<el-radio v-model="model1" label=“1” >
<el-radio v-model="model1" label="2">
<el-radio v-model="model1" label="3">
<el-radio v-model="model1" label="4">
前置知识:
1.
自定义组件对应v-model原理:
默认
把value当做prop
把input当做event
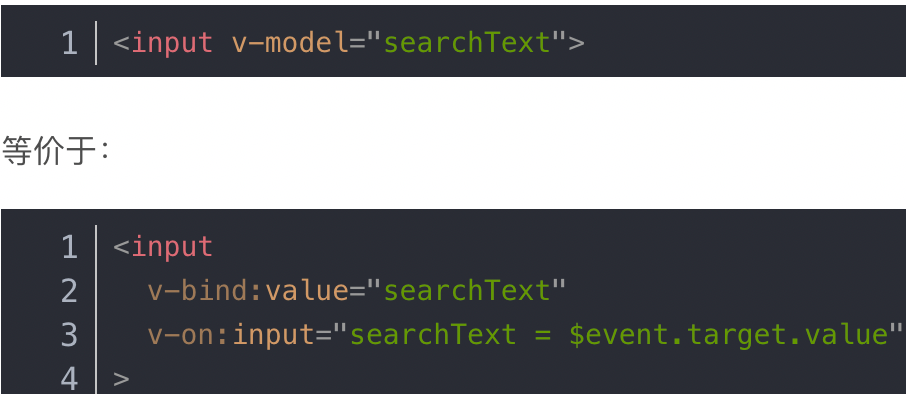
语法糖:

这个自定义组件
prop有label属性,value属性和model属性
有一个原生的input
input的v-model对应model
input的:value属性对应外面传的label属性
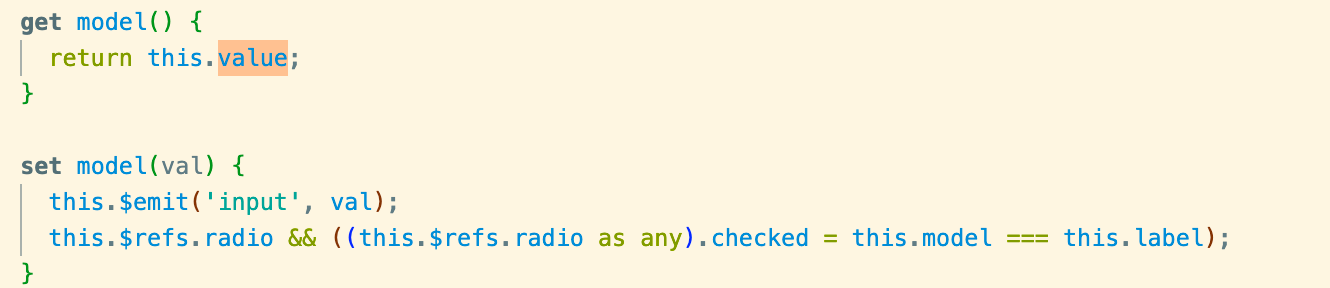
model是一个计算属性:
get的时候返回this.value
set的时候 this.$emit(‘input’,val)
$refs.radio.checked = this.model === this.label
然后把内部真实的checkbox设置成opacity0看不到的
外面做一个有外观的checkbox。
点击radio的时候,会触发内部真实input,input被选中,这个input的v-model事件对应的是model,会进入set的逻辑,model会设为label的值(因为:value="label"),下一步,会emit到外面绑定的v-model,将外面的值设置为label的值