构建一个简单的vue导航栏菜单实例
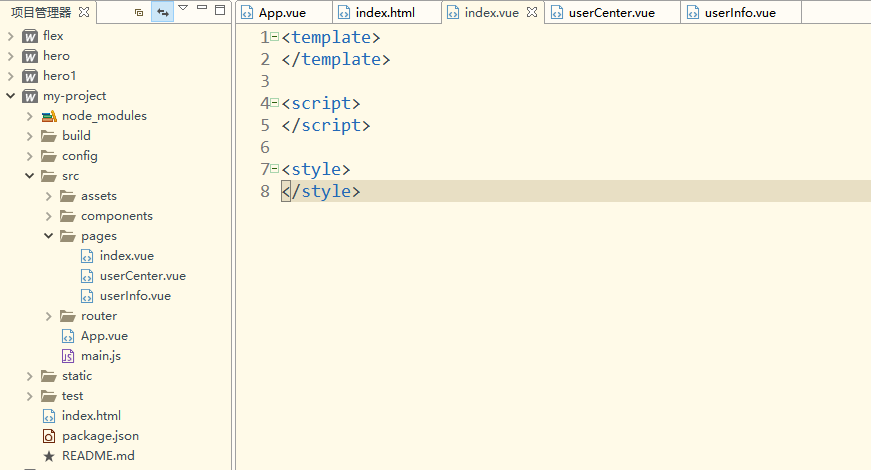
1、新建组件文件夹(pages)及文件(index、userCenter、userInfo)

index.vue代码

userCenter.vue代码:

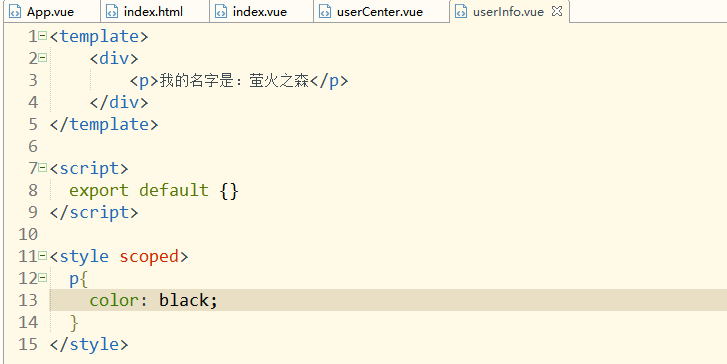
userInfo.vue代码:

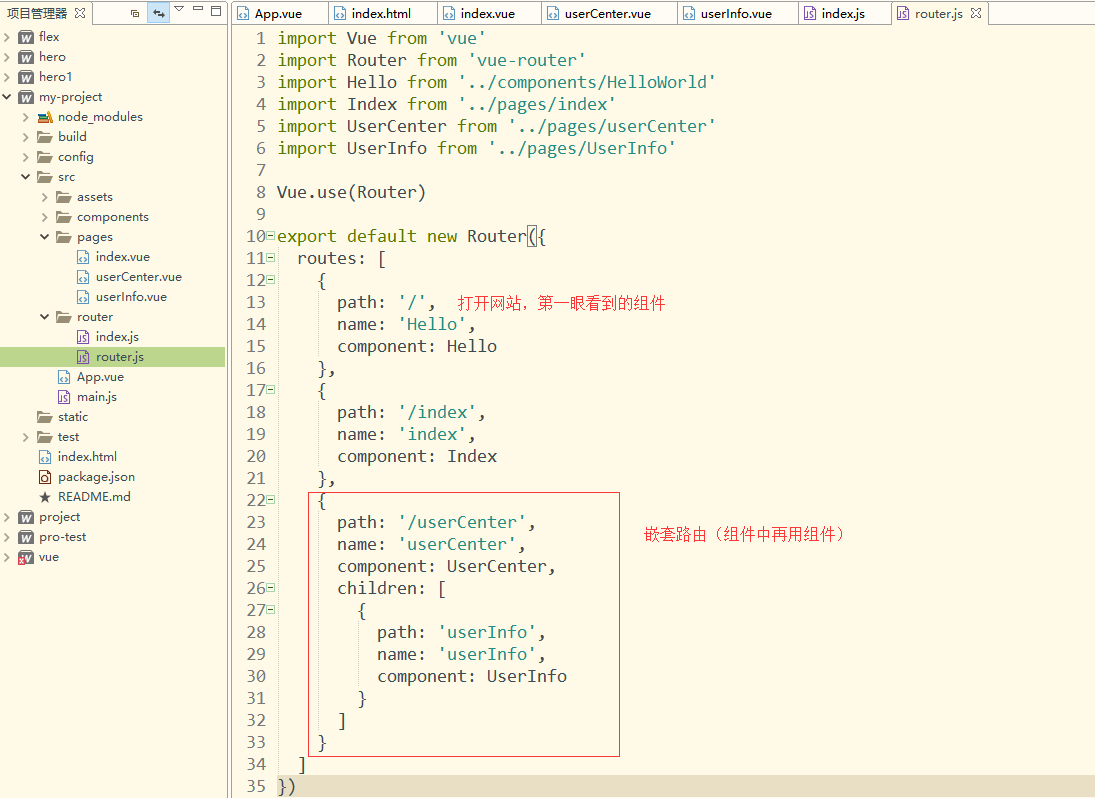
2、在路由配置文件中,导入新建的组件(index.js我们不用了)

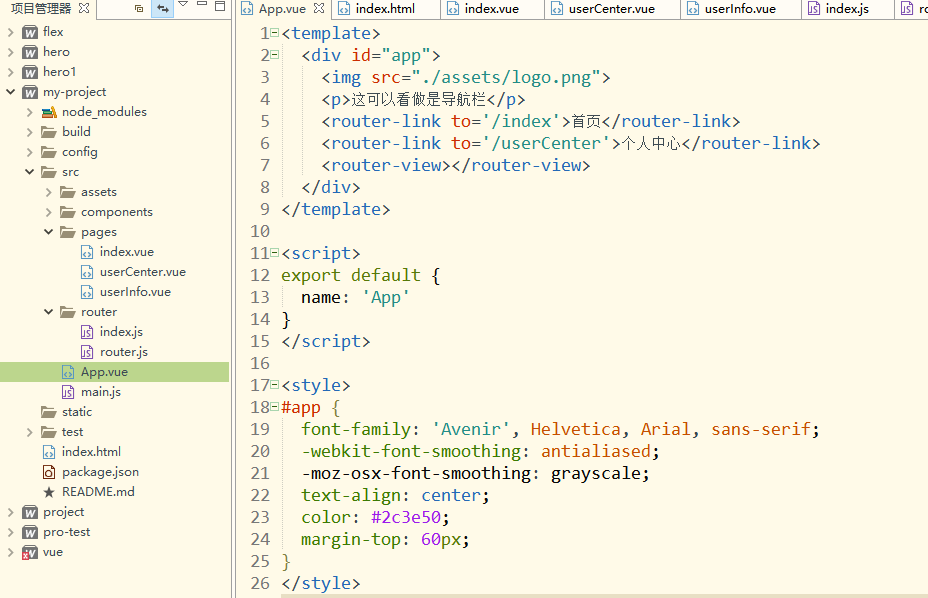
3、在项目入口App.vue中建立导航栏

4、修改main.js
将import router from './router'
改为import router from './router/router.js'
5、到文件目录下运行npm run dev


