第一步:修改springboot multipart的配置
spring: servlet: multipart: max-file-size: 5000MB max-request-size: 5000MB
第二步:修改tomcat服务器连接时间(还是springboot的配置文件)
server:
connection-timeout: 18000000
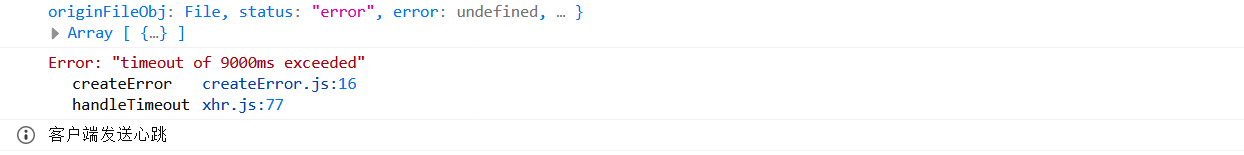
前端依旧报错:报错如下

第三步:增大前端VUE 发送异步请求axios的超时时间
customRequest(data){ // 上传提交
this.$message.success("文件正在上传!");
const formData = new FormData() ;
formData.append('file', data.file);
console.log("data"+data);
formData.append('token', "token")
this.axios({
method: 'post',
timeout: 900000, //这个就是重点
url: '/hdfs/saveFile',
headers: {
},
params:{
},
data: formData
}).then((response) => {
console.log(response)
data.onSuccess();
}).catch(function (error) {
data.onError();
console.log(error)
})
},
总结:
服务器端和前端 都要考虑超时的问题
VUE axios中 会发送异步请求 如果在默认的时间内获取不到返回结果,axios就是中断这次连接,导致后端接受文件失败 后端报io.eof的错误