概述
MQTT X 是由全球领先的开源物联网中间件提供商 EMQ 开源的一款跨平台 MQTT 5.0 桌面测试客户端,它支持 macOS,Linux,Windows。MQTT X 的用户界面借助聊天软件的形式简化了页面的操作逻辑,用户可以快速创建多个同时在线的 MQTT 客户端,方便测试 MQTT/TCP、MQTT/TLS、MQTT/WebSocket 的连接/发布/订阅功能及其他 MQTT 协议 特性。
MQTT X 网站:https://mqttx.app/cn/
MQTT X v1.4.2 版本下载:https://github.com/emqx/MQTTX/releases/tag/v1.4.2
Mac 用户可在 App Store 中进行下载:https://apps.apple.com/cn/app/mqttx/id1514074565?mt=12
Linux 用户可在 Snapcraft 中进行下载:https://snapcraft.io/mqttx

脚本功能
MQTT X 在 v1.4.2 版本后,加入了脚本功能,提供了让用户编辑脚本对 MQTT 连接中,发送和接收的 Payload 进行自定义转化的功能。可用来模拟自定义测试场。主要编写的脚本语言为 JavaScript。下文将简单的介绍两个简单的测试实例场景来对脚本功能进行介绍,需注意:在 v1.4.2 版本中脚本功能属于开放性测试功能,使用流程、安全性和功能性还需后续继续优化提升和完善。 也欢迎各位用户到 MQTT X 的 GitHub issue 区进行详细讨论,我们将会认真审阅和回复。
