
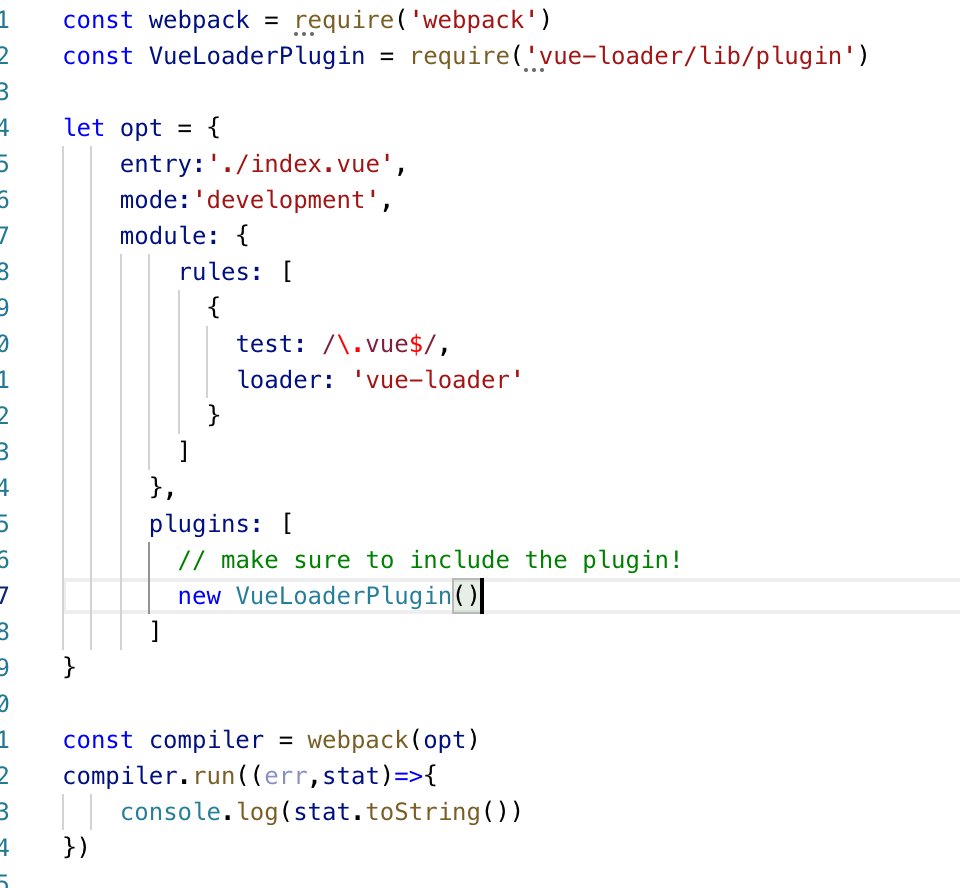
在webpack配置里加入new VueLoaderPlugin,
在plugin里打断点

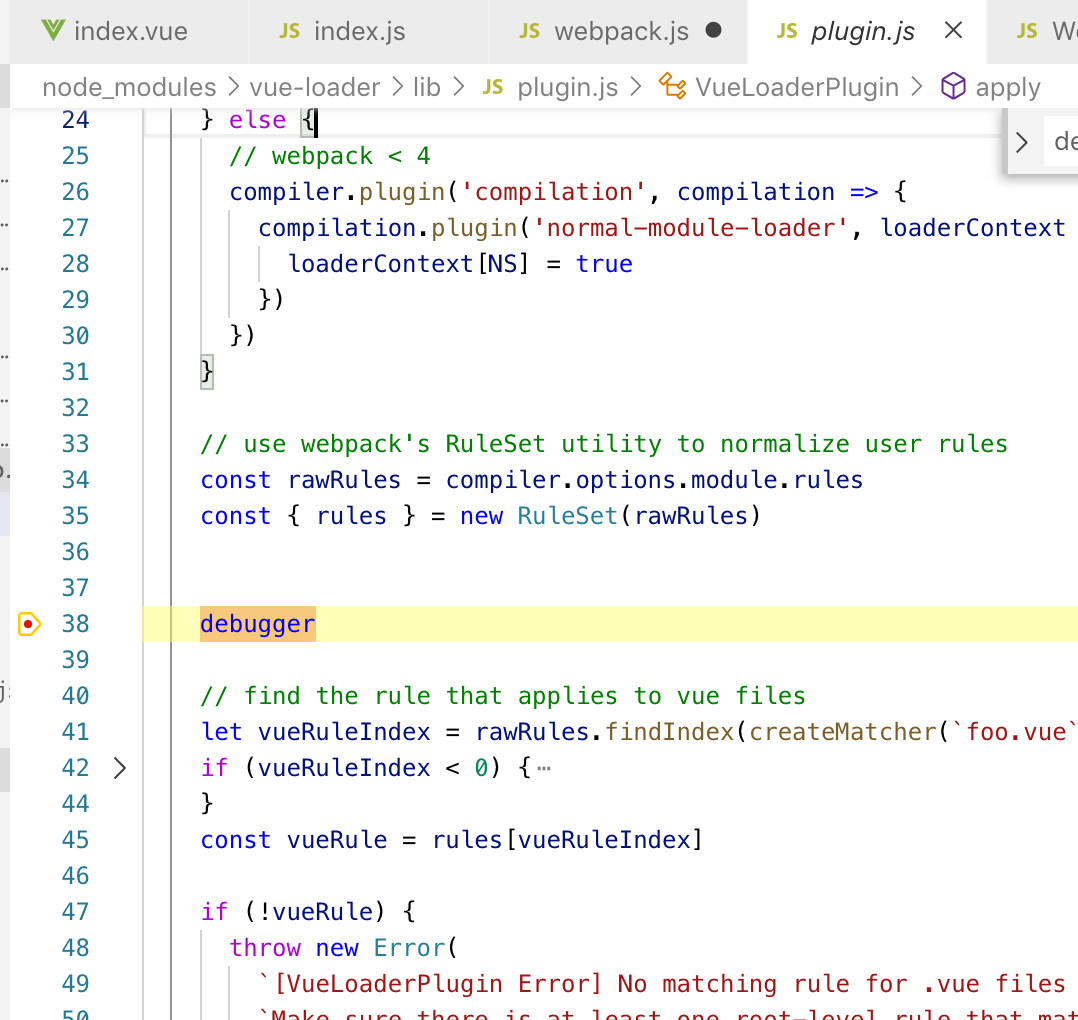
然后debug:
在这个地方:

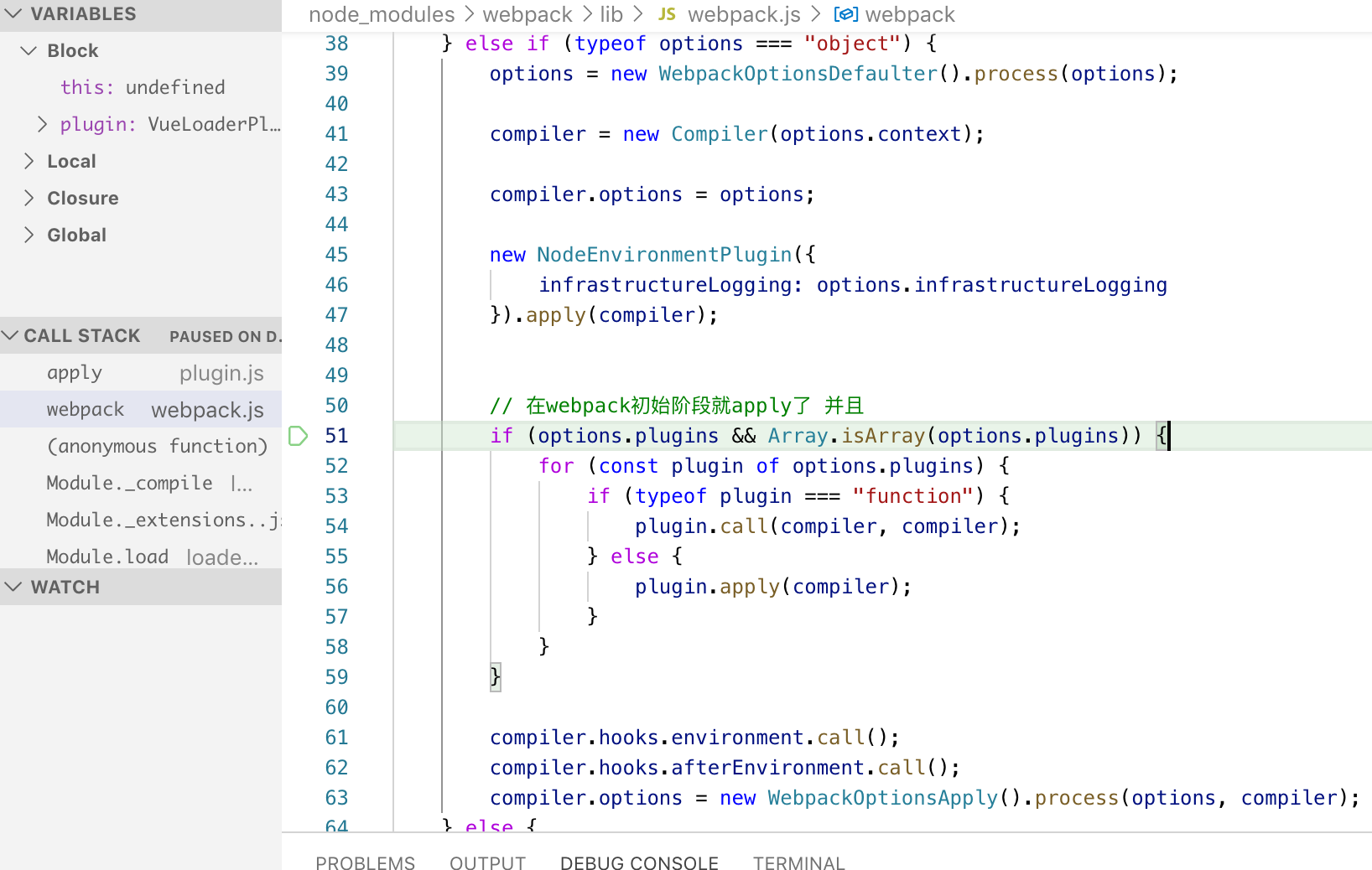
可以发现,在webpack初始化的阶段..webpack.js刚开始执行的时候 这个newPlugin就应用到compiler中了,
