






/* 在屏幕上 最大的宽度是800像素 设置想要的样式 */
/* max-width 小于等于800 */
@media screen and (max- 800px) {
body {
background-color: pink;
}
}
@media screen and (max- 500px) {
body {
background-color: purple;
}
}
<style>
/* 1 媒体查询一般按照从小到大或者 从小到大的顺序来 */
/* 2 小于540px 页面的背景色颜色变为蓝色 */
@media screen and (max- 539px) {
body {
background-color: blue;
}
}
/* 3 540-970 页面颜色改为 绿色 */
/* @media screen and (min- 540px) and (max- 969px) {
body {
green;
}
} */
@media screen and (min- 540px) {
body {
background-color: green;
}
}
/* 4 大于等于970 页面颜色改为 红色 */
@media screen and (min- 970px) {
body {
background-color: red;
}
}
</style>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
/* html {
font-size: 100px;
} */
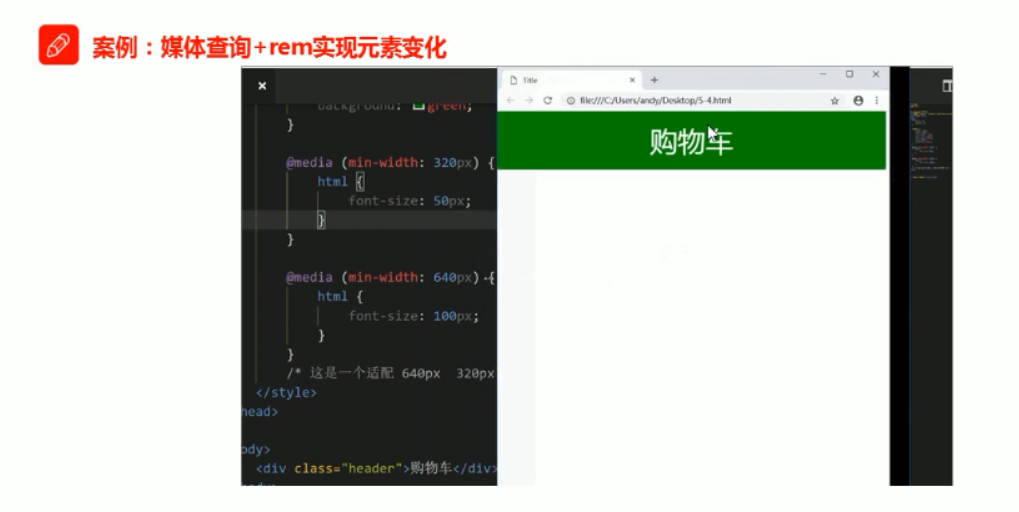
/* 从小到大的顺序写 */
@media screen and (min- 320px) {
html {
font-size: 50px;
}
}
@media screen and (min- 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<body>
<div class="top">
购物车
</div>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 当屏幕大于640px div一行显示两个 */
/* 当屏幕小于640px div一行显示一个 */
</style>
<!-- 针对不同的屏幕尺寸 调用不同的css 文件 -->
<link rel="stylesheet" href="style320px.css" media="screen and (min-320px)">
<link rel="stylesheet" href="style640px.css" media="screen and (min-640px)">
</head>
<body>
<div>1</div>
<div>2</div>
</body>
</html>