前言:
我在前面做过了基于GUI界面的数据库简单的查询和插入操作,并实现EXE的发布,在过程中学会了怎么对一个个元件编程实现它的动作。今天我想把这套逻辑搬到web页面来实现,大家可能都看到了,我现在没有去深爬算法的实现,而是想搞清楚一些前后端的交互过程,做出一个功能很简单但是是完整的产品,在之后再对产品功能进行扩充,深入学习。我不知道其他人对学习编程是什么感觉,但就我而言,抽象的算法让我很痛苦,比如class这个概念,网上的教程都是很抽象和粗略的,如果不是通过前面做GUI实现时来回折腾略有所得,我觉得我还是很懵逼的。好了,牢骚发完,进入正题。
一、python有好几个web框架都挺有名的,随便先选一个django来试水吧。先安装。
pip install django
我现在装啥都用pip,我直接把源改成了豆瓣,安装挺快的,改源的方法百度一大把。
二、创建一个 web 工程。
1、转到想要创建的文件夹位置,打开cmd。
2、 django-admin startproject mysite
三、一个名叫mysite的工程已建好,里面应该会包含有

这个时候,空白的web服务已经可以启动了
1、cmd转到第一层的mysite文件夹
2、 python manage.py runserver 127.0.0.1:8000

3、启动成功,可以在浏览器输入http://localhost:8000/ 访问主页。
四、创建app项目。
1、cmd转到第一层的mysite文件夹。
2、 python manage.py startapp testapp

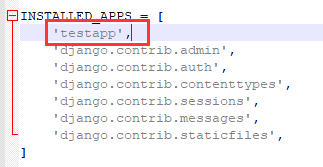
3、将此app项目添加到setting.py 。

4、设置URL:在testapp目录下新建urls.py
from django.urls import path from . import views app_name = 'testapp' urlpatterns = [ path('',views.index,name='index'), ]
在mysite目录下的urls.py添加app的URL
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('testapp/',include('testapp.urls')), ]
5、设置视图:打开testapp目录下的views.py,写入
from django.shortcuts import render # Create your views here. def index(myrequest): pamdict = {'name':'老铁'} return render(myrequest,'testapp/myindex.html',pamdict)
这里有引用到模板(myindex.html),下一步中设置。
6、设置模板:在testapp目录下新建templates文件夹,在templates下再新建testapp文件夹,在此testapp目录下新建myindex.html
<!DOCTYPE html> <html> <head> <title>首页</title> </head> <body> <h1>欢迎>>>{{name}}<<<到访</h1> </body> </html>
7、结果:浏览器打开 localhost:8000/testapp

五、小结
到这里就用django搭建完成一个能用的web站点了,没有再深入研究django,因为我本次的目标不在学习站点的搭建和美化啥的,而是要探讨web形式下前后端的交互实现,下一节进入正题。
主要参考:PythonWeb-Django框架学习-Demo2-创建你的小WEB应用 - BigBosscyb - 博客园 (cnblogs.com)