首先我们需要了解DOM是什么
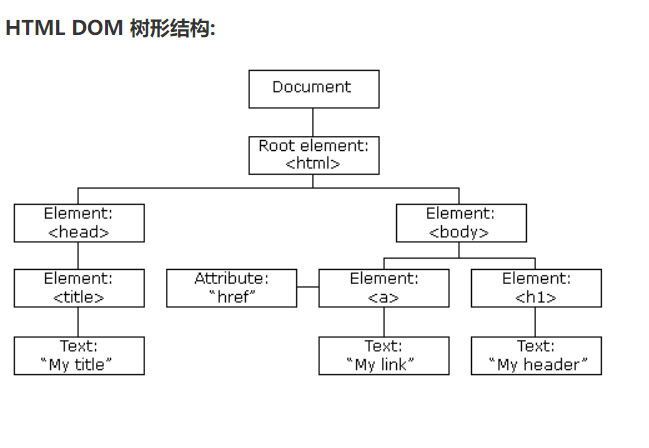
我们可以把DOM理解为一个一个访问HTML的标准的编程接口。DOM是一个前端的接口,并没有和后端做任何的交互。W3Cschool上有一个介绍DOM的树形图我把他截取下来了。

DOM型XSS漏洞演示
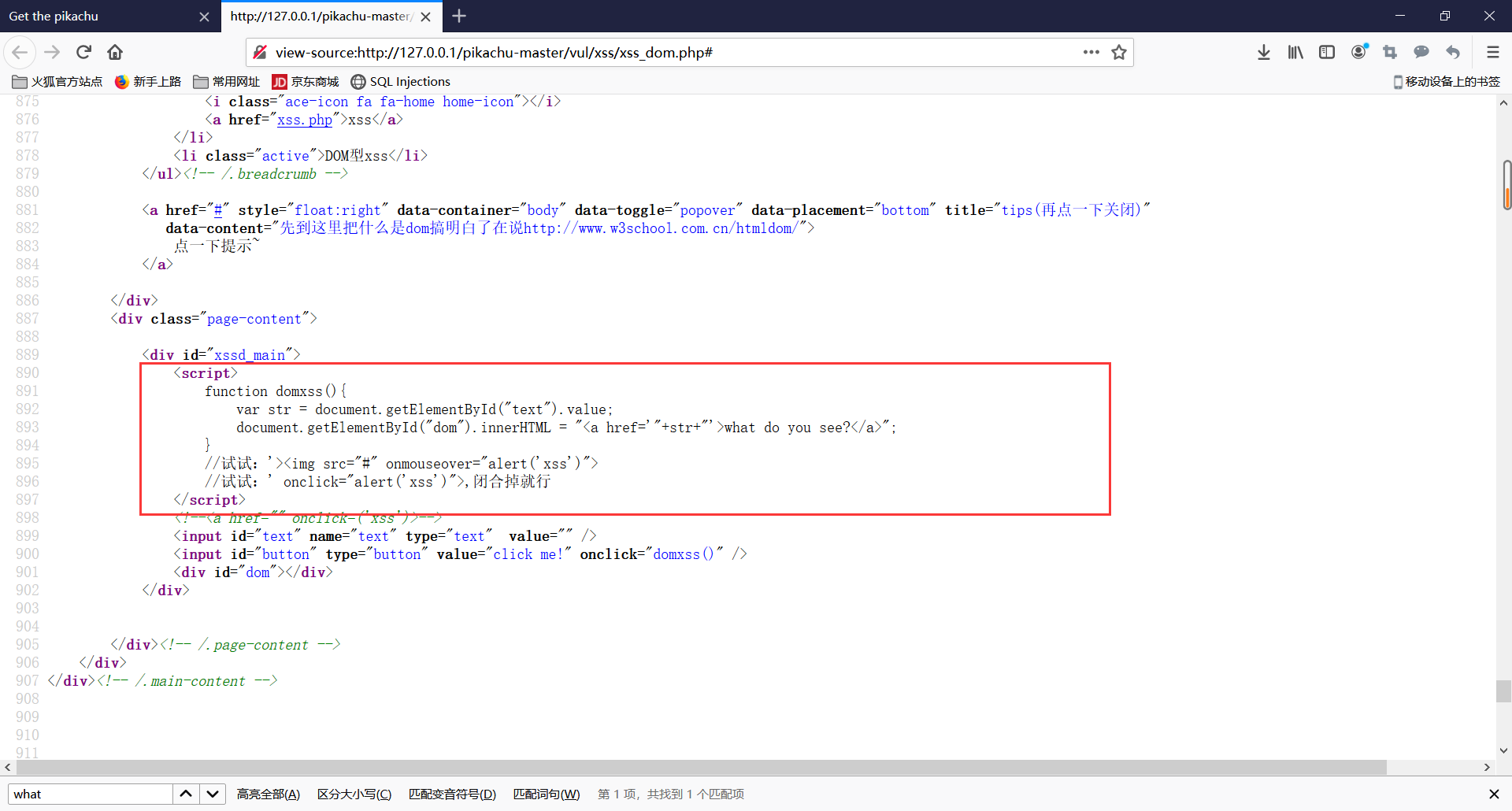
1.首先我们在输入框中随便输入一串字符。可以看到弹出一个what do you see?的提示。我们查看一下源码看到底做了一个什么样的操作。代码太长比较难找,Ctrl+F搜索一下what定位到源码的相关位置。

