上一篇内容:如何快速创建odoo模块,使用脚手架快速创建自己的odoo应用app
前言
在上一个教程中,我们已经实现了对模块的创建,现在我们要对创建的模块添加内容,这个教程将教你如何在odoo菜单中创建自己的菜单

创建ORM模型
因为odoo在菜单到视图显示的都是数据的内容,如果没有模型类的支持,菜单也不能正常显示,所以我们为了实现功能,先简单做一个brands的品牌表
-
进入models->models.py文件写入内容
from odoo import models, fields, api class Brands(models.Model): """ 品牌数据表 """ # 数据库的名称,名称为fandx_brands,这里的点会在数据库中转换成_ _name = "fandx.brands" # 定义一个char类型字段,string为描述信息,在view视图中会显示 name = fields.Char(string="品牌名称") -
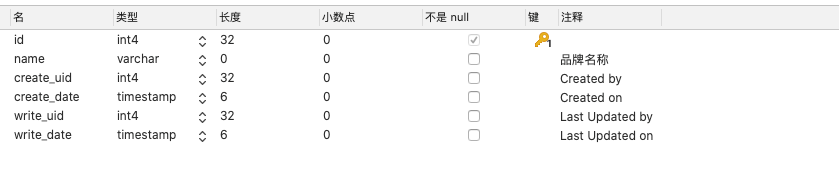
在Navicat中的展示

-
这里会发现除了我们自己创建的name字段以外还有几个字段这里是继承了AbstractModel自动创建的,并且所有的表在创建的时候都会创建这几个字段,如果有需要可以继承这个模型进行创建
- id字段:主键字段
- create_uid字段:创建用户的uid
- create_date字段:数据的创建时间
- write_uid字段:上一次更新的用户uid
- write_date字段:上一次更新的时间
创建菜单视图
-
在views文件夹下创建menutem.xml文件
<odoo> <menuitem name="FANDX仓库" id="fandx_stock.menu_root"/> <menuitem name="品牌管理" id="fandx_stock.menu_1" parent="fandx_stock.menu_root" action="brand_action"/> <menuitem name="型号管理" id="fandx_stock.menu_2" parent="fandx_stock.menu_root" action="brand_action"/> <menuitem name="SKU管理" id="fandx_stock.menu_3" parent="fandx_stock.menu_root" action="brand_action"/> </odoo>- menuitem标签:为创建菜单的标签
- name属性:就是在菜单显示的内容
- id属性:id标识,这里是唯一的即可
- parent属性:父级,我们在下面定义parent就可以将下面3个子菜单定位在id为fandx_stock.menu_root的页面中了
- action属性:动作,必须制定到对于的act_windows视图上,没有指定则页面不会显示这个菜单功能
-
在views中创建brand.xml文件
<odoo> <record id="brand_action" model="ir.actions.act_window"> <field name="name">品牌管理</field> <field name="type">ir.actions.act_window</field> <field name="res_model">fandx.brands</field> <field name="view_mode">tree,form</field> </record> </odoo>- record标签:语法标准,必须要写在最外面
- id属性:id标识,这里是唯一的即可
- model属性:xml会继承IrActionsActWindow的动作模型,odoo会根据模型来渲染视图,我们每一个view都要设置一个基础的act_windows视图
- field->name="name":定义页面的左上角显示内容
- field->name="type":类型
- field->name="res_model":act_windows对应渲染的模型,这里写上我们之前定义的fandx.brands模型即可
- field->name="view_mode":需要渲染的类型,这里先定义tree视图和form视图
-
在_manifest_.py中刚创建的两个视图
# 加载的视图 'data': [ '....', 'views/brand.xml', 'views/menuitem.xml' ],- 这里要注意顺序,菜单视图一定要放在最后,act_windows视图放在菜单视图的上面
-
这个时候你如果去应用中升级了自己的模块,你会发现并没有在左侧菜单中显示,因为我们没有对数据模型进行权限的配置,odoo会默认认为我们的用户没有读取的权限
-
进入security->ir.model.access.csv文件中替换下面代码
id,name,model_id:id,group_id:id,perm_read,perm_write,perm_create,perm_unlink access_fandx_stock_fandx_brands,fandx_stock.fandx_brands,model_fandx_brands,base.group_user,1,1,1,1- id: 唯一标识,必须唯一
- name: 描述名称,描述信息
- model_id:id:model的id格式是
model_模型类名 - group_id:id : group组的id,这里可以不填,或者写上自己的定义的用户组,以后的教程里会详细讲解group组的权限分配问题
- perm_read:查看
1有权限,0无权限,下面的一样的 - perm_write:修改
- perm_create: 创建
- perm_unlink: 删除
-
然后在data中打开对应的权限文件的屏蔽
# 加载的视图 'data': [ 'security/ir.model.access.csv', 'views/brand.xml', 'views/menuitem.xml' ], -
进入应用找到自己的模块去升级
-
大功告成
下一篇内容:odoo视图入门学习- tree视图的使用