

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
var obj = {
id: 1,
name: 'andy',
msg: {
age: 18
},
clolor: ['pink', 'red', 'blue']
};
var o = {};
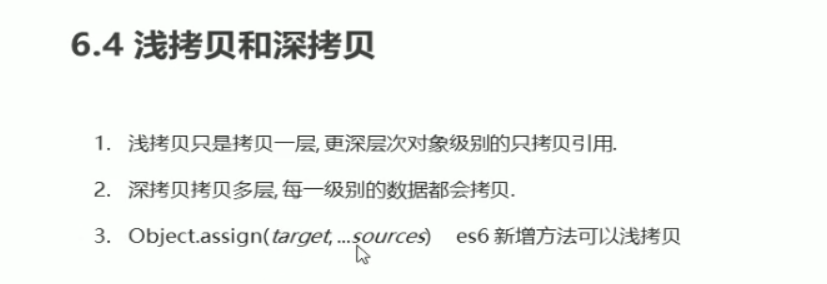
// 浅拷贝
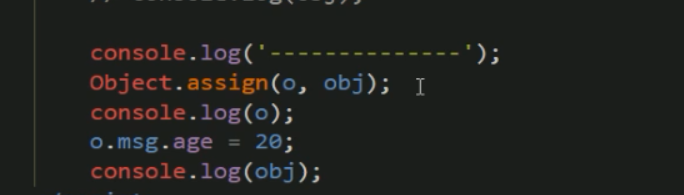
// Object.assign(o, obj);
// console.log(o);
// 深拷贝
// 封装函数
function deepCopy(newobj, oldobj) {
for (var k in oldobj) {
// 判断属性值
// 获取属性值 oldobj[k]
var item = oldobj[k];
// 2 判断是否为数组
if (item instanceof Array) {
newobj[k] = [];
deepCopy(newobj[k], item);
} else if (item instanceof Object) {
// 3 判断是否为对象
newobj[k] = {};
deepCopy(newobj[k], item);
} else {
// 4 属于简单类型
newobj[k] = item;
}
}
}
deepCopy(o, obj);
console.log(o);
</script>
</body>
</html>