可以看到这里有一段js的代码,我们可以简单分析一下这段代码。以前我们接触到的反射型和存储型都是通过后台输出,我们可以从源代码中看到输入点就是源码中的input标签,DOM型的XSS漏洞通过了解我们可以知道是纯前端的漏洞,分析源码可移知道我们输入后得到一个字符串,然后通过字符串拼接的方式拼接到a href中。输出点我们可以从<a>标签构造一个闭包函数。
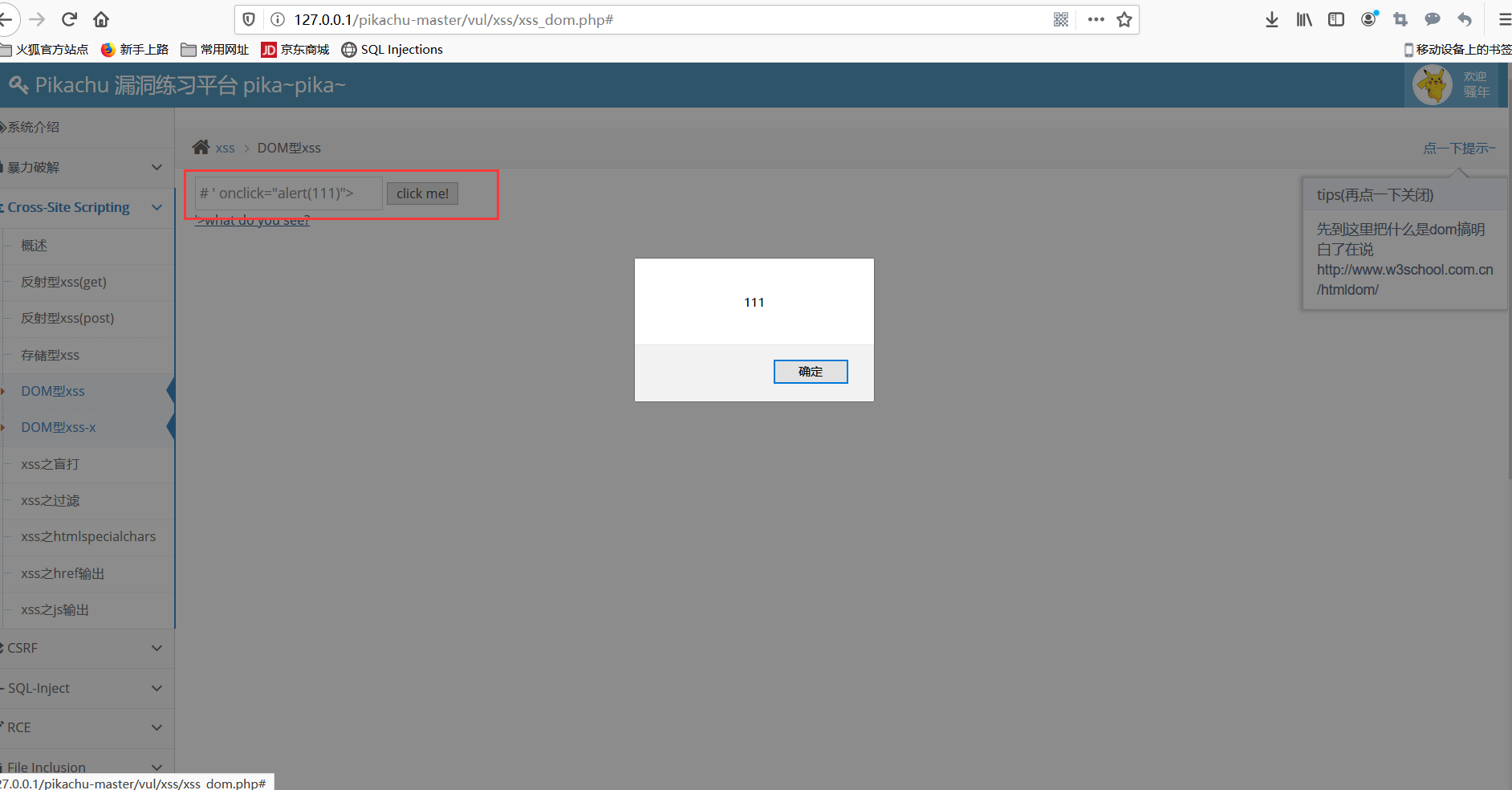
