1-打开之前写的MvcCookieAuthSample项目, 在AccountController新加Register,Login方法
public class AccountController : Controller { public IActionResult Register() { return View(); } public IActionResult Login() { return View(); } }
2-新加LoginViewModel,RegisterViewModel
namespace MvcCookieAuthSample.ViewModel { public class LoginViewModel { public string Email { get; set; } public string Password { get; set; } } }
3-在View/Account/Login.cshtml增加如下代码
<h3>Login</h3> @model MvcCookieAuthSample.ViewModel.LoginViewModel <div class="row"> <div class="col-md-4"> <form method="post"> <hr /> <div class="form-group"> <label asp-for="Email"></label> <input asp-for="Email" class="form-control" /> </div> <div class="form-group"> <label asp-for="Password"></label> <input asp-for="Password" class="form-control" /> </div> <button type="submit" class="btn btn-default">Login</button> </form> </div> </div>
3-在View/Account/Register.cshtml增加如下代码
<h3>Register</h3> @model MvcCookieAuthSample.ViewModel.RegisterViewModel <div class="row"> <div class="col-md-4"> <form method="post"> <h4>register a new account</h4> <hr /> <div class="form-group"> <label asp-for="Email"></label> <input asp-for="Email" class="form-control" /> </div> <div class="form-group"> <label asp-for="Password"></label> <input asp-for="Password" class="form-control" /> </div> <div class="form-group"> <label asp-for="ConfirmPassword"></label> <input asp-for="ConfirmPassword" class="form-control" /> </div> <button type="submit" class="btn btn-default">Register</button> </form> </div> </div>
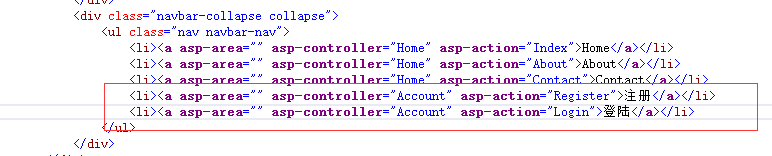
4-为了能在导航中直接跳转到当前链接中,在shared/_layout.cshtml