列表
序列中的每个元素都分配一个数字 —— 它的位置或索引,第一个索引是0,第二个索引是1,依此类推
可以进行的操作包括索引,切片,加,乘,检查成员
列表的数据项不需要具有相同的类型
创建一个列表,只要把逗号分隔的不同的数据项使用方括号括起来即可

访问
代码:
输出:3
更新
代码:
输出:4
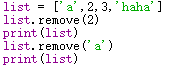
remove 列表名.remove('元素名')
代码:
输出:
del del 列表名[n] 删除哪个元素 del 列表名 删除整个列表
代码:
 删除列表
删除列表
输出:
 已删除,输入的是类型 但print(list[0]) 会报错
已删除,输入的是类型 但print(list[0]) 会报错
append 列表名.qppend('xxx') 往列表最后加xxx,只能加一个
代码:
输出:
extend 加两个
代码:
输出:
insert 在第n位前插入
代码:
输出:
pop 移除最后一个并返回该元素
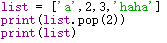
代码:
输出:
pop(n) 移除第n个并返回该元素
代码:
输出:
count(xx) xx在列表中出现多少次
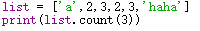
代码:
输出:2
index(xx) xx在列表哪里[返回第一次出现的位置]
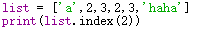
代码:
输出:1
index(xx,n1,n2) 在范围内查找 n1 ----> n2 -1
代码:
输出:0
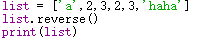
reverse() 翻转
代码:
输出:
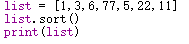
sort 排序 默认小-->大
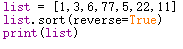
列表名.sort(算法,关键字【这两个默认,不用管】,reverse=True【逆序】)
代码:

输出:

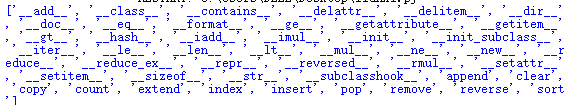
dir 查看有啥方法
代码:
输出:
xxx in 列表名 判断列表中是否存在xxx,返回true or F
代码:
输出:
拼接

切片 【只是个拷贝】
列表名[n:m] 从n 开始到m -1 项
//首项 和 末尾项 可以省略
列表名[:] 获得列表拷贝
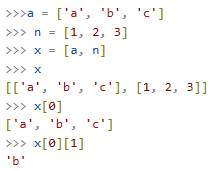
如果用xx = yy创建新的列表的话,xx变,yy也会变【相当于多了个便签,只是不同名字而已】,而用切片的方式,原列表yy不会跟随新列表xx变
代码:
输出:
嵌套列表

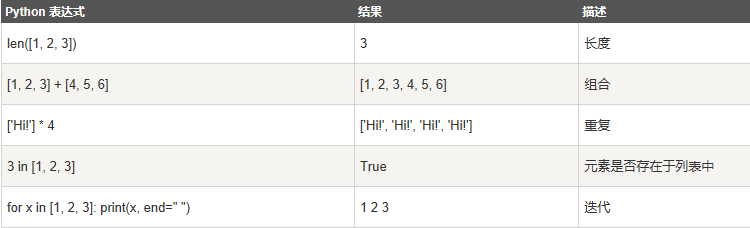
列表脚本操作符

列表函数

列表方法