2.构造一个闭包函数输入到文本框中去。我们实际上是使前面的a标签进行闭合操作,然后在完整的a标签中加入了一个警告框。其实这种DOM注入没有什么太大的用处,因为既没有发送到后台进行操作,也没有输入到URL中去。

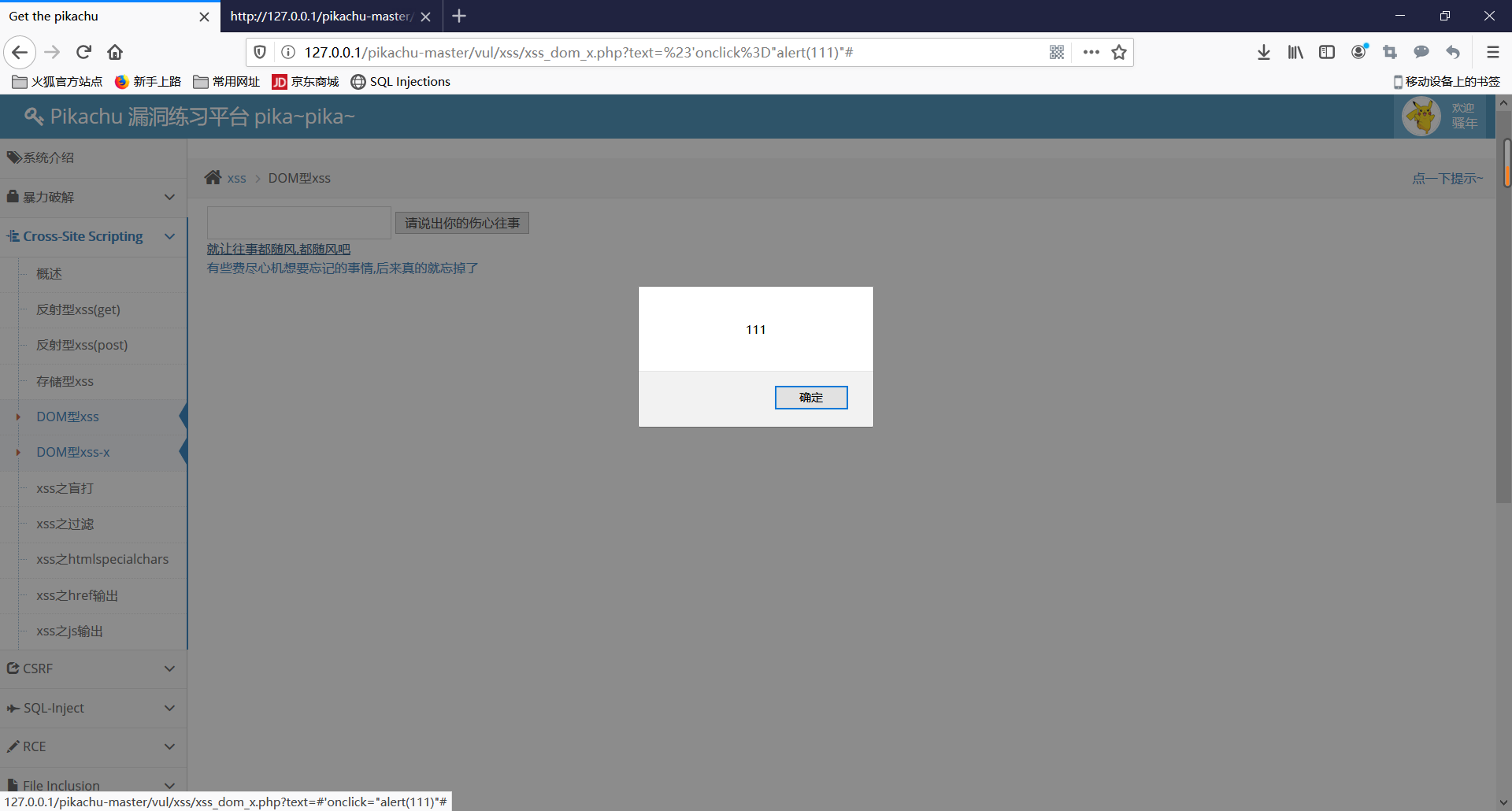
3.我们可以看一下后面的那种DOM型。我们将前面的文本框中构造的闭合a标签的代码重新输入到下面的DOM型中去。(#'onclick="alert(111)")可以看到也正常弹出了警告框,我们查看一下网络源码发现这个DOM型是获取了浏览器URL中的参数,所以这就可以与我们的URL参数相关联构造出一个恶意的URL与反射型XSS就有一些相似了。