
前言
有时候学习api其实我们可以从源码的角度学习,因为有时候很多文档写的太不清楚了,自己都是慢慢去试,去猜,去实现其实也是挺浪费时间的,面对未知的一脸蒙蔽,偶尔烦躁,其实需要的是自己静下心来慢慢研究,收获离你不远
介绍
- 与javascript一起使用的参数调用库
- 顾名思义,GUI(图形用户界面)可以创建一个表单屏幕,您可以在其中通过加载此库并设置参数来简单地输入滑块和数值
- 根据参数值得更改合并处理直接更改画面
好处
-
dat.GUI 让操作DOM更容易
-
设置dat.GUI后,您无需执行手动操作
-
通过设置dat.GUI,不仅可以与工程师共享屏幕状态的确认,也可以跟产品和UI或者测试共享屏幕状态的确认
-
可以仅凭设计无法想法的交互式表达图像
安装
npm install --save dat.gui
<script src="https://cdn.bootcdn.net/ajax/libs/dat-gui/0.7.7/dat.gui.min.js"></script>
使用
const dat = require('dat.gui');
// ES6:
import * as dat from 'dat.gui';
const gui = new dat.GUI();
api文档
https://github.com/dataarts/dat.gui/blob/master/API.md
简单demo
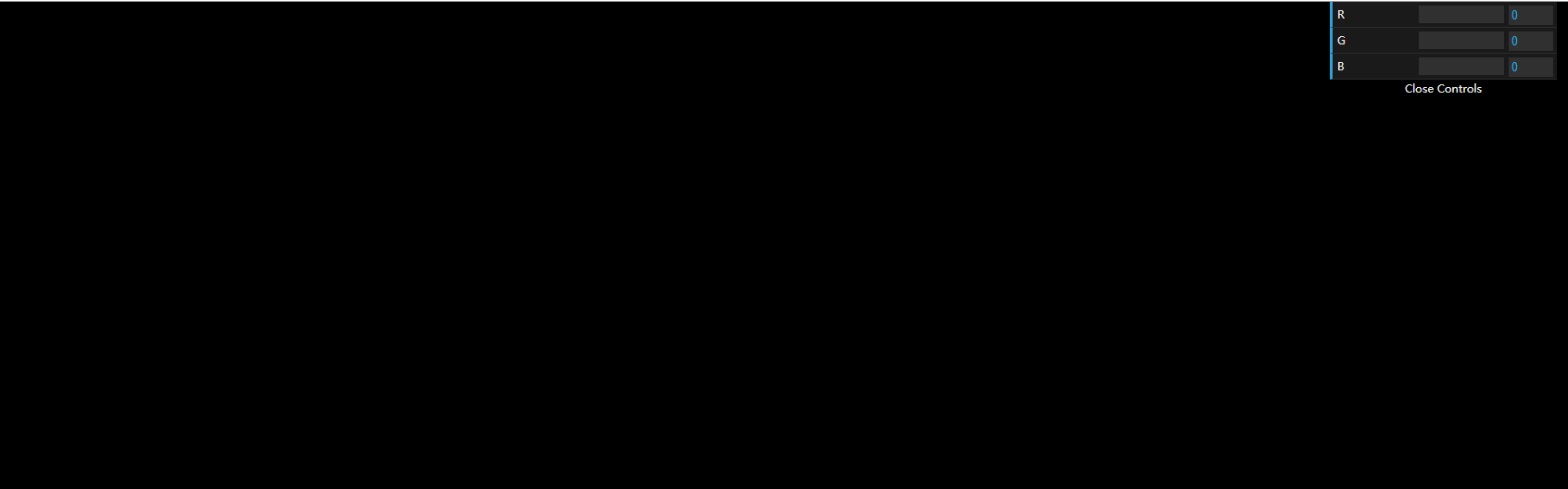
<style>
* {
margin: 0;
padding: 0;
}
#box {
100vw;
height: 100vh;
overflow: hidden;
background-color: rgb(0, 0, 0);
}
</style>
<div id="box"></div>
<script>
import * as dat from 'dat.gui'
const box = document.querySelector('#box');
class Choid {
constructor() {
this.R = 0;
this.G = 0;
this.B = 0;
}
setup() {
box.style.background = `rgb(${this.R},${this.G},${this.B})`;
}
}
const params = new Choid();
const gui = new dat.GUI();
['R','G','B'].forEach(val=>gui.add(params,val).min(0).max(255).step(.1).onChange(()=>{
params.setup();
}))
</script>

拖动的时候,随着数值的变化页面也会发现对应的变化
new GUI([params])
var gui = new dat.GUI({name: 'My GUI'});
name的作用
// 创建一个GUI ,添加一个子盒子
var gui = new dat.GUI();
var folder1 = gui.addFolder('Flow Field');
| Param | Type | Default | Description |
|---|---|---|---|
| [params] | Object |
||
| [params.name] | String |
此GUI的名称 | |
| [params.load] | Object |
放在预设的实例 | |
| [params.parent] | dat.gui.GUI |
||
| [params.autoPlace] | Boolean |
true |
如果为false,就是不实用默认定位方式 |
| [params.hideable] | Boolean |
true |
如果为true,则通过按键h显示/隐藏GUI |
| [params.closed] | Boolean |
false |
如果为true,则开始折叠 |
| [params.closeOnTop] | Boolean |
false |
如果为true,则关闭/打开按钮显示在GUI的顶部,也就是说默认情况下,打开的按钮在顶部,关闭的时候按钮在底下 |
例如
const gui = new dat.GUI({name:'aaa',hideable:false,closed:true,closeOnTop:false});
例如autoPlace的使用方式,我们需要把他添加到我们需要放置的位置
const gui = new dat.GUI({autoPlace:false});
// 添加id
gui.domElement.id = 'ccc';
// 在你需要添加的dom,把它放在里面
box.appendChild(gui.domElement)
gui.domElement拿到最外层的DOM
然后,我们只需要修改css就可以了
#ccc{
position: absolute;
top:50%;
left:50%;
}
设置默认模式,感觉这个不常用
const obj = {
message: 'Hello World',
explode: function () {
alert('Bang!');
},
};
var gui = new dat.GUI();
gui.remember(obj);
gui.add(obj, 'message');
gui.add(obj, 'explode');
gui.addFolder(string)
创建一个子盒子实例
gui.removeFolder(文件夹)
删除一个子盒子实例
// 添加一个子盒子
let one=gui.addFolder('nameOne')
one.addColor(options,'color1')
// 删除一个子盒子
gui.removeFolder(one)
gui.parent
拿到父级的实例
let obj={
child:1
}
const gui = new dat.GUI();
// 创建一个子孩子
const folder=gui.addFolder('nameOne')
folder.add(obj,'child',-1,1,0.1);
//拿到父级的GUI实例
console.log(folder.parent);
//拿到对应的文件夹名称
console.log(folder.name);
gui.preset
保存的标识符,可以展示默认显示哪组
const Options = function() {
this.number = 1;
};
window.onload = function() {
const options = new Options();
const gui = new dat.GUI({
load:{
"preset": "kkkkks",// 默认展示kkkks选项
"closed": false,
"remembered": {
"Default": {
"0": {
"number": 4
}
},
