Himi 原创,转载请注明!
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6633172
这段时间N忙,没办法,创业公司,当然抽时间也仍然再自学ios~OK,基础的语言基础,我就不多说了,从今天开始直接写游戏开发部分了;
声明一点:iOS游戏开发系列没有我写的Android游戏开发系列有权威性,因为我也是在学习中,只是拿出来给大家分享,希望大家不要较真,现在咱们都是一年级新生,咳咳,好啦,不多说了,下面开始进入正题;
绘制一个图形,首先我们肯定需要一个视图view,在iOS中是UIView,下面用两种方式介绍如何在iphone上显示视图;
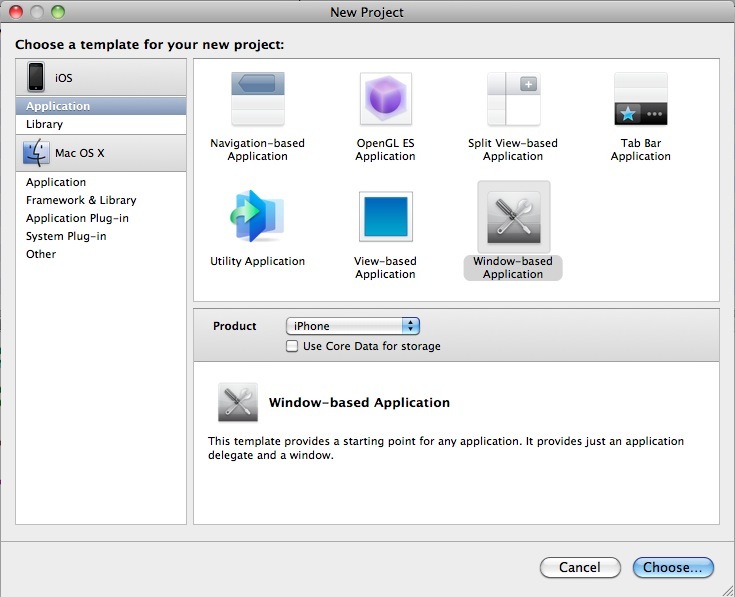
首先创建一个项目:(Window-based Application)
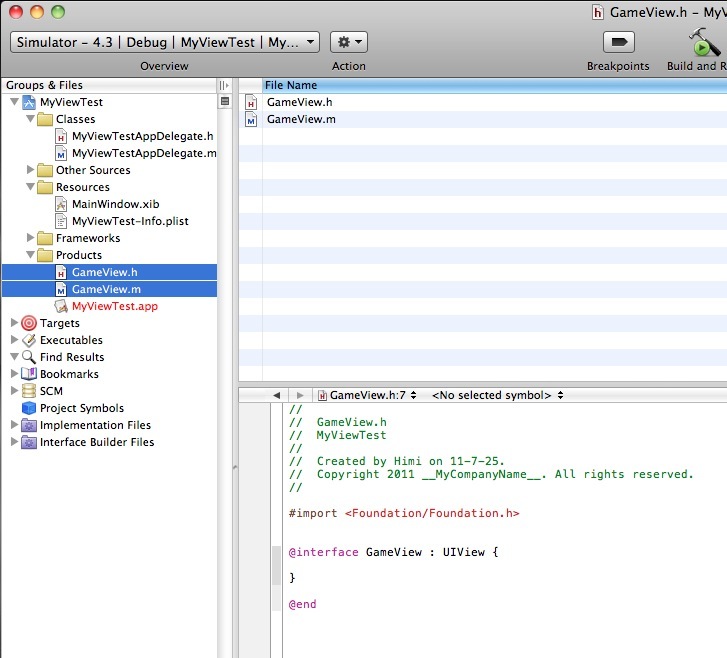
然后新建一个自定义的GameView类,继承UIView类;
Ok,除了继承UIVIew,其他什么都不用修改和改动,下面介绍显示视图的两种方式,
第一种方式: 利用Interface Builder工具进行视图绑定;
双击当前项目的,MainWindow.xib,启动 Interface Builder;
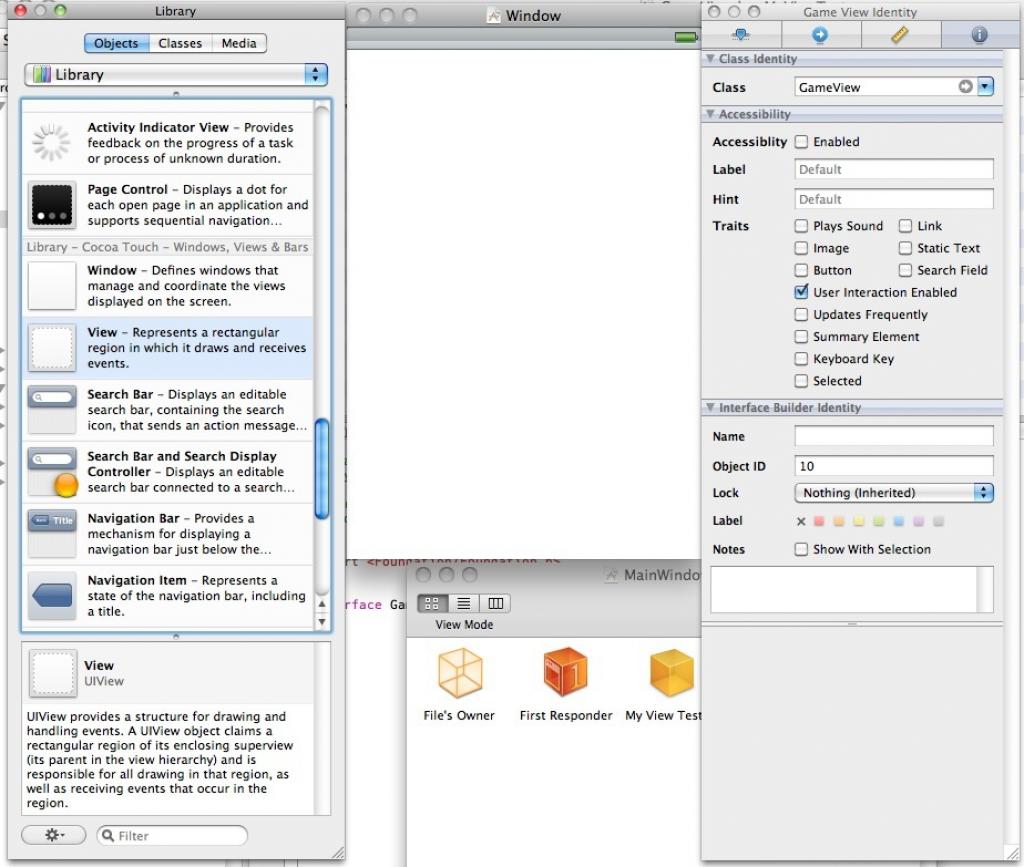
从Library中拖出一个VIew控件至Window中,(调整view填充屏幕即可),然后修改此View关联刚才创建的GameView的视图类,
关联其实就是在“Game View Identity”视图框中将Class 指向 GameView即可;然后保存;完成!
第二种方式: 直接把定义的UIView添加到Window中;
