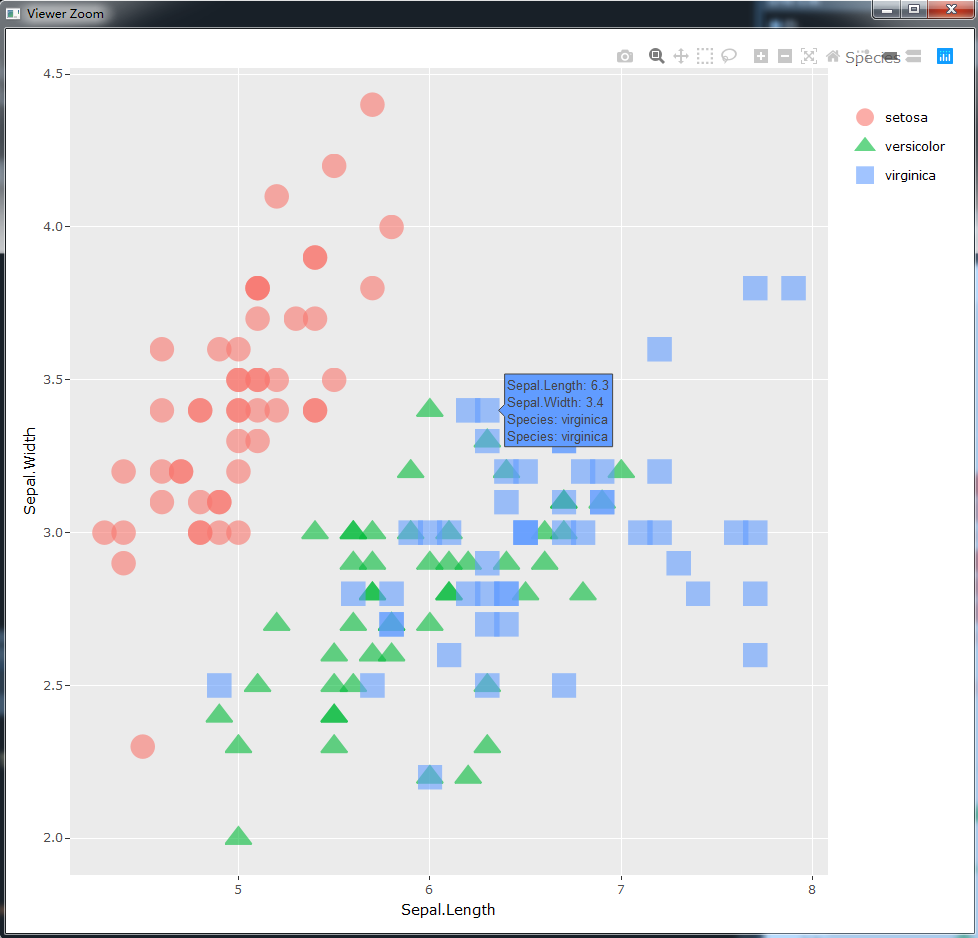
ggplotly(p)

可以观察到,经过ggplotly()处理后的ggplot2图像通过R-studio中的viewer窗口打开,即当前的图像是网页文件,而随着我们鼠标的放置,可以在保留原有ggplot2外观的情况下,进行plotly式的交互操作,注意上图中我们鼠标放置点位对应显示的悬浮标签,其中的内容是默认的格式,即在这张ggplot2图像中所涉及到的所有信息,在上图中即为横纵轴对应的数据,以及在定义形状和颜色时使用到的分类属性信息,如果我们想要在原有的ggplot2图像的基础上对文本标签内容进行一些改变,可以利用下面的方式:
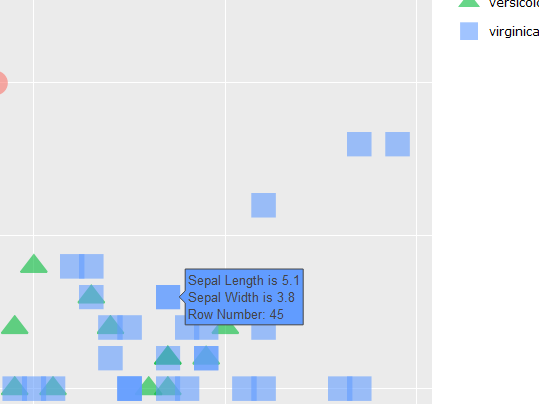
mytext <- paste("Sepal Length is ", iris$Sepal.Length, " " , "Sepal Width is ", iris$Sepal.Width, " ", "Row Number: ",rownames(iris), sep="") pp <- plotly_build(p) style(pp, text=mytext, hoverinfo = "text", traces = c(1, 2, 3))
这里我们先定义mytext向量来保存每一个点我们希望其悬浮标签中显示的信息,接着利用plotly_build()函数(换成ggplotly()效果相同)来将原生的ggplot2图像转化为交互图像,再利用style()来调整交互图像上的悬浮标签信息,效果如下图所示:

