HTML
HTML是一个网页的主体部分,也是一个网页的基础。因为一个网页可以没有样式,可以没有交互,但是必须要有网页需要呈现的内容。所以HTML部分是整个前端的基础。
HTML简介
HTML,全称是超文本标记语言(HyperText Markup Language),它是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识。
什么是标记语言?
标记语言就是一段文本内,不但有该文本真正需要传递给读者的有用信息,更有描述该段文本中各部分文字的情况的信息。
HTML则是世界通用的、用于描述一个网页的信息的标记语言,我们使用的浏览器具有将HTML文档渲染并展示给用户的功能。
开发环境
市面上有很多的HTML编辑器可以选择,常见的Hbuild、Sublime Text、Dreamweare都可以用来开发HTML。 当然PyCharm也支持HTML开发。
文件后缀名规范
文件后缀一般使用.html或.htm .html与.htm均是静态网页后缀名,网页文件没有区别与区分,html与htm后缀网页后缀可以互换,对网页完全没有影响同时也没有区别。可以认为html与htm没有本质区别,唯一区别即多与少一个“l”。
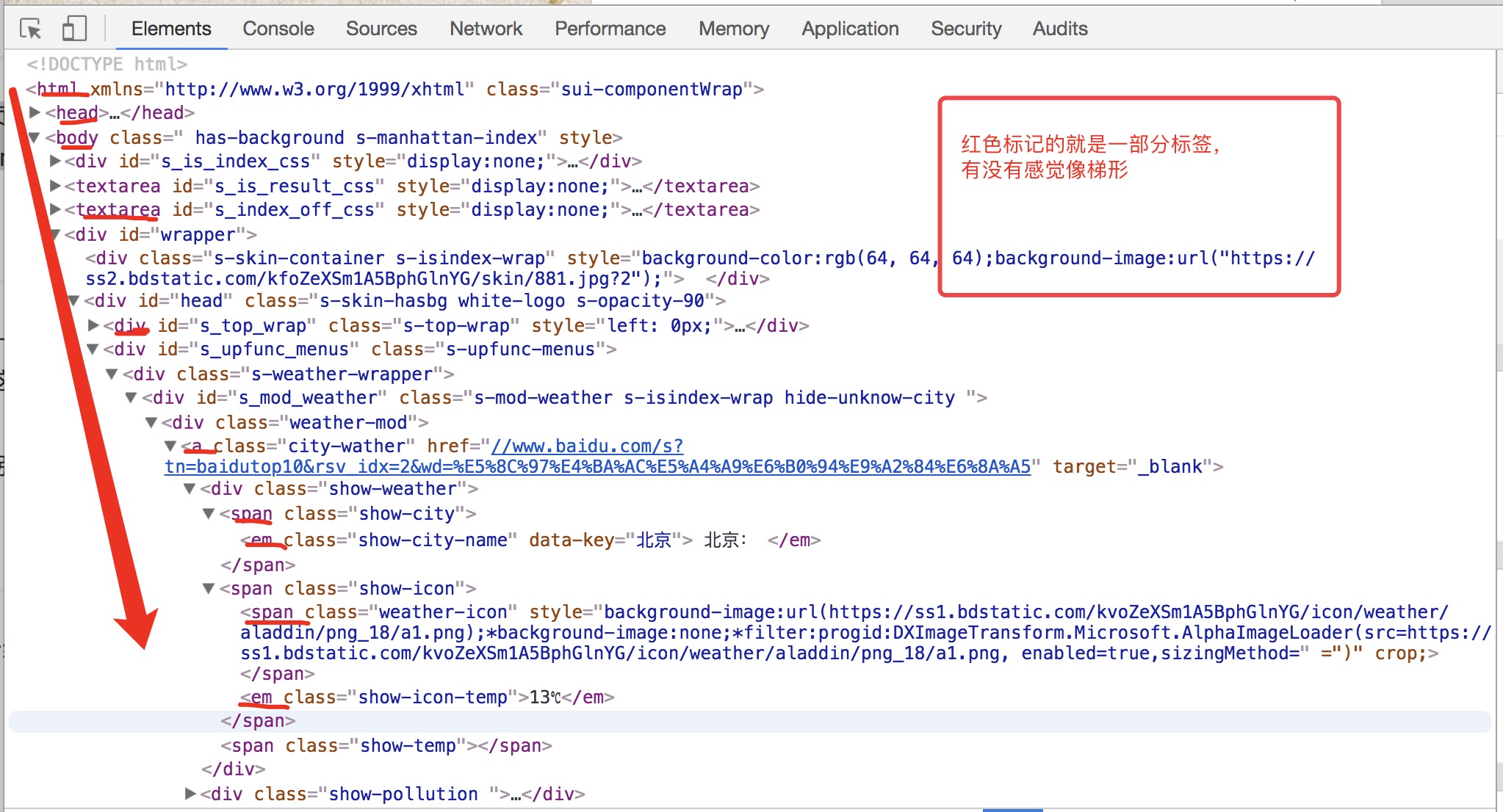
对于开发环境我们不做多余的介绍啊,那么我们正式进入HTML标签的学习吧。 ps:如果想知道整个前端所有的标签有哪一些,那么你可以打开一个百度首页,F12或者右击检查,你就会发现,如图: