最近O2O很火啊,我也来找几个O2O产品体验下~~~
阿里今年5月30号上线了一款线下逛街App——喵街,号称消费者的逛街神器。阿里去年已经与银泰合作一年,探索互联网和传统实体零售合作之路,这次则免费开放给所有商城百货,协助线下零售商解决互联网转型的痛点。
具体来说,喵街好在哪里呢?
对于线下零售商来说:1. 从量的角度,线下零售商向互联网转型,可以增加用户到其线下门店消费的机会。2. 从质的角度,阿里负责搭建商场基于移动互联网的O2O运营场景,如支付、商家营销工具、消费者使用工具等,建立商场以及商场内商户与消费者的连接,实体店依托喵街提供的数据营销工具,提供更符合消费者当下需求的吃喝玩乐购服务,并通过掌控顾客消费动线来不断优化运营细节提升坪效。
对于用户来说:逛街更方便,消费决策-享受及时优惠-停车缴费-室内导航-一键WiFi-餐厅排队-电影订票选座等一站式逛街体验。
最后,对于阿里来说,帮助线下实体增加流量是否与其线上的淘宝、天猫背道而驰,倒不尽然。首先,现在很多实体逛街的消费者都会逛了之后记下货号去网上买,所以即使有了喵街,只是提供消费者更好的线下逛街体验,但消费者不一定会线下购买,可能最后消费者还是去线上买。而且天猫的经营与实体百货高度重叠,喵街会不会变身天猫的入口呢?
另外,传说中的“腾百万”即万达携手腾讯、百度一起打造的“飞凡电商”也在7月31日上线了。飞凡跟喵街做的差不多,都是线下实体店+互联网的O2O模式,但是飞凡只有万达广场。总的来说,飞凡不免局限,因为万达100多家广场,你经常去的可能就1家,其他的跟你没关系。而且,你可能也想逛逛别的商场。喵街向所有商场百货开放,这是个百花齐放欣欣向荣的态势。接下来,根据两款App具体来比较一下:
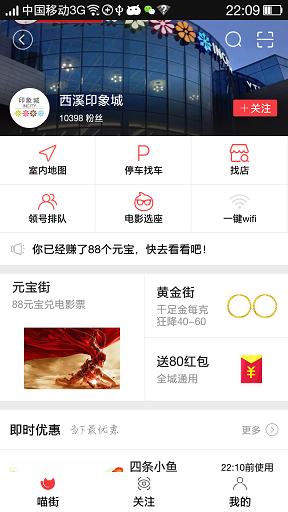
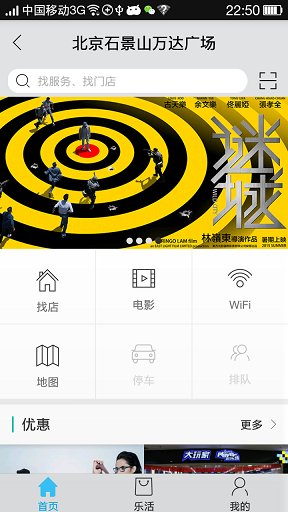
1. 先来感性地认识下,喵街和飞凡的界面图如下:第一行是喵街,第二行是飞凡。




2. 下面列表进行两者简单对比
|
|
主要功能 |
界面设计 |
改进分析 |
|
喵街 |
1.查看附近商场百货 2.查看商场百货内部详情 3.停车缴费 4.餐厅领号排队 5.电影买票选座 6.一键WiFi 7.查看即时优惠 8.购买优惠,线下使用 9.关注商场、门店或达人 10.查看关注动态 11. 搜索门店 |
1.首页采用可伸缩式卡片设计 2.下方三个tab导航设计 4.商城百货界面,类淘宝的小而清晰醒目的图标、分块布局展示 |
1.目前只支持杭州和上海,期待覆盖更多城市。 2.部分商场百货不支持部分功能,比如一键WiFi、领号排队等,希望未来不久所有商场都变得智能起来。 |
|
飞凡 |
1.查看所在城市万达广场 2.查看万达广场内部详情 3.停车缴费 4.餐厅领号排队 5.电影买票选座 6.一键WiFi 7.查看优惠和活动信息 8.购买优惠,线下使用 9.查看万达所有活动、闪购信息 10.搜索万达门店 |
1.首页采用可伸缩式卡片设计 2.下方三个tab导航设计 3.某个万达界面,分块式布局,最上方用 banner展示万达活动信息 |
1.目前支持的万达广场很少,比如北京只有石景山和通州两家,希望支持更多家。 2.很多万达广场的停车、排队功能没法使用,希望尽快部署。 |
3. 总结和建议
1. 互联网思维——快。不论是喵街还是飞凡,需要快速完成线下实体商场的Beacon、WiFi等的建设,搭建相应的运营场景,互联网时代,不快就被落下了。
2. 线上只需要正确及时地向消费者传递商场、门店信息及优惠活动,重点在线下的体验,所以如何把控线下服务体验很关键。对于飞凡来说,容易一些,毕竟都是自家的万达广场。而喵街接入的是各种不同的商场百货,组织线下团队帮助运营很有必要。
3. 飞凡对万达会员比较适用,所以比较局限,不知是否也会考虑向其他同行开放。