"kkkkk": {
"0": {
"number": 6
}
},
"kkkkks": {
"0": {
"number": 8
}
}
},
}
});
// 标记保存的对象,但是不修改预设的值
gui.remember(options);
gui.add(options, 'number').min(0).max(10).step(1);
};
gui.add(object,prop,[min],[max],[step])
添加控制器
对象object,属性string,最小值number,最大值numer,步长number
.min()
.max()
.step()
gui.addColor(对象,属性)
颜色控制器添加到GUI
var palette = {
color1: '#FF0000', // CSS string
color2: [ 0, 128, 255 ], // RGB array
color3: [ 0, 128, 255, 0.3 ], // RGB with alpha
color4: { h: 350, s: 0.9, v: 0.3 } // Hue, saturation, value
};
gui.addColor(palette, 'color1');
gui.addColor(palette, 'color2');
gui.addColor(palette, 'color3');
gui.addColor(palette, 'color4');
gui.remove(控制器)
删除控制器
// 定义标记的控制器
let color3= gui.addColor(options,'color3')
// 删除对应的控制器
gui.remove(color3);
gui.destroy()
从文档中删除根GUI
gui.destroy()
折叠,展开,隐藏,显示
// 折叠
gui.close();
// 展开
gui.open();
// 隐藏
gui.hide();
// 显示
gui.show();
gui.getRoot()
拿到最顶层的实例,我再把他折叠了
one.getRoot().close()
gui.getSaceObject()
一个JSON对象,表示此GUI的当前状态及其属性
单选
const options = {
fale:true
};
按钮
const options={
randomw(){
alert(333)
}
}
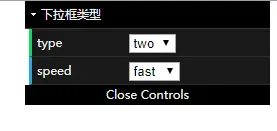
下拉框
gui.add(object, key, array/object );
const options = {
color5:'xxxx',
speed:40,
types:'two'
};
const gui = new dat.GUI();
gui.add(options, 'color5');
gui.add(options,'types',['one','two','three']) // 第一种
gui.add(options,'speed',{slow:1,fast:40}) // 第二种

controller
let one = gui.addFolder('nameOne')
one.addColor(options, 'color1')
let two = one.addFolder('nameTwo');
two.addColor(options, 'color1')
console.log(one.name);
// nameOne
console.log(one.domElement);
// 拿到当前控制器的dom
// 这个应该是监听值得更改进行更新,进行更新
one.listen(two)
// 删除对应的控制器
let two = one.addFolder('nameTwo');
let three = two.addColor(options, 'color1')
two.remove(three)
.object =>object .property=>string
const Options = {
number: 1,
color5: 'xxxx'
};
const options = Options;
const gui = new dat.GUI();
gui.add(options, 'color5');
let controll= gui.add(options, 'number')
console.log(controll.property); // number
console.log(controll.object);// {number: 1, color5: "xxxx"}
onChange 改成值时触发
只要通过此控制器修改值,就会调用此函数
let three = two.addColor(options, 'color1')
three.onChange(val=>{
console.log(val);
})
onFinishChange(fn)
去掉焦点的时候触发,对数字或者字符串有效
const Options = function () {
this.number = 1;
this.color5 = 'xxxx';
};
gui.add(options, 'number').min(0).max(10).step(1).onFinishChange(val=>{
console.log(val);
});
gui.add(options, 'color5').onFinishChange(val=>{
console.log(val);
})
getValue() setValue(newValue)
查询设置值
const one=gui.add(options, 'color5');
one.setValue('333')
console.log(one.getValue());//333
controller.updateDisPlay()
刷新此控制器的视图显示,以便与对象的当前值保持同步
const options = {
color5: 'xxxx',
speed: 40,
types: 'two'
};
const gui = new dat.GUI();
let num = gui.add(options, 'speed', 10, 20, .1);
options.speed=12
// 比如直接修改对象,然后更新
gui.updateDisplay()
controller.isModified() => Boolean
如果值偏移初始值则返回true
const options = {
color5: 'xxxx',
speed: 40,
types: 'two'
};
const gui = new dat.GUI();
let one = gui.add(options, 'types', ['one', 'two', 'three'])
one.onChange(val=>{
// 我们发现当不等于two 则返回true
console.log(one.isModified());
})