上一篇内容:odoo基础视图入门学习 - from视图的使用
前言
前面学习了tree视图和from视图的使用,思考一个问题,我们如果想要时间在搜索框搜索我们想要的内容的时候怎么办了,odoo这里也给了我们非常好的解决方式,那就是search视图,search视图的实现也是非常简单的
search视图 - 搜索框实现
还是进入views文件夹下的goods.xml文件,有问题的小伙伴可以去看下面两篇视图入门文章
<record id="goods_search_view" model="ir.ui.view">
<field name="name">型号搜索</field>
<field name="model">fandx.goods.spu</field>
<field name="arch" type="xml">
<search>
<field name="name"/>
<field name="brand_id"/>
<field name="code"/>
<field name="create_date"/>
</search>
</field>
</record>
<record id="goods_view_form" model="ir.ui.view">
...

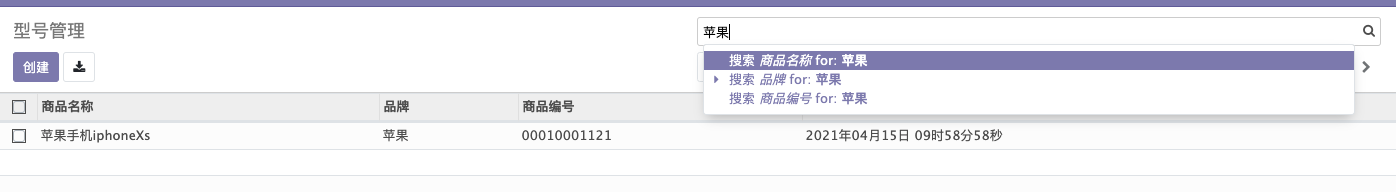
可以看到搜索的效果还是非常强大的
注意:
- search视图不需要在act_windows的view_mode中进行添加会自动识别
- search视图的内容需要被search标签进行包含
search视图 - 筛选功能
筛选功能可以快速帮助我们搜索我们预先设置好的搜索词,比如我们这里设置筛选关键词为苹果品牌和小米品牌
还是在goods.xml的search标签中进行文件进行修改
<record id="goods_search_view" model="ir.ui.view">
<field name="name">型号搜索</field>
<field name="model">fandx.goods.spu</field>
<field name="arch" type="xml">
<search>
<field name="name"/>
<field name="brand_id"/>
<field name="code"/>
<field name="create_date"/>
<!-- 筛选功能 -->
<filter name="苹果品牌" string="苹果品牌" domain="[('brand_id', '=', '苹果')]" />
<filter name="苹果品牌" string="小米品牌" domain="[('brand_id', '=', '小米')]" />
<!-- 筛选功能 -->
</search>
</field>
</record>

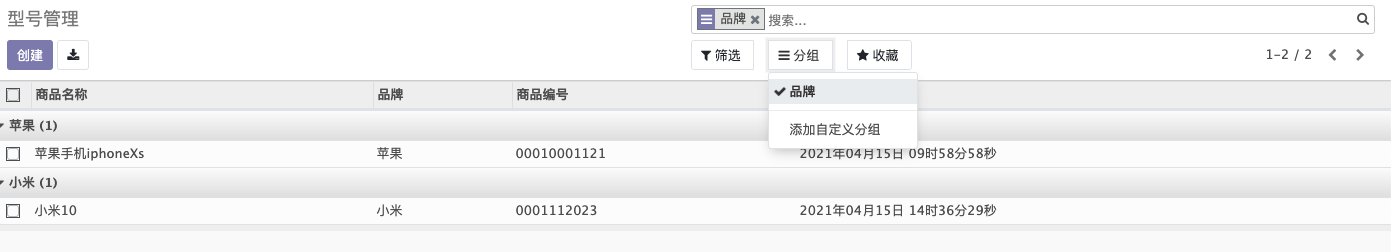
当我们点击苹果品牌就会只过滤出苹果的商品,小米的也是同理
注意:
- domain就是点击这个筛选之后的页面过滤的规则
- filter标签就是用来编写筛选框按钮的内容的
- 我们也可以使用添加自定义筛选自由的进行内容的筛选
search视图 - 分组功能
odoo的分组功能会根据某种规则进行group_by并进行分层显示
还是在goods.xml的search标签中进行文件的修改
<record id="goods_search_view" model="ir.ui.view">
<field name="name">型号搜索</field>
<field name="model">fandx.goods.spu</field>
<field name="arch" type="xml">
<search>
<field name="name"/>
<field name="brand_id"/>
<field name="code"/>
<field name="create_date"/>
<filter name="苹果品牌" string="苹果品牌" domain="[('brand_id', '=', '苹果')]" />
<filter name="苹果品牌" string="小米品牌" domain="[('brand_id', '=', '小米')]" />
<!-- 分组功能 -->
<group>
<filter name="品牌分组" string="品牌" context="{'group_by':'brand_id'}"/>
</group>
<!-- 分组功能 -->
</search>
</field>
</record>

总结
odoo在search视图中可以帮助我们实现对视图快速搜索,配合着context还可以有一些search的高级用法,以后有机会再讲