(创建完项目,系统默认生成这两个类。MyViewTestAppDelegate.h,MyViewTestAppDelegate.m )
修改 MyViewTestAppDelegate.h类,添加一个我们自定义的视图类:
GameView *view;
然后修改MyViewTestAppDelegate.m,实例我们自定义的视图类并且添加到window视图中;
//CGRect drawingArea=[window bounds]; //确定视图大小,这里默认为整个屏幕大小(除了状态栏)
CGRect square = CGRectMake(0, 0, 320, 480);//自定义屏幕大小(除了状态栏)
[window addSubview:[[GameView alloc] initWithFrame:square]];
到此两种显示视图的方法都介绍完了,其实都是类似,第一种通过可视化操作,让系统为我们生成视图添加到window中的代码关系,第二种则是我们通过代码直接让window添加自定义的视图类的实例而已;当然到此是看不到任何效果的,因为视图中没有绘制任何的东西;
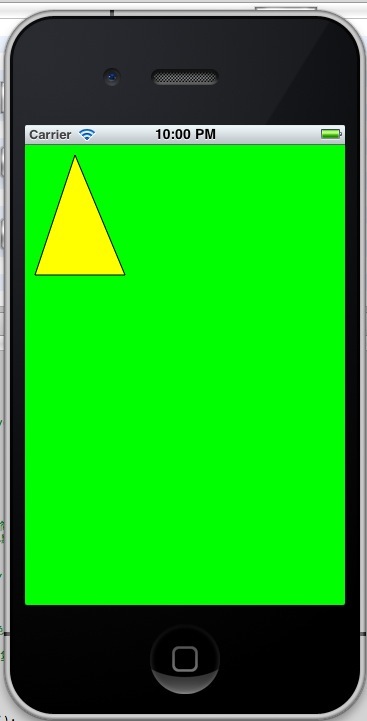
下面我们来在我们的视图GameView中绘制个三角形吧;
其实绘制很容易,只要重写UIView的 -(void) drawRect:(CGRect)rect; 函数即可;至于如何绘制三角形,这里直接提供代码,很简单就不再详细讲解了,每行代码我也有相对应的备注的;
GameView.m的完整代码:
项目截图:
ok,本章节就介绍到这里,都22点了 - -,回家回家。。咳咳;源码下载地址:http://download.csdn.net/source/3468835 (依然免费~)