可以看到悬浮标签内的信息如我们所愿,但ggplot2中的某些部件在plotly中是相冲突的,例如图例:
p_changed <- ggplot(iris, aes(x=Sepal.Length, y=Sepal.Width, color=Species, shape=Species)) + geom_point(size=6, alpha=0.6) + theme(legend.position = c(.83, .9)) p_changed

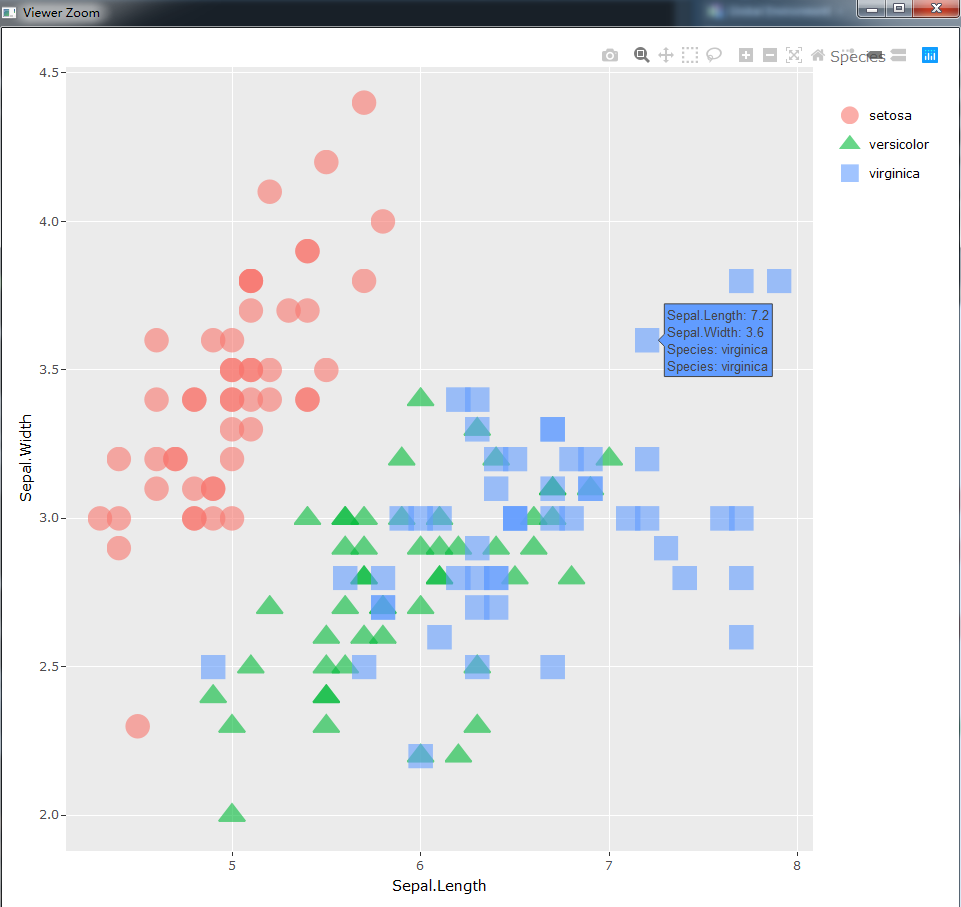
在上图中我们微调了图例的位置,但是对上图使用ggplotly()后效果如下:

可以看到图例并没有得到改变,因此在实际应用中使用ggplotly()还需慎重考虑。
以上就是本文的全部内容,如有笔误望指出。