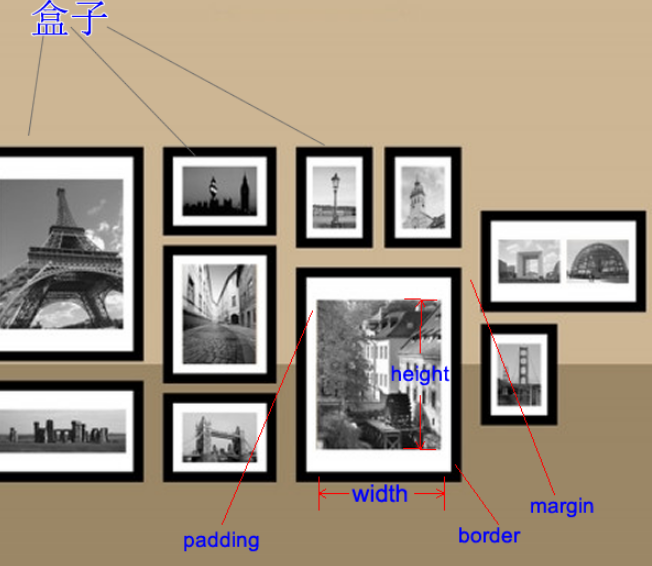
盒子模型
主要的属性就5个:width、height、padding、border、margin。如下:
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。
- padding:内边距。
- border:边框。
- margin:外边距。

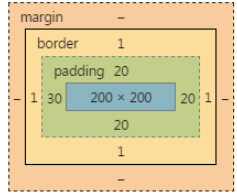
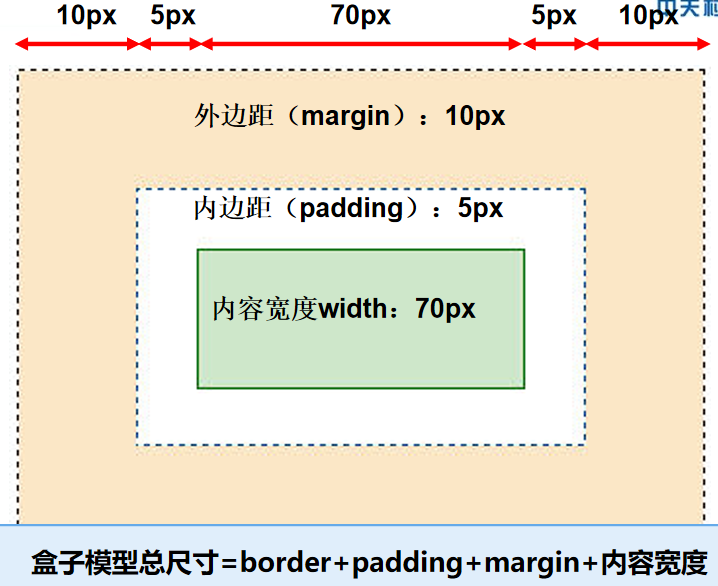
标准盒子模型

但IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度
<body>也有 margin
整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。
Padding(内边距)区域也有颜色
padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
用 小属性 层叠 大属性
padding: 20px;
padding-left: 30px;

如果写反:第一行的小属性无效,因为被第二行的大属性层叠掉了
一些元素默认带有padding,比如ul标签
不加任何样式的ul,也是有40px的padding-left。
所以,我们做站的时候,为了便于控制,总是喜欢清除这个默认的padding。
可以使用*进行清除:
*{ margin: 0; padding: 0; }
但是,*的效率不高,所以我们使用并集选择器,罗列所有的标签:
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0; padding:0; }
一、边框
border-color

border-width

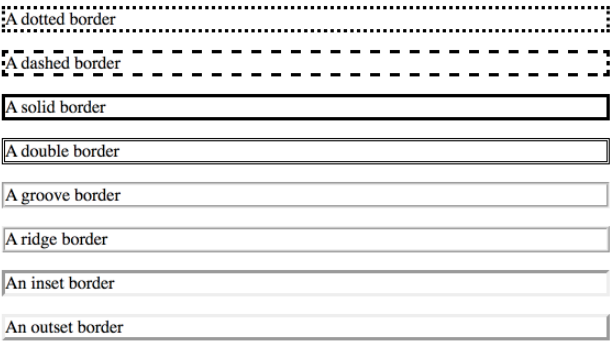
border-style


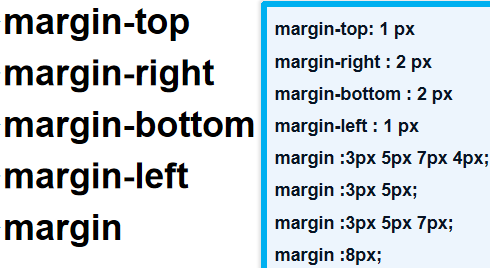
二、外边距margin

外边距的妙用————网页居中对齐
margin:0px auto;

网页居中对齐的必要条件:
- 块元素
- 固定宽度
1.<div> 没有宽度属性,也不会居中
2.<span> 不是块元素,不会居中 ,加入 display:block; 就会成为块级元素
三、内边距padding



四、盒子模型的尺寸

box-sizing

举例:下面分别用什么属性来实现?

五、圆角边框
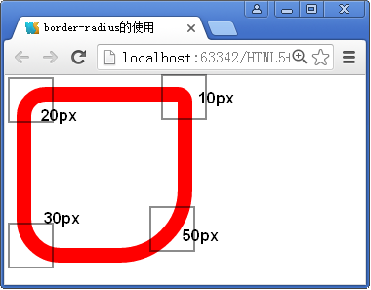
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列【值越大,弧度越大】

三个值的时候:
border-radius:左上 右上左下 右下;
两个值的时候:
border-radius:左上右下 右上左下;(对角线是一样的)
一个值:
四个角
如果为容器添加背景图片,背景图片也可以产生圆形

制作圆形
- 圆角的半径为元素宽度的一半
- 或者直接设置圆角半径值为50%
border-radius: 50%;

制作半圆形
- 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
- 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值

制作扇形
- “三同”是元素宽度、高度、圆角半径相同
- “一不同”是圆角取值位置不同
![]()
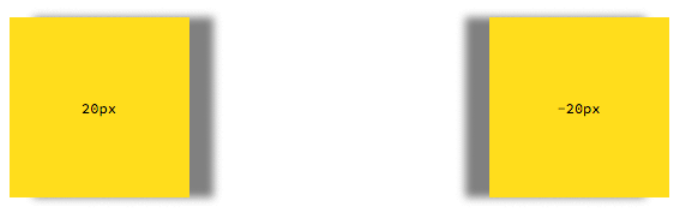
六、盒子阴影

offset-x 值指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧

offset-y值指明了阴影竖直方向的偏移,即阴影在 y 轴的位置。值为正数时,阴影在元素的下方;值为负数时,阴影在元素的上方。

blur 表示阴影的模糊半径。效果与设计软件中使用的高斯模糊滤镜一样。值为 0 意味着阴影完全不模糊。blur 值越大,边角越不锋利,阴影越朦胧。不允许负值,负值等同于 0。
