网页中经常需要对图片进行风格化处理。例如黑白图片鼠标放上去显示彩色、背景图片模糊突出文字、对图片的艺术化处理等。对于简单的艺术效果可以使用CSS滤镜实现。
直接使用CSS filter 滤镜,配置各种函数的参数,不够直观,且反复修改切换比较繁琐。GitHub上的一个可视化的 CSS 滤镜配置工具,用于提高开发幸福感。
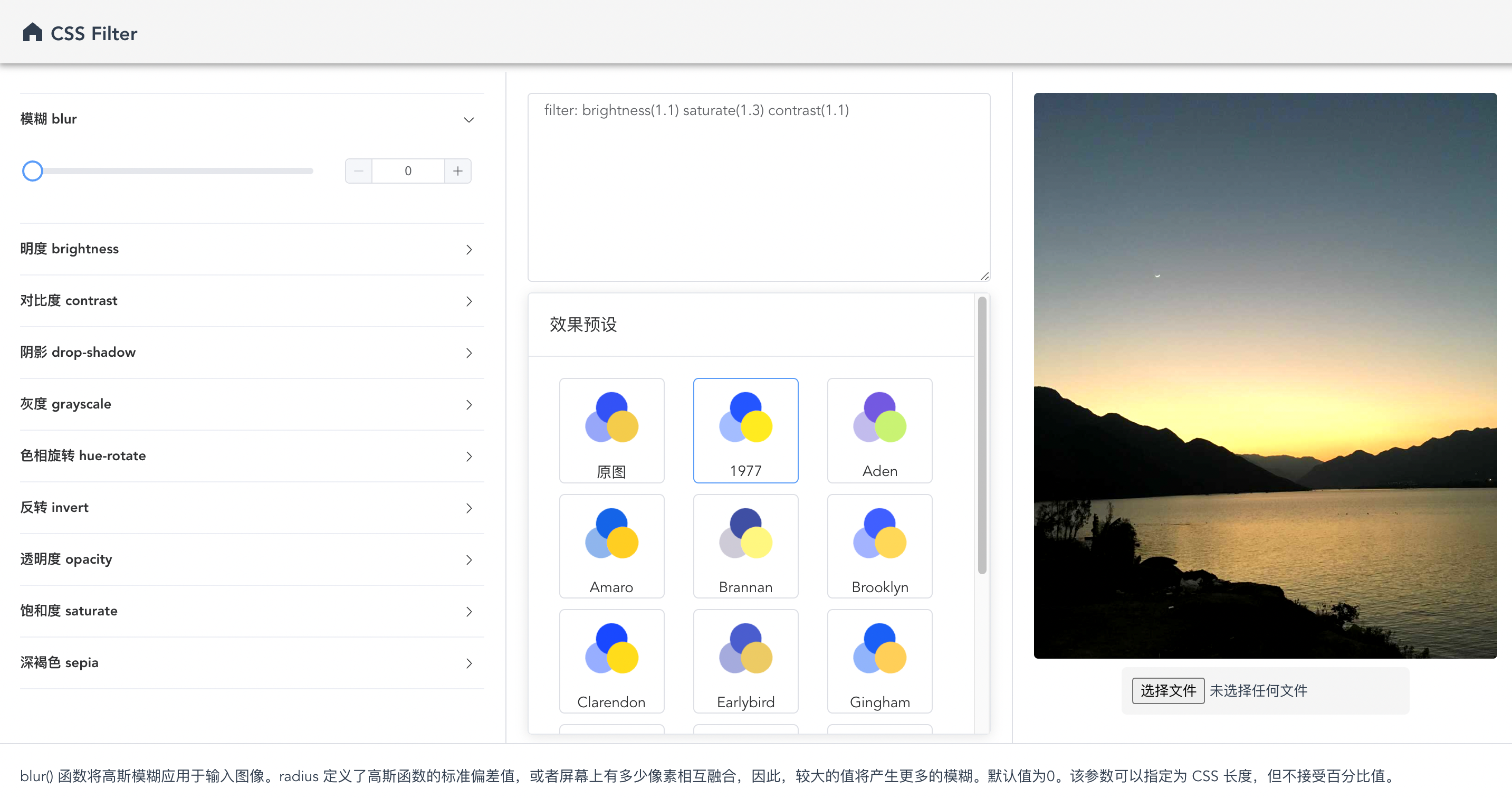
CSS filter 滤镜的使用很简单:
1、左侧拖动滑块调整参数;
2、中间显示CSS 代码和预置的风格化滤镜;
3、右侧预览效果,并支持自定义上传图片。

项目地址:CSS filter滤镜
预览地址:CSS filter滤镜