派生选择器用的很多,派生选择器具体包括为后代选择器、子元素选择器、相邻兄弟选择器,我们来理解一下他们之间的具体用法与区别。
1、css后代选择器
语法:h1 em {color:red;} 表示的是从h1开始里面包含的所有的em元素变成红色,h1为祖先,其他的em都是后代,即选中后代,不管是儿子还是孙子,只要是都会被选中,为后代选择器。
例如
<html> <head> <style type="text/css"> ul em {color:red; font-weight:bold;} </style> </head> <body> <ul> <li>List item 1 <ol> <li>List item 1-1</li> <li>List item 1-2</li> <li>List item 1-3 <ol> <li>List item 1-3-1</li> <li>List item <em>1-3-2</em></li> <li>List item 1-3-3</li> </ol> </li> <li>List item 1-4</li> </ol> </li> <li>List item 2</li> <li>List item 3</li> </ul> </body> </html>
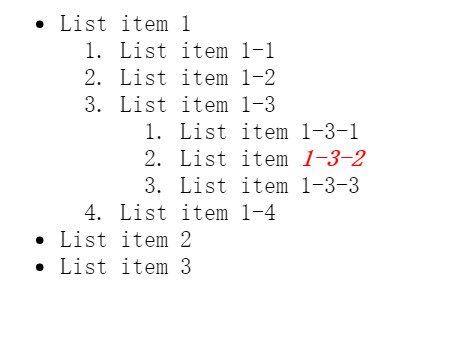
运行结果:

即,无论你在哪里,我都要选中你,因为你是我的后代。
2、css子元素选择器
语法:h1>em{color:red;} 表示的是从h1开始里面的第一层em元素变成红色,h1为祖先,em为儿子,就像世袭制一样,只能传给儿子,孙子和其他堂亲都不行,例如
<style type="text/css"> h1 > strong {color:red;} </style> <h1>This is <strong>very</strong> <strong>very</strong> important.</h1> <h1>This is <em>really <strong>very</strong></em> important.</h1>
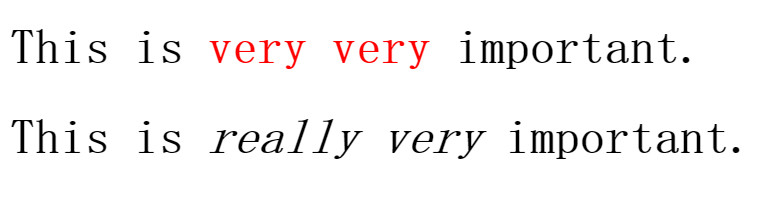
运行结果:

只有第一个h1会变色。
3、相邻兄弟选择器
语法:h1 + p {margin-top:50px;} 表示是“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”这是官方的说法,理解的误区在于这个加号,h1和p并不是同时被选中的,而是选择的是h1紧跟着后面的p元素,是递进的关系,例如:
<!DOCTYPE HTML> <html> <head> <style type="text/css"> li + li {color:red;} </style> </head> <body> <div> <ul> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ul> <ol> <li>List item 1</li> <li>List item 2</li> <li>List item 3</li> </ol> </div> </body> </html>
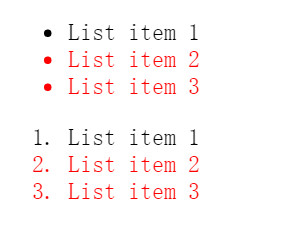
运行的结果是这样的:

li+li选择的是第二个li,同理也可以理解成紧跟着第二个li的兄弟,即是第三个li,当然是在同一个级别下。所以出现第二、三li被选中。