原文地址:http://www.codeproject.com/Articles/345129/Windows-Phone-7-Navigation-Transitions
Introduction
这篇文章我将介绍如何在WP7中创建一个页面过渡动画。我已经在WP7项目中使用XAML代码创建一个过渡动画,最后我们会看到如何用后台代码进行页面过渡动画。
首先需要添加Microsoft.Phone.Controls.Toolkit.dll 引用。
因安装的位置可能有所不同,在我的PC里面的位置是:
C:\Program Files (x86)\Microsoft SDKs\Windows Phone\v7.1\Toolkit
Background
在一个页面导航到另一个页面时首要你要指定页面是如何出现或者消失,页面的过渡动画其实使用StoryBoard来替代
下面将介绍5种过渡效果
- RollTransition
- RotateTransition
- SlideTransition
- SwivelTransition
- TurnstileTransition
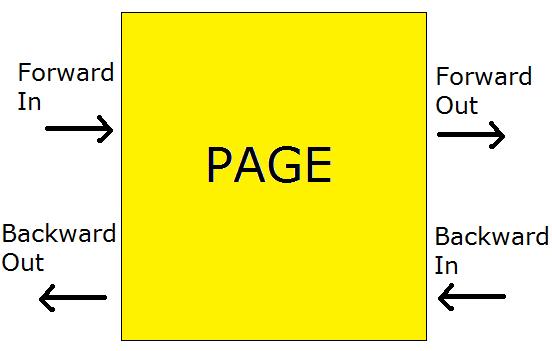
除了其他所有的过渡效果都有一个你要选择指定的过渡类型的属性在页面导航时你可以指定向后和向前过渡以下呈现的是四种页面导航过渡类型

Using the code
首先创建一个WP7项目。

然后增加Page1和Page2两个页面

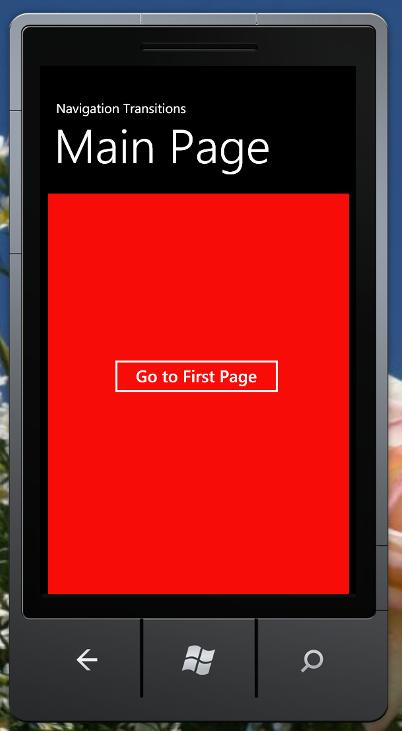
然后在MainPage为Button添加导航到Page1页面代码:
private void button1_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page1.xaml",UriKind.Relative));
}
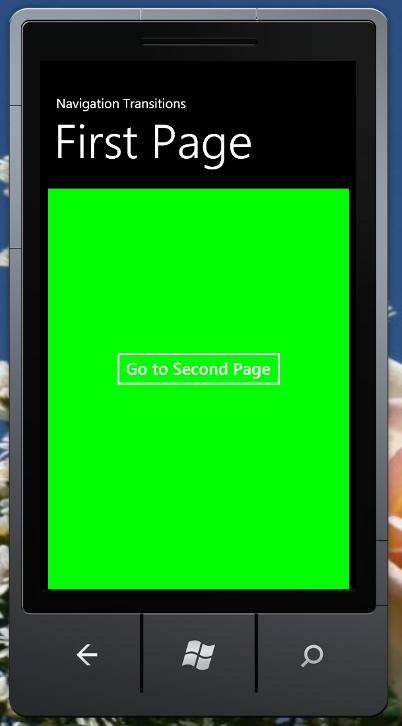
然后在Page1页面中添加导航到Page2页面代码:
private void button1_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Page2.xaml",UriKind.Relative));
}
在Page1页面中我提供了 In and Out 过渡, 在页面的XAML代码中添加toolkit空间
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
下面是Page1页面进入和离开时过渡动画的XAML代码:
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
在Page1页面上面提供的是TurnstileTransition 过渡,Mode 属性指定的是应用的过渡类型
Page1页面完整的XAML代码如下:
x:Class="WindowsPhoneNavigationTransitions.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<toolkit:TransitionService.NavigationInTransition>
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Navigation Transitions" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="First Page" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Lime">
<Button Content="Go to Second Page" Height="72" HorizontalAlignment="Left" Margin="93,237,0,0" Name="button1" VerticalAlignment="Top" Width="270" Click="button1_Click" />
</Grid>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
在App.xaml.cs InitializePhoneApplication() 方法里,需要实例化一个TransitionFrame类
下面是InitializePhoneApplication()方法的代码
{
if (phoneApplicationInitialized)
return;
// Create the frame but don't set it as RootVisual yet; this allows the splash
// screen to remain active until the application is ready to render.
// RootFrame = new PhoneApplicationFrame();
RootFrame = new TransitionFrame();
RootFrame.Navigated += CompleteInitializePhoneApplication;
// Handle navigation failures
RootFrame.NavigationFailed += RootFrame_NavigationFailed;
// Ensure we don't initialize again
phoneApplicationInitialized = true;
}
运行项目,现在MainPage导航到Page1时将显示页面导航的过渡动画
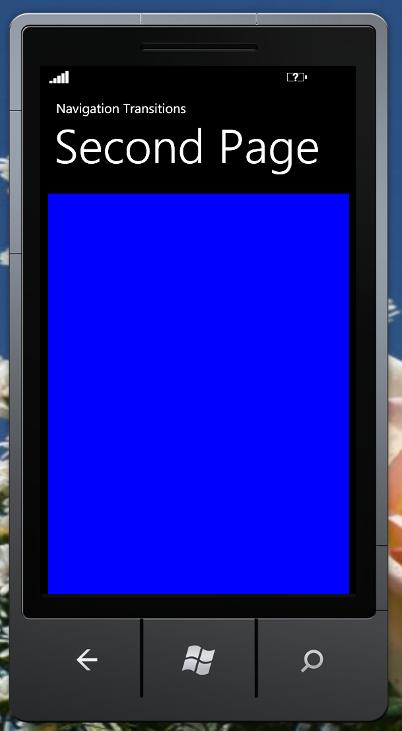
在Page2页面中点击后退按钮则会自动向后导航
如果我们想使用后台代码进行导航过渡动画,我们必须在目标页重载OnNavigatedTo 方法。
{
base.OnNavigatedTo(e);
SlideTransition transition = new SlideTransition();
transition.Mode = SlideTransitionMode.SlideRightFadeIn;
PhoneApplicationPage page = (PhoneApplicationPage)((PhoneApplicationFrame)Application.Current.RootVisual).Content;
ITransition trans = transition.GetTransition(page);
trans.Completed += delegate
{
trans.Stop();
};
trans.Begin();
}
每次页面导航上面的代码都被执行, SlideTransition类用于 SlideRightFadeIn效果的导航过渡。
翻译水平有限,请多多指教
我希望你能喜欢我的文章!卤面网是目前国内最大也是最具影响力的WP7开发论坛,如果你有更多想法,请到卤面网wp7开发论坛(http://www.hugwp.com/)问答区联系我,我会很高兴知道你在想什么。同时wp7交流QQ群172765887中,也能找到我的身影,感谢大家,也欢迎大家关注我的微博.