最近在进行百度前端技术学院的任务,知道自己基础薄弱,可没想到弱到这种地步,同时在安装各种软件的同时遇到了各种坑,查阅了各种资料,一个个解决的时候也发现自己凌乱了。学习总结,在脑海中形成自己的学习系统才是最重要的。用了各种博客的后台,发现mardown很好用,可是作品部落的不验证不能上传图片,还是改成博客园的吧,这样以后查阅起来也方便。因为很多资料都是在博客园找的,让自己受益很多。也希望自己的mark的东西可以在帮助自己的同时,也帮助别人。废话不说了,进入正题。
安装sass,compass
- sass是依赖于ruby的,必须先安装Ruby,官方下载地址
- 下载完ruby之后,使用命令行 gem install sass ,安装sass ,命令行 gem install compass安装compass
- 使用命令,sass-v compass-v 查看是否安装成功,如果出现版本号就是安装成功
我在安装sass出现错误,于是看到了Sass开发 - Ruby安装出错解决办法:淘宝网镜像 RubyGems:改为了淘宝的镜像
但是在执行 gem sources -a https://ruby.taobao.org/依旧出现了Error fetching SSL什么的的错误,,忘记截图了,
解决方式:
首先,在本地ruby的安装路径下(如D:Ruby2000),下载cacert.pem,将网页上提供的cacert.pem中的内容复制到该文件并保存。然后设置一个名为SSL_CERT_FILE的环境变量(两个都要新增)值为cacert.pem的路径即可。
然后按照淘宝的步骤,执行成功到gem install sass ,然后用sass -v回车一下 ,版本号出来了。这样安装成功。
sass的使用
具体的用法查阅教程和网站。
compass的使用
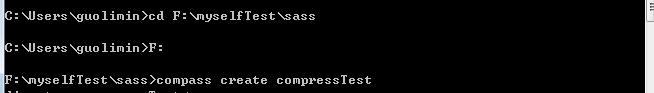
- 项目初始化 在ruby输入命令行切换到要放项目的目录
- 已有项目初始化输入命令行,compass init,如果没有新创建文件初始化,如:一个为compressTest的目录,输入命令行compass create compressTest,此时在我的sass文件下多了个compressTest的文件夹,创建成功后输入cd compressTest进入该项目 ,你会看到,里面有一个config.rb文件,这是你的项目的配置文件。还有两个子目录sass和stylesheets,前者存放Sass源文件,后者存放编译后的css文件。

其中sass与stylesheets文件夹中的文件基本上没什么用。config.rb配置文件中的内容一般不需要改动,也可以根据需要修改。
常用功能:
1.@import(合并css文件,实现模块化)
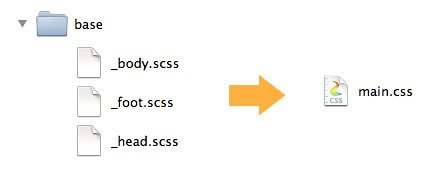
可以将项目中的各部分样式拆分成 _head.scss,_body.scss,_foot.scss (注意!要以_开头,这样子这些文件便不会被编译成css文件)
实现效果

使用方法,在main.scss中,加入以下代码
1 @import "base/head"; 2 @import "base/body"; 3 @import "base/foot";
执行编译,即可实现
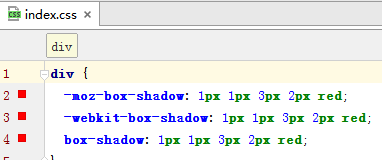
2.css3兼容性


无需每次都重复写多个浏览器前缀,只需在前面写上 @include (这里用正常的css3方式写)
3.合并雪碧图
http://www.cnblogs.com/pingfan1990/p/4421039.html
4.浏览器Normalize.css(解决各种浏览器样式不统一的问题)
(1)说明:Normalize.css是一种CSS reset的替代方案。
(2)优点:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来
(3)官方文档 https://github.com/ksmandersen/compass-normalize
(4)安装 gem install compass-normalize
(5)使用方法
- 新创建一个项目
compass create <my_project> -r compass-normalize --using compass-normalize
- 在已经存在的项目添加
- 使用规范化的插件,只需要引入 @import "normalize"; //这个为全部引入
正常情况下是选择需要的模块,单独引入,防止代码冗余,如下
@import 'normalize/html5'; @import 'normalize/base'; @import 'normalize/links'; @import 'normalize/typography'; @import 'normalize/embeds'; @import 'normalize/groups'; @import 'normalize/forms'; @import 'normalize/tables';
编译
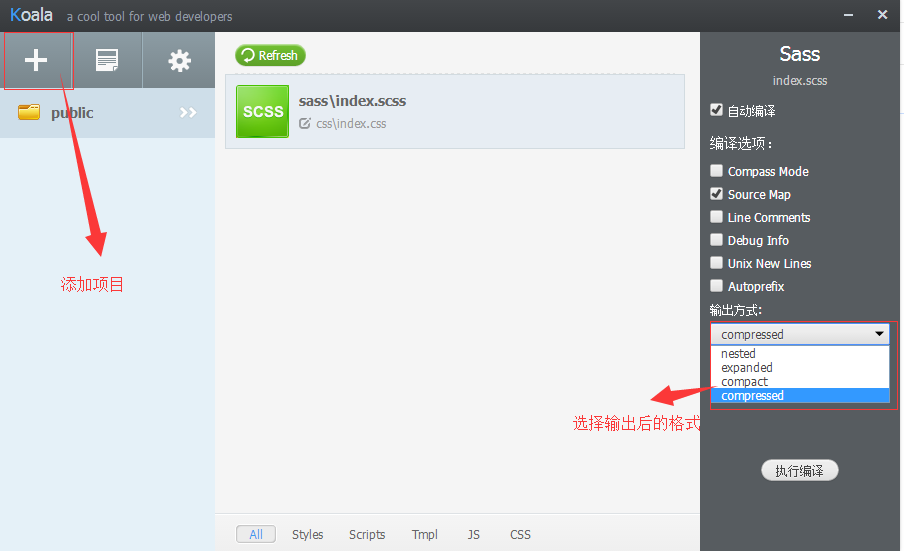
1.使用可视化工具编译 例如:koala (实时编译,可压缩,支持多语言,使用简单)
下载地址,点击下载

2.使用命令行
创建一个工程 compass create myproject 点击进入创建的目录,出现以下3个文件

编译 compass compile (在项目根目录下使用,将sass目录中的文件编译成css,css的路径为在config.rb配置的css-dir)
常用命令行如下

3.使用前端自动化工具 gulp
配置webstorm的自动
编译功能
因为一直用webstorm开发,这次依旧感到了webstorm的强大。
配置过程还是很顺利。
参考资料如下:
sass生成在css文件下生成css
ruby下命令行