0.前言
学习目的
1.根据需求分析,把现实世界中的具体事物抽象为某一概念级的数据模型,
即建立整个问题的概念模型,建立起数据库设计人员与用户之间的交流,为结构数据模型的建立奠定基础。
2.学会认识和分析现实世界,根据对用户需求,描述用户的数据要求:
- (1)练习如何从中抽取实体;
- (2)练习如何建立各实体之间的联系;
- (3)从各实体和实体间的联系,抽取出数据处理的过程。
1.实验原理
对于概念模型的建立,可以通过手工方法建立,也可以通过辅助设计工具建立,如Sybase公司的Power Designer等。熟悉实体、属性、练习的建立方法。
- 手工建立
通过一些编辑工具如word、Visio等,建立概念模型,通过该方法可以建立直观的概念模型,但后期的利用率很低,如通过该模型来建立逻辑模型和物理模型。 - 辅助工具
通过辅助工具,不仅可以建立直观的概念模型,还可以通过概念模型直接转
换为逻辑模型和物理模型,辅助工具可以很快速的完成,而且转换较合理。 - 使用Power Designer练习
2.实验过程
下面以Power Designer15为工具、以学生成绩为例简介建立概念模型的方
法及步骤。
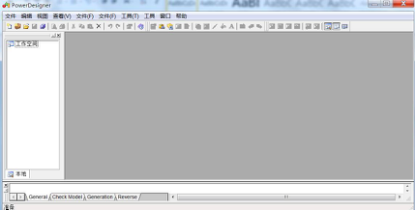
1.进入Power Designer环境中,如图1。

图1 打开Power Designer
2.新建模型
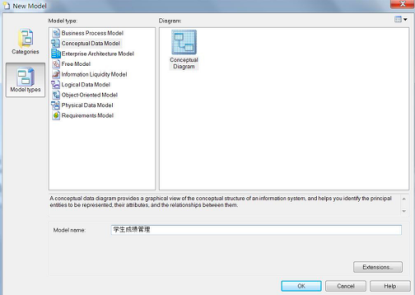
文件 ->新建模型,如图2.

图2 选择建立的模型类型
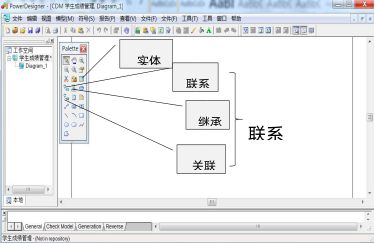
选择Conceptual Data Model 下的Conceptual Diagram ,建立概念模型,模型名称,如学生成绩管理,确定后进入如图3的设计界面。

图3 概念模型设计界面
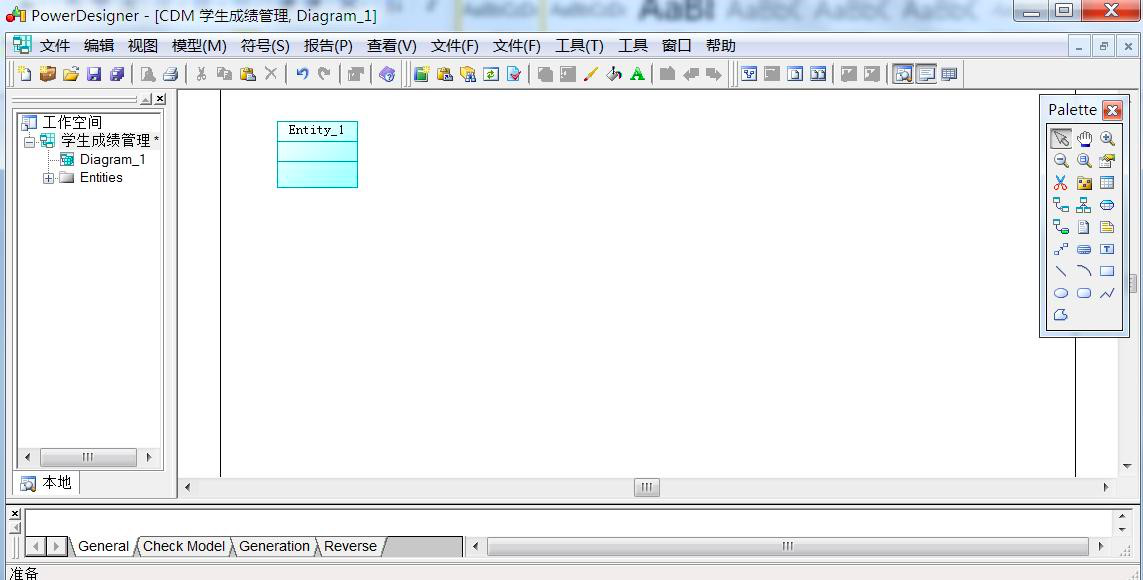
3.建立实体
通过点击“实体”图标,建立实体对象。如下图。

