博客园如何增加打赏功能
网上有不少关于给博客园增加打赏功能的帖子,自己看了一些后,结合各个的特点进行整理,具体实现步骤如下:
1.准备收款码
分别获取微信和支付宝的收款二维码,并在电脑上将其后缀名改为.bmp格式。
注:由于微信和支付宝时长更新,如何获取收款二维码的步骤就不细说,百度一下就可以了,不难。
2.上传收款码
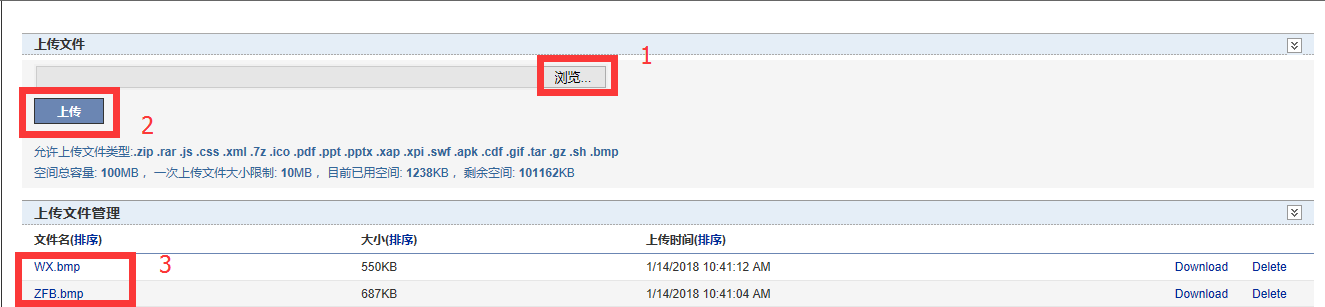
进入自己的博客园—>点击“管理”—>点击“文件”,如图2.1所示—>上传步骤1中准备好的收款码,如图2.2所示

图2.1 点击“文件”

图2.2 上传收款码
3.申请JS权限
进入自己的博客园—>点击“管理”—>点击“设置”,如图3.1所示—>找到一个大概叫"申请JS权限"的按钮—>填入申请理由,点击提交—>等待管理员通过审核
注:因为我已经审核通过了,所以没有这个按钮,无法截屏示范,但是不难找

图3.1 点击“设置”
4.复制代码
管理员审核通过JS权限后
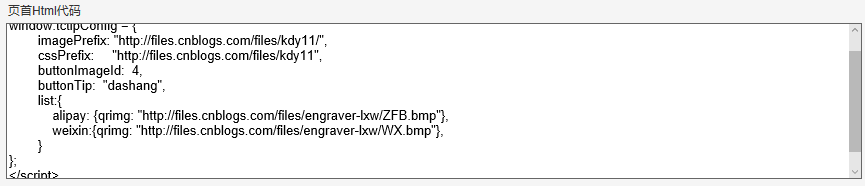
进入自己的博客园—>点击“管理”—>点击“设置”,如图4.1所示—>将如下代码复制到“页首Html代码”中,如图4.2所示
1 <script> 2 window.tctipConfig = { 3 imagePrefix: "http://files.cnblogs.com/files/kdy11/", 4 cssPrefix: "http://files.cnblogs.com/files/kdy11", 5 buttonImageId: 4, 6 buttonTip: "dashang", 7 list:{ 8 alipay: {qrimg: "http://files.cnblogs.com/files/engraver-lxw/ZFB.bmp"}, 9 weixin:{qrimg: "http://files.cnblogs.com/files/engraver-lxw/WX.bmp"}, 10 } 11 }; 12 </script> 13 <script src="http://files.cnblogs.com/files/kdy11/tctip.min.js"></script>

图4.1 点击“设置”

图4.2 “设置”中的“页首Html代码”
5.修改代码
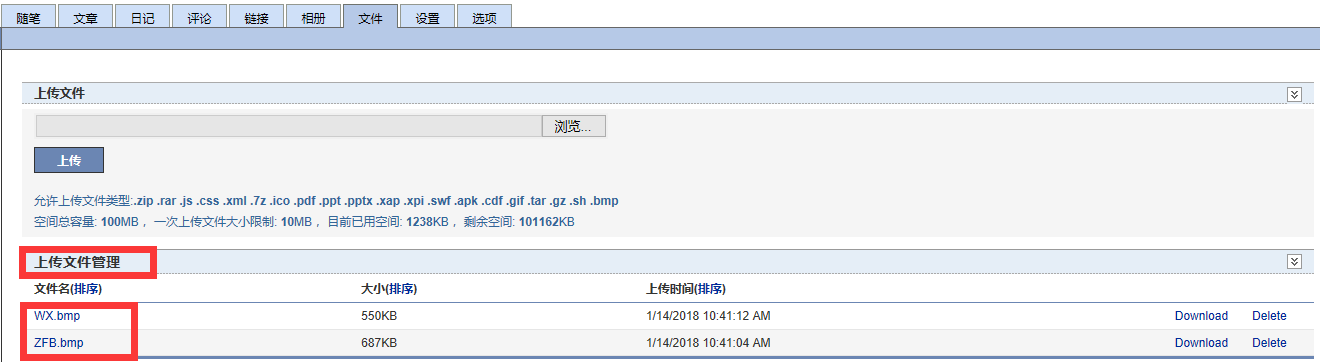
进入自己的博客园—>点击“管理”—>点击“文件”,如图2.1所示—>在“上传文件管理”中会出现步骤二上传的收款码的文件名,如图5.1所示
点击收款码的文件名,如图4.1中的“WX.bmp”,会弹出如5.2所示的网页,显示自己上传的收款码,复制网页的链接(简称链接1),即图5.2中的红框,替换步骤4中第9行代码的链接;
同理,点击另一个收款码的文件名,获得链接2,替换步骤4中第8行代码的链接。

图5.1 上传文件管理

图5.2 收款码网页
6.点击“保存”
点击保存后,进入自己的博客看看,在博客的右侧是否有“打赏”按钮出现。
如有不对的地方,非常欢迎给予指导!
如有疑问,可以给我留言
【感谢】部分资料来源于
——https://www.cnblogs.com/unnamedprogramer/p/6186663.html
——https://www.cnblogs.com/kdy11/p/5838175.html