一个垃圾前端为了面试准备的系列篇一:防抖和节流
防抖和节流其主要的都是为了限制某些事件频繁执行,从而避免频繁执行导致的异常(延迟,卡顿,假死等)问题
防抖
什么是防抖
简单的理解为短时间内频繁触发,只执行最后那一次,就是前面的来不及操作了,那就算了,不管了,最后执行那次就可以了
var timers;
/**
* 防抖函数
* 多次调用,只在规定时间段内执行一次
* @param {*传入方法所需的参数} str
* @param {*传入方法} fuc
* @param {*执行时间} times
*/
const debounce=function(fuc,times){
clearTimeout(timers)
let _this =this
let args = arguments
timers=setTimeout(function(){
fuc.apply(_this,args)
},times)
}
节流
什么是节流
节流其实可以理解为:频繁调用,减少频率过高带来的执行次数,相当于就是控制短时间内的执行次数,及在一段时间内执行一次
/**
* 节流函数
* 多次调用,只在规定时间段内执行一次
* @param {*传入的方法fuc的参数} str
* @param {*执行的方法} fuc
* @param {*执行的时间} times
*/
var isOptions=true
const throttle=function(str,fuc,times){
if(!isOptions){
return
}
const _this = this
let args = arguments
isOptions=false
setTimeout(function(){
fuc.apply(_this,args)
// console.log('cdc')
isOptions=true
},times)
}
关于上述两个方法的调用,目前我写的使用场景是页面滚动的时候打印不同的文字查看效果和区分
const scrolls=function(str){
console.log(str)
}
document.addEventListener('scroll',function(){
console.log("正常滚动执行情况")
throttle('节流',scrolls,2000)
debounce(function(){
scrolls('防抖')
} ,2000)
})
// ps:其中包含了两种函数的调用,一种传参通过单独传值的方式,另一种通过匿名函数的方式传入
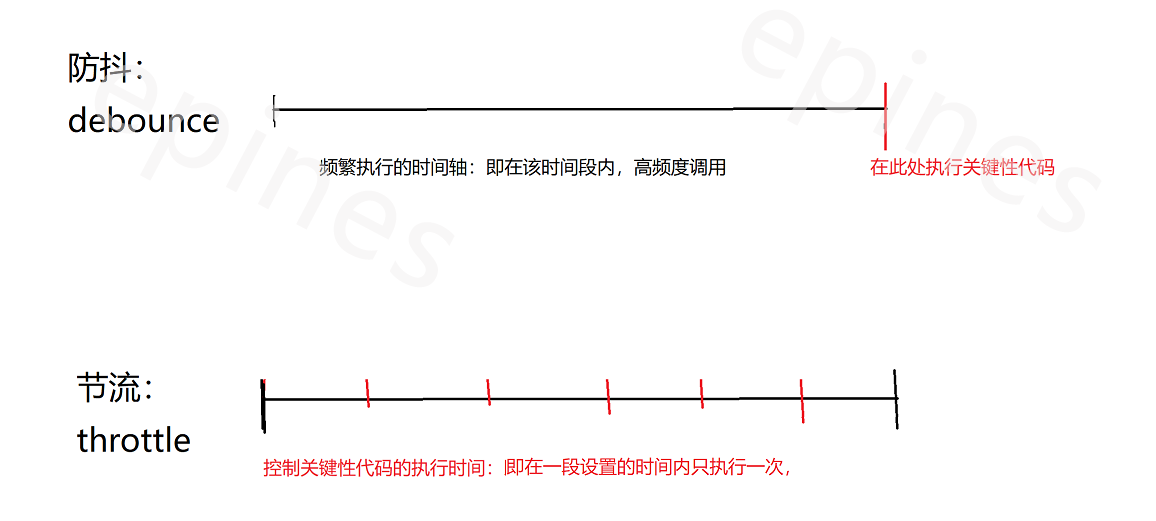
防抖和节流的图解

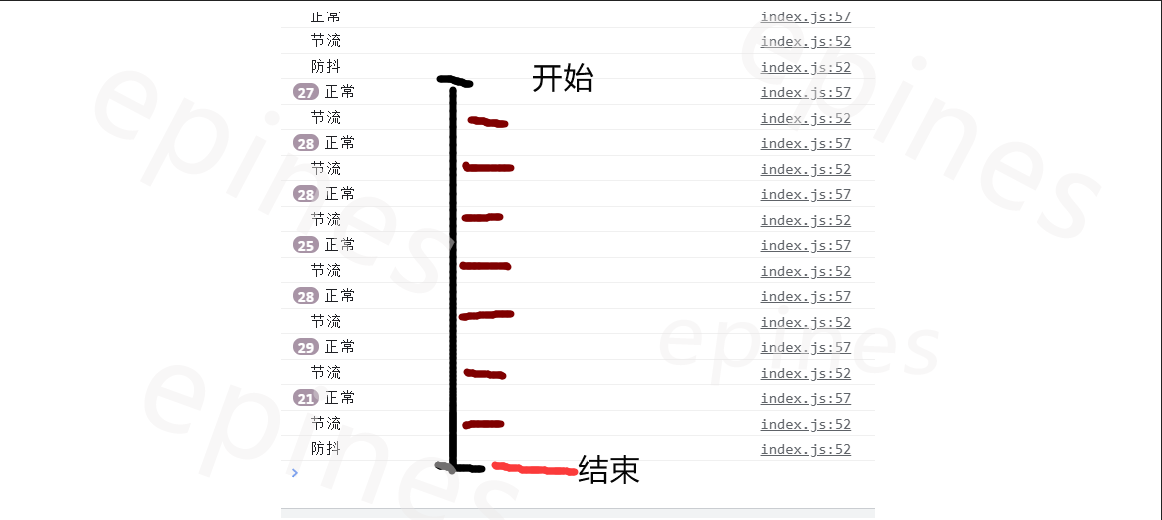
执行效果

所以总的来说,都是可以在高频度的情况下,减低关键代码的执行频率,从而减低一些由于高频引发的异常