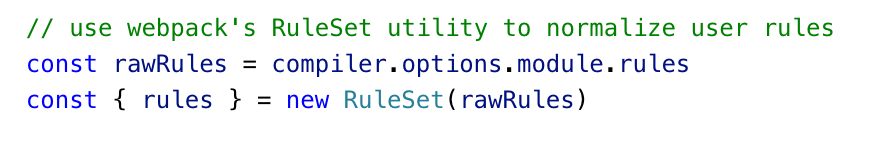
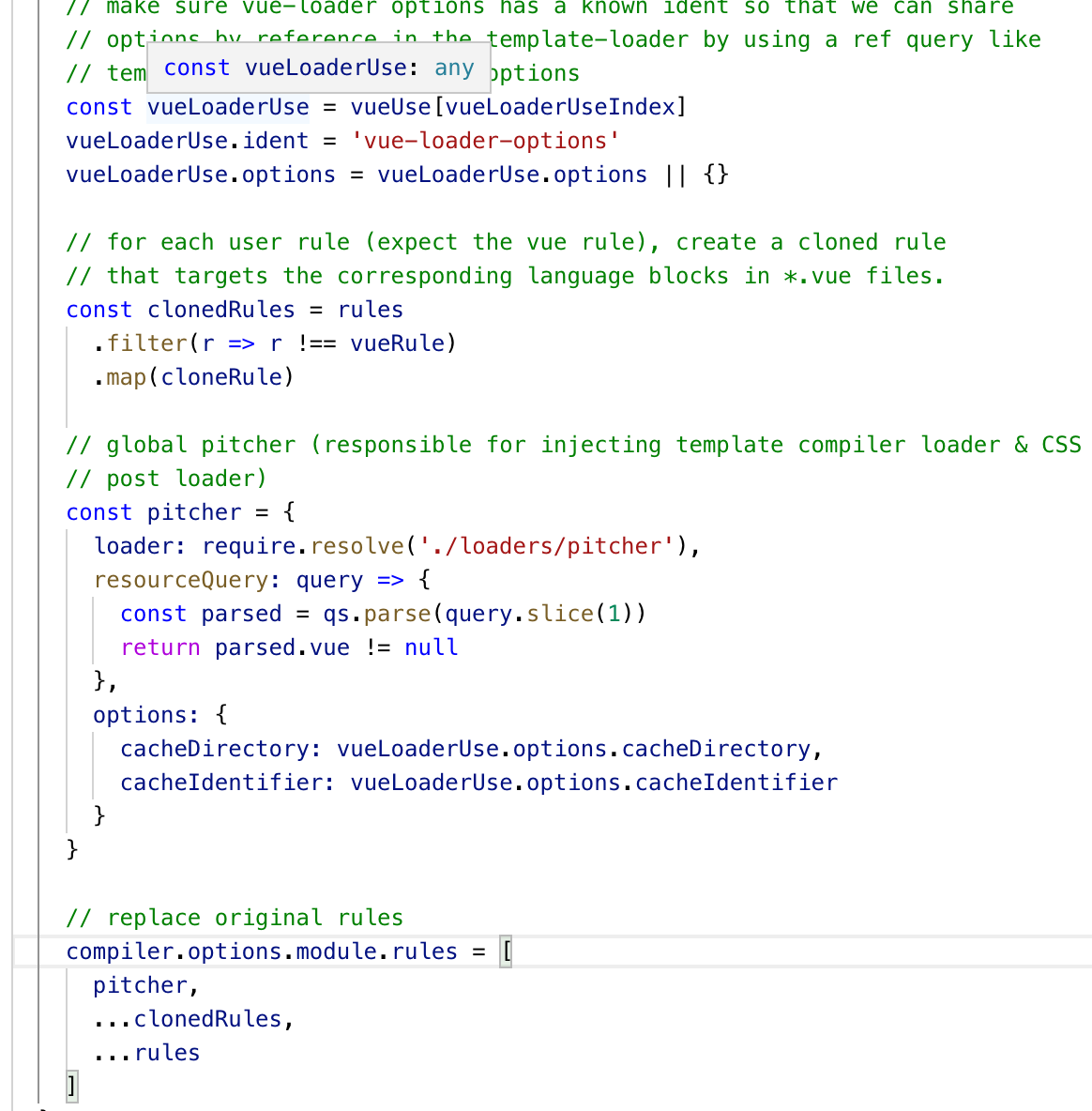
看一下vueLoaderPlugin的内容:

…

就是先读取compiler.option.module.rule,找到给.vue或.vue.html文件进行配置的那些个rule(如:test:/.vue$/ ) 的rule。
加入pitcher这个rule规则,
pitcher里面有一个pitcher-loader,判断条件是resourceQuery中包含"vue", (比如 xxx.xx?vue&xxxx
将pitcher放到最开始,clonedRule放到中间,然后把vueRule放到最后(里面包含了你配置的vue-loader)。
其中对clonedRules也进行了一些处理
clonedRule是除了vueRule的所有其他rule,VueLoaderPlugin对所有的这些个rule的resource和resourceQuery都进行了重写:
在resourceQuery方法中添加了
fakeResourcePath,会把原resource和提取出的query中的lang字段,进行合并,
然后用rule中原始的resource过滤方法对fakeResourcePath进行过滤,看能否满足条件。
*对于vue+ts的写法,会在vue的script标签中加上lang='ts'
当处理script标签部分内容的时候,fakeresourceQuery会变成xx.vue.ts
而ts-loader的resource过滤方法是以/.tsx?$/结尾的,所以最终能匹配上。
(就是靠下面这句话)
![]()
总结:VueLoaderPlugin主要就是在处理rule。