BaseQueryForm 提供数据查询的窗体

属性
DisplayResultList:是否查询后在后面显示查询结果列表
MultiResult:是否返回多条数据
QueryBuilder:查询后返回的查询构造器
ResultList:返回的结果List
ConfigFileName:配置文件
保护的方法
GetInfoFields:得到结果列表的列字段数组
重载方法
CreateListInstance:创建IList
BuildLists:根据查询器查询出数据
FormatValue:格式化数据
GetSelectedInfo:返回选定行的信息
GetItemValue:参见BaseTreeListForm中的相关介绍
QuerySetTypeListData:参见BaseTreeListForm中的相关介绍
QuerySetTypeTreeData:参见BaseTreeListForm中的相关介绍
事件
SetTypeListData:相同于QuerySetTypeListData
SetTypeTreeData:相同于QuerySetTypeTreeData
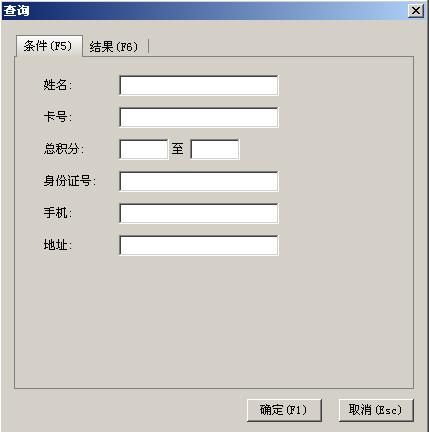
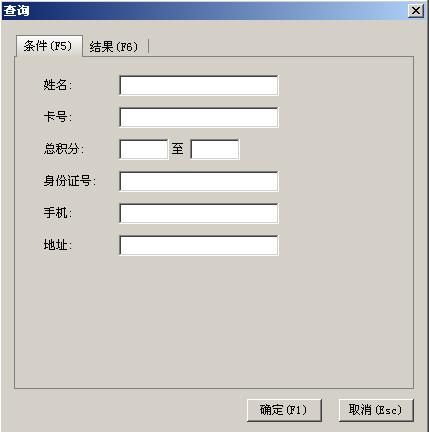
现在来看一个例子:

 Code
Code
public frmMemberQuery()
{
InitializeComponent();
//要显示查询结果列表
DisplayResultList = true;
}
/// <summary>
/// 创建一个实体集合
/// </summary>
/// <param name="type"></param>
protected override void CreateListInstance(Type type)
{
base.CreateListInstance(typeof(TMembers));
}
/// <summary>
/// 获取选定节点对应的实体信息
/// </summary>
/// <param name="node"></param>
/// <returns></returns>
protected override BaseModel GetSelectedInfo(Node node)
{
try
{
ATMember objDAL = (ATMember)DAFactory.CreateDA(typeof(ATMember));
TMember info = objDAL.Get(node.Tag);
objDAL.Dispose();
return info;
}
catch (System.Exception e)
{
Utility.ShowErrorMessage(e.Message);
}
return null;
}
/// <summary>
/// 构造信息集合
/// </summary>
/// <param name="queryArgs"></param>
/// <param name="isFull"></param>
/// <returns></returns>
protected override IList BuildLists(QueryBuilder qb)
{
try
{
ATMember da = (ATMember)DAFactory.CreateDA(typeof(ATMember));
qb.Append(QueryRelation.And, QueryCompare.Equal, TMember._MemerState, MemberState.Normal.ToString("D"));
return da.Select(qb, GetInfoFields());
}
catch (System.Exception e)
{
Utility.ShowErrorMessage(e.Message);
}
return null;
}
查询字段的配置可在Config下建立 窗体类名.pcs 文件:
配置文件(Config/*.pcs)
<PropertyColumnConfig>
<Columns> //这节是查询结果列字段配置列表
<Column>
<Type> TreeList的Column的类别
<Text> 列头上显示的文本
<Width> 宽度
<Align> 对齐
<ImageIndex> 图标索引
<Visible> 是否可见
<Key> 对应的表字段
<Formater> 格式,当Type为NumberColumn或DateTimeColumn时设置
<CustomFormat> 自定义格式
</Column>
</Columns>
<Properties> //此节为查询界面上字段的列表
<Property>
<PropertyName> 对应的表字段
<DisplayName> 显示的标签名称
<ImeMode> 输入法状态
<Type> 查询的类别
<EnumType> 如果Type为Enum则指定Enum类别名
</Property>
</Properties>
</PropertyColumnConfig>
如以上窗体对应的配置文件内容如下:

 Code
Code
<?xml version="1.0" encoding="utf-8" ?>
<PropertyColumnConfig xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema">
<Columns>
<Column>
<Type>Column</Type>
<Text>卡号</Text>
<Width>100</Width>
<Align>Left</Align>
<ImageIndex>0</ImageIndex>
<Visible>true</Visible>
<Key>Card</Key>
<Formater />
</Column>
<Column>
<Type>Column</Type>
<Text>姓名</Text>
<Width>80</Width>
<Align>Left</Align>
<ImageIndex>0</ImageIndex>
<Visible>true</Visible>
<Key>Name</Key>
<Formater />
</Column>
<Column>
<Type>NumberColumn</Type>
<Text>积分</Text>
<Width>80</Width>
<Align>Right</Align>
<ImageIndex>0</ImageIndex>
<Visible>true</Visible>
<Key>Score</Key>
<Formater />
</Column>
<Column>
<Type>NumberColumn</Type>
<Text></Text>
<Width>0</Width>
<Align>Right</Align>
<ImageIndex>0</ImageIndex>
<Visible>false</Visible>
<Key>Id</Key>
<Formater />
</Column>
</Columns>
<Properties>
<Property>
<PropertyName>Name</PropertyName>
<DisplayName>姓名</DisplayName>
<ImeMode>On</ImeMode>
<Type>String</Type>
</Property>
<Property>
<PropertyName>Card</PropertyName>
<DisplayName>卡号</DisplayName>
<ImeMode>Off</ImeMode>
<Type>String</Type>
</Property>
<Property>
<PropertyName>Score</PropertyName>
<DisplayName>总积分</DisplayName>
<Type>Decimal</Type>
</Property>
<Property>
<PropertyName>IdCard</PropertyName>
<DisplayName>身份证号</DisplayName>
<ImeMode>Off</ImeMode>
<Type>String</Type>
</Property>
<Property>
<PropertyName>Mobile</PropertyName>
<DisplayName>手机</DisplayName>
<ImeMode>Off</ImeMode>
<Type>String</Type>
</Property>
<Property>
<PropertyName>Address</PropertyName>
<DisplayName>地址</DisplayName>
<ImeMode>On</ImeMode>
<Type>String</Type>
</Property>
</Properties>
</PropertyColumnConfig>
下节该讲报表 BaseReportForm 了。
http://www.cnblogs.com/faib/archive/2009/05/04/1449130.html