图4 建立空实体
3.1.建立实体描述信息
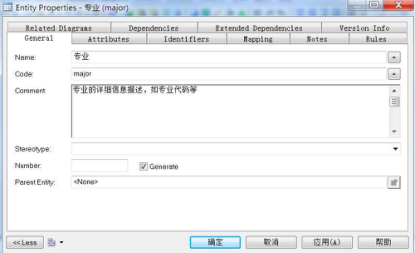
输入实体名称、代码及相关的描述。如图5.

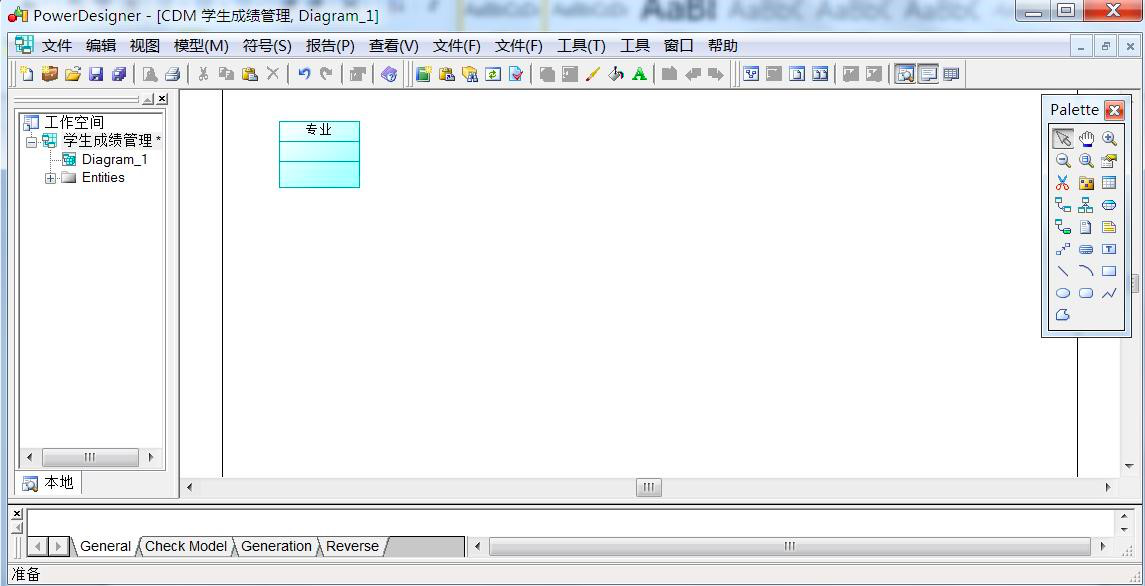
图5 实体描述确定后的实体界面如图6.

图6 命名的实体
3.2.建立实体属性
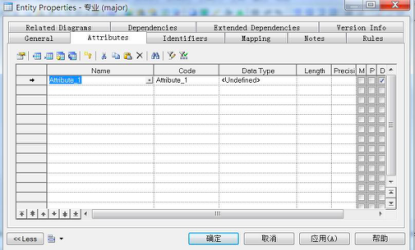
双击实体->选择【Attributes】Tab页,完成属性的建立,如图7.

图7 属性的建立

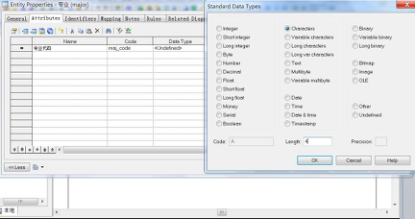
图8 选择数据类型

图9 设置属性特性

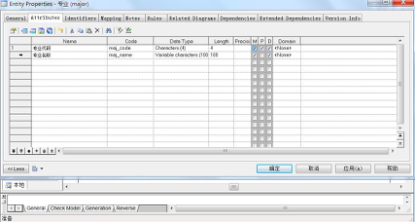
图10 专业实体属性列表
同理建立学生实体。

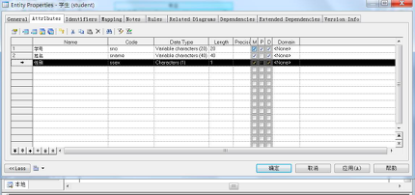
图11 学生实体属性

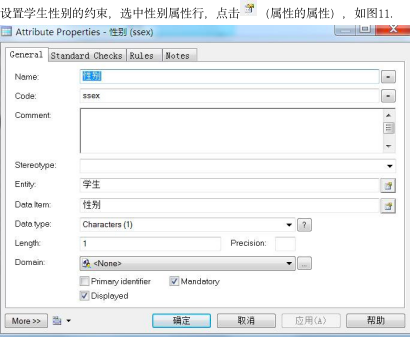
图12 性别属性的属性
选择【Standard Checks】Tab页,如图13.

