

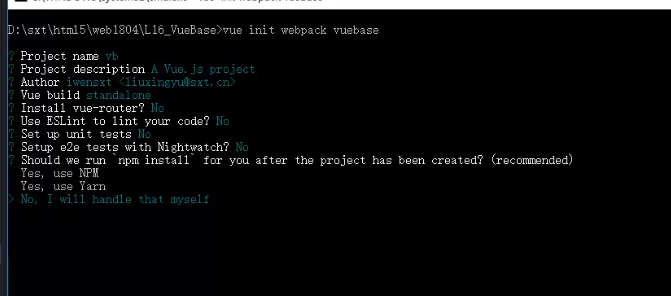
1.官网下载开发板vue.js文件
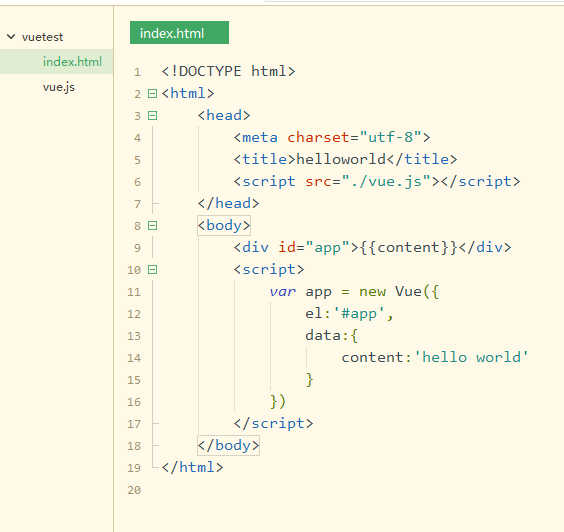
2.HelloWorld!

3.MvvM实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>helloworld</title> <script src="./vue.js"></script> <script>Vue.config.productionTip=false</script> </head> <body> <div id="root"> <div> <input type="text" v-model="todoValue" /> <button @click="handleBtnClick">提交</button> </div> <ul> <!-- <li v-for="item in list"> {{item}} </li> --> <todo-item v-bind:content="item" v-for="item in list"> </todo-item> </ul> </div> <script> /* Vue.component("TodoItem",{ props:['content'], template:"<li>{{content}}</li>", }) */ var TodoItem={ props:['content'], template:"<li>{{content}}</li>" } var app=new Vue({ el:"#root", components:{ TodoItem:TodoItem }, data:{ todoValue:"", list:[] }, methods:{ handleBtnClick:function(){ this.list.push(this.todoValue) this.todoValue="" } } }) </script> </body> </html>
我用的谷歌浏览器,F12出现了一个错误,,百度了一下,,在表头添加
<script>Vue.config.productionTip=false</script>

4.然后又出现了一个错误---错误信息不写了--直接上解决办法
---在Chrom浏览器上安装一个插件

--然后解压--添加到浏览器的扩展插件中

vue项目的启动---npm run dev---后边的dev也可能是别的-通过查看package.json--scripts:{service}配置项
按键启动例子:webstrom软件是通过点击npm命令框--启动dev或者serve