chrome developer tools小技巧
最喜欢用的浏览器是chrome浏览器,没有之一。不仅仅因为简洁、轻巧、速度快,更是因为其内置的强大的F12 developer tools开发者工具。
技巧1:Elements面板
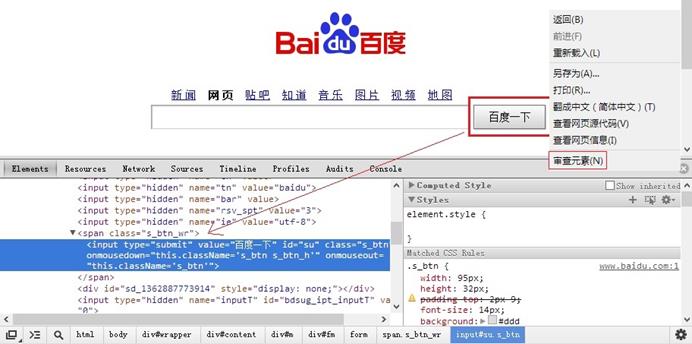
1)这个是最基本的,如果想查看页面的元素,直接点击鼠标右键,inspect elements(审查元素),chrome就会自动呼出developer tools面板中的第一个标签Elements,同时会定位到所选择的DOM元素节点(如图1),这样我们就可以点击右键编辑DOM节点的内容。

2)除了Elements面板左侧匹配的DOM节点,右侧的Style面板也很有用,其中element.style表示DOM元素的行内(inline)样式,现在不推荐使用行内样式,提倡写到CSS中,所以大部分情况是空的;下面的Matched CSS Rules是写在CSS文件中的并且匹配当前DOM节点元素的CSS样式,用删除线划掉的是和当前元素相关但是被后来的样式覆盖的;再往下灰色背景的区域不是我们自己写的样式,而是浏览器自带的,叫做user agent stylesheet;
3)有一点需要注意:鼠标的active、hover等属性是默认看不到的,需要点击Toggle Element Style显示或隐藏。

4)Metrics
用来查看块元素的结构。如margin和padding的区别等。

技巧2:Source面板
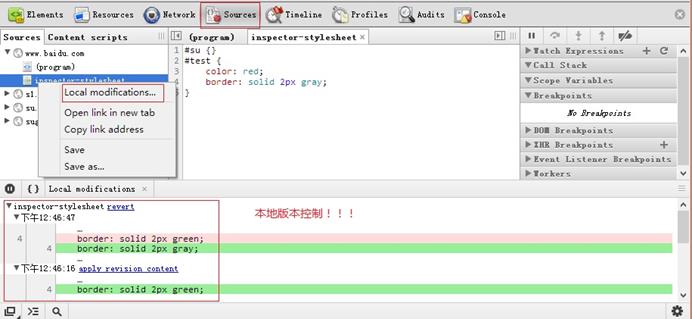
1)Local modifications
最惊艳的一个技巧是修改了本地文件,developer tools会自动进行版本控制,方便查看和比较我们做过的修改。

2)debugger
单步执行、跨函数执行,step into这些功能都有。
3)Pretty print
代码格式化功能,把压缩成1行的js和css文件格式化,更美观,易于调试。

技巧3:强大的console控制台
1)接受firebug的命令行API
http://getfirebug.com/wiki/index.php/Command_Line_API
如常用的$0,表示当前选中的元素。
2)使用console记录日志
console.log()
console.warn()
console.info()
console.error()
技巧4:resource面板
包含了与当前页面相关的几乎所有资源,包括document、js、css、image等,还包括比较新潮的html5的local strage等。
技巧5:network面板
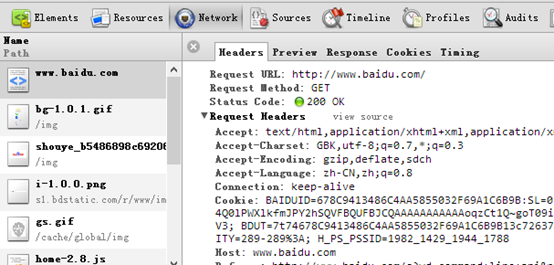
1)记录了所有http request

2)还可以查看每个request的报文头和内容等。

完。