图13 设置性别的约束
4.建立联系
联系包含1:1,1:n,n:n,在选中联系功能后,按住鼠标,一般从一方拖到多方。如图14.

图14 建立联系
若需要设置联系的属性时,选中联系后双机该联系,再设置联系的属性。如图14.设置联系属相包含基本属性、联系类型等。

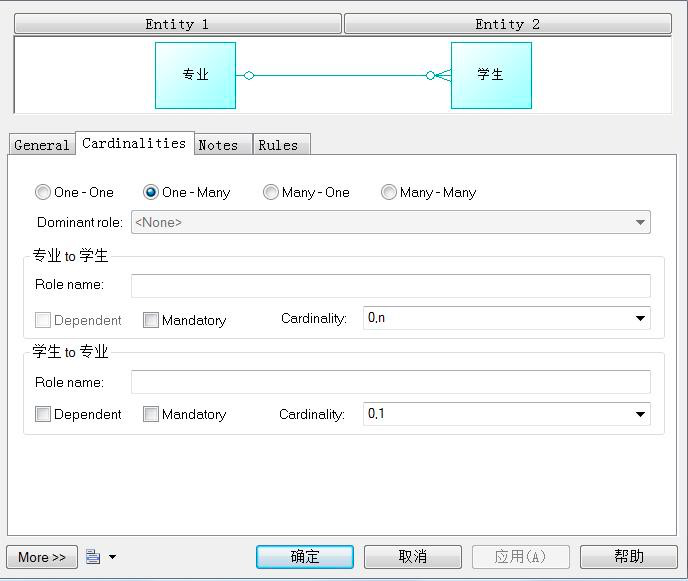
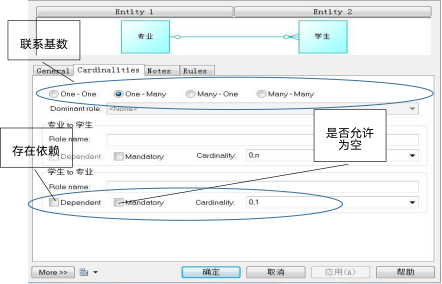
图15 联系的属性

图16 联系的属性含义
可以选择联系的映射基数。“是否允许为空”选择后,表示在逻辑模型中外码(专业代码)在学生中不允许为空,即学生的专业代码必须填写。“存在依赖” 选中后,表示外码“专业代码”在多方为主码属性。
5.多对多联系的处理
一般将多对多联系看作一个实体处理,这样就可增加多对多联系的属性。
如图17和图18.

图17 多对多联系
如图16采用多对多联系时不能添加多对多联系的属性“成绩”。一般将多对
多联系看作一个实体,将多对多联系转换为两个一对多的联系,多方依赖一方,在转换为逻辑模型时,将一方的主码属性作为多方的主码属性。

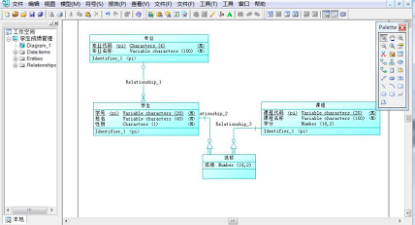
图18 将多对多联系转为实体
3.实验题目
某电商平台需要管理平台的商品信息,需要开发一套软件系统实现管理工作。
主要功能要求
- 实现商品的基本管理,要求同一种商品能够由多家供货商供货,商品类别要分级。能实现对商品品牌、商品供应商、商品分类和商品基本信息的添加、删除和修改。
- 能根据相关的查询条件完成商品品牌、商品供应商、商品分类和商品基本信息的查询。
- 能根据商品品牌、商品供应商和商品分类进行统计。
主要数据要求
- 商品品牌:包含品牌名称、品牌网址、品牌图片等。
- 商品供应商:包含商品代码(唯一)、供货商名、联系人、联系电话、供货商简介等。
- 商品分类:分类名称、分类图片等。
- 商品:包含商品名称、规格、型号、计量单位、市场价、销售价、成本价、
- 商品缩略图、商品介绍等信息。