在编辑脚本功能中,全局只包含了一个 execute API,用户需要编写一个自定义函数,该函数接收一个 value 参数,即为 Payload, 函数中便可对 value 进行自定义修改转化,最后将该函数作为参数传入到 execute 中即可执行自定义编写的函数。
实例一
配合定时发送功能模拟温湿度数据上报。
例如,当用户使用 EMQ X 时,需要使用规则引擎功能将数据保存到数据库。这时可以在配置完成后,使用 MQTT X 连接到 EMQ X,并使用脚本功能对其进行测试。这里假设用户需要保存上报的温湿度数据,且数据格式为 JSON 类型,我们可以使用下面的脚本对数据进行模拟。
/**
* Simulated temperature and humidity reporting
* @return Return a simulated temperature and humidity JSON data - { "temperature": 23, "humidity": 40 }
* @param value, MQTT Payload - {}
*/
function random(min, max) {
return Math.round(Math.random() * (max - min)) + min
}
function handlePayload(value) {
let _value = value
if (typeof value === 'string') {
_value = JSON.parse(value)
}
_value.temperature = random(10, 30)
_value.humidity = random(20, 40)
return JSON.stringify(_value, null, 2)
}
execute(handlePayload)
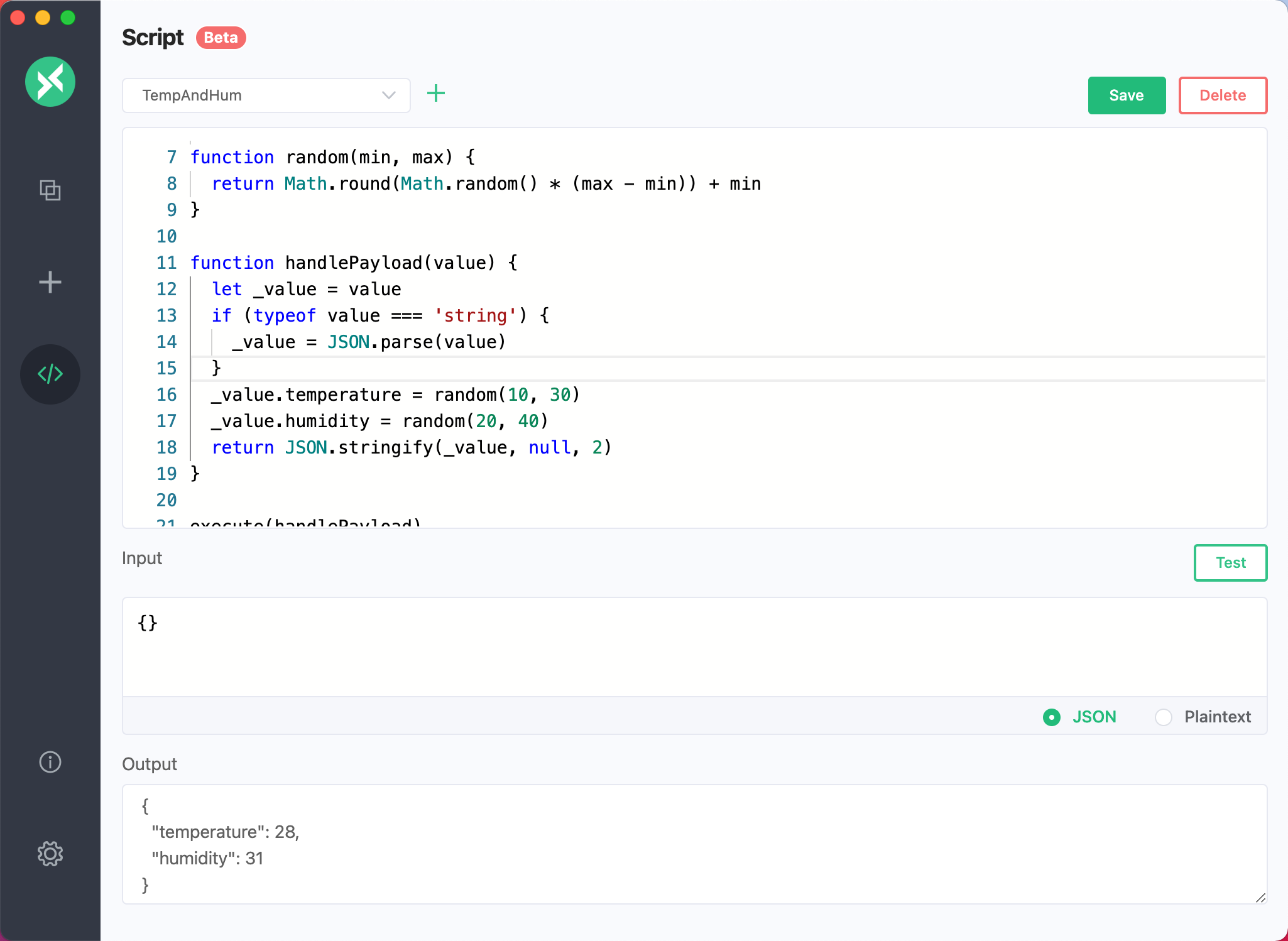
此时可将这段代码复制到脚本页面的代码编辑框内,点击右上角的 保存 按钮,设置脚本名称为 TempAndHum 并保存。我们在 Input 输入框内输入一个 {} 作为初始数据。点击 测试 按钮,在 Output 框内查看执行结果,如果结果符合预期,接下来将可以正常使用该脚本。

我们使用 EMQ X 提供的 免费公共 MQTT 服务器 新建一个连接,该服务基于 EMQ X 的 MQTT 物联网云平台 创建。服务器接入信息如下:
- Broker: broker.emqx.io
- TCP Port: 1883
- Websocket Port: 8083
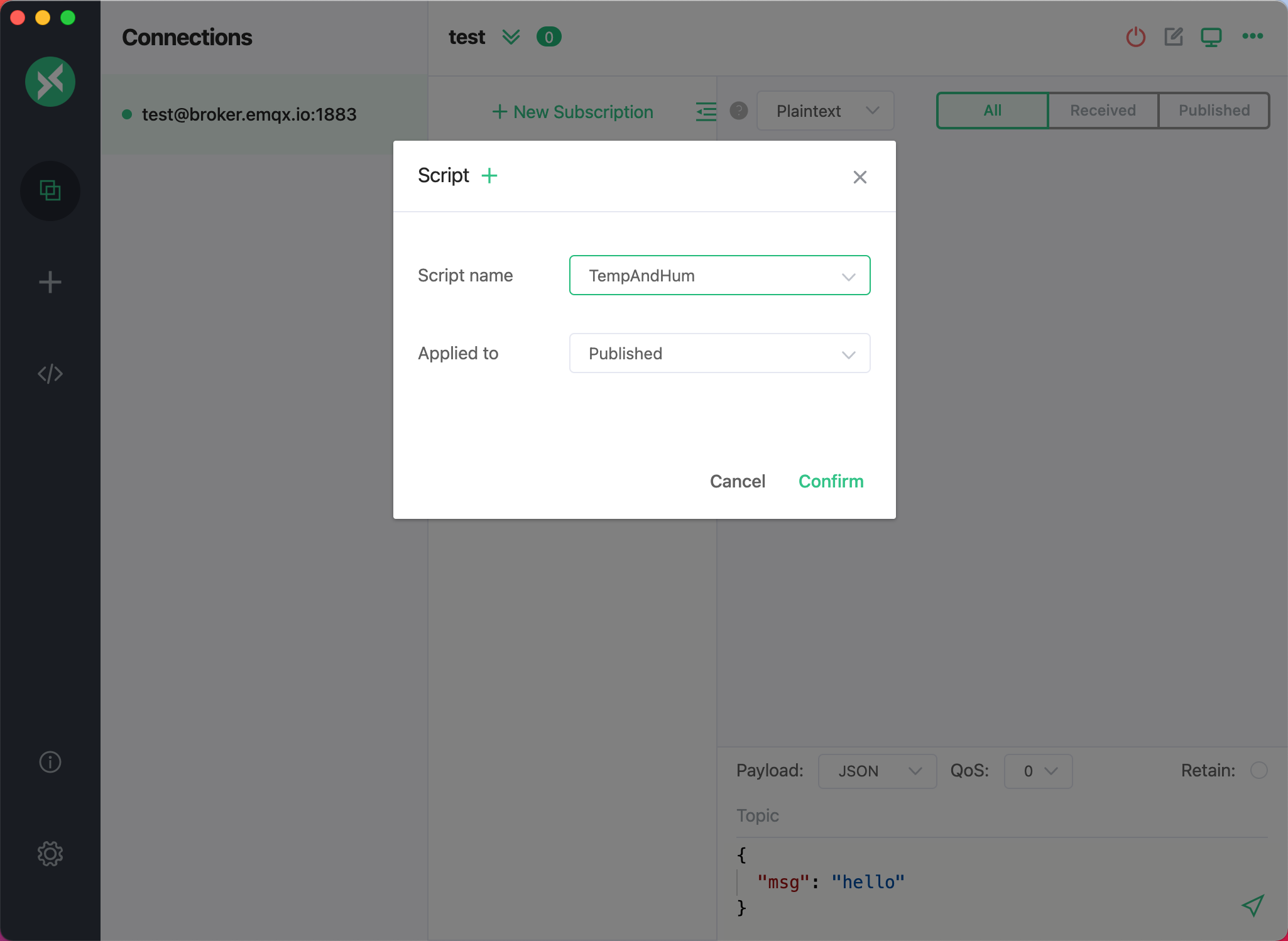
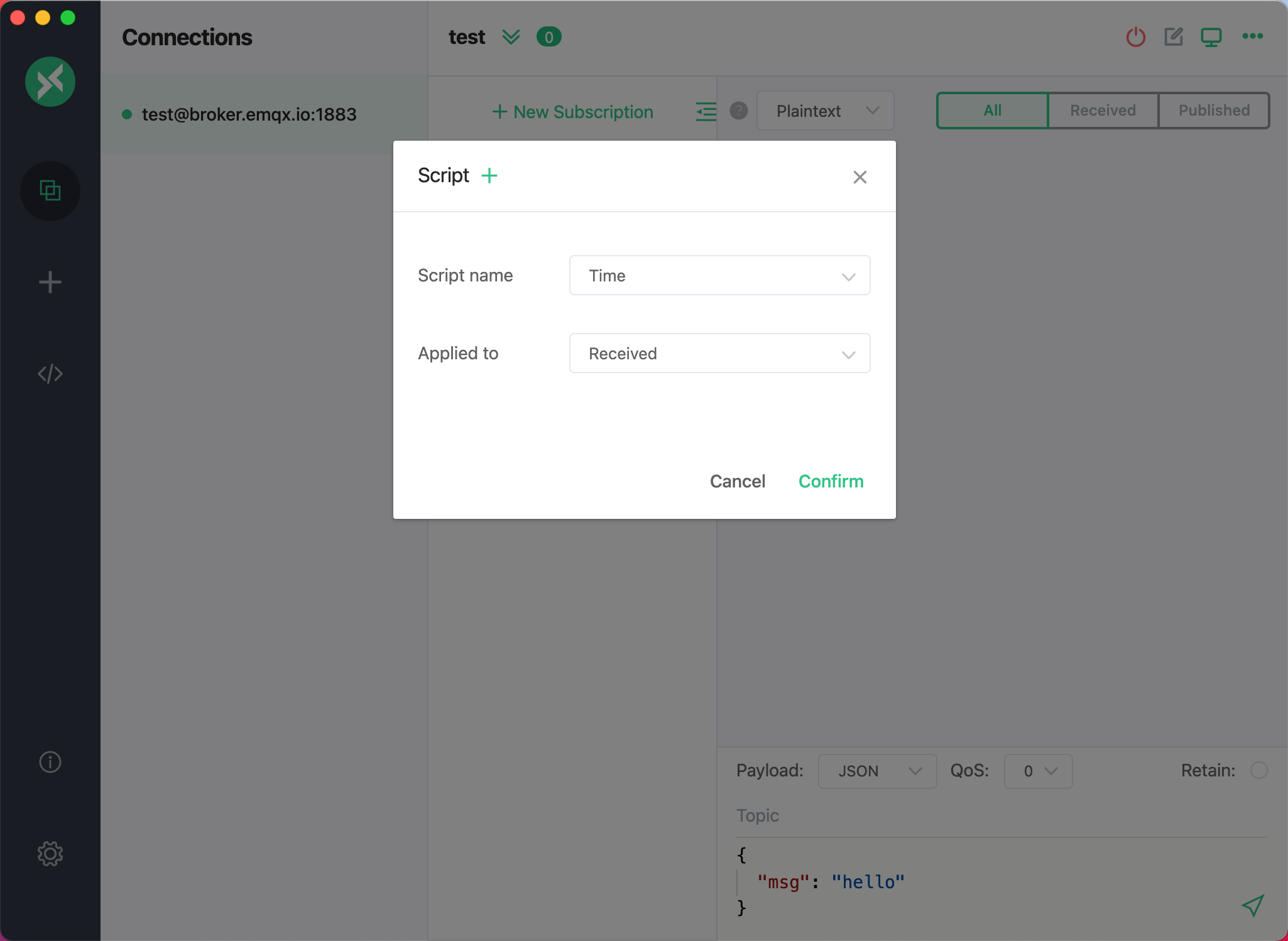
连接成功后,点击右上角的下拉功能菜单,选择 使用脚本,在弹出窗中,选择刚才保存好的 TempAndHum 脚本,然后选择应用类型为发送时,点击确认按钮后开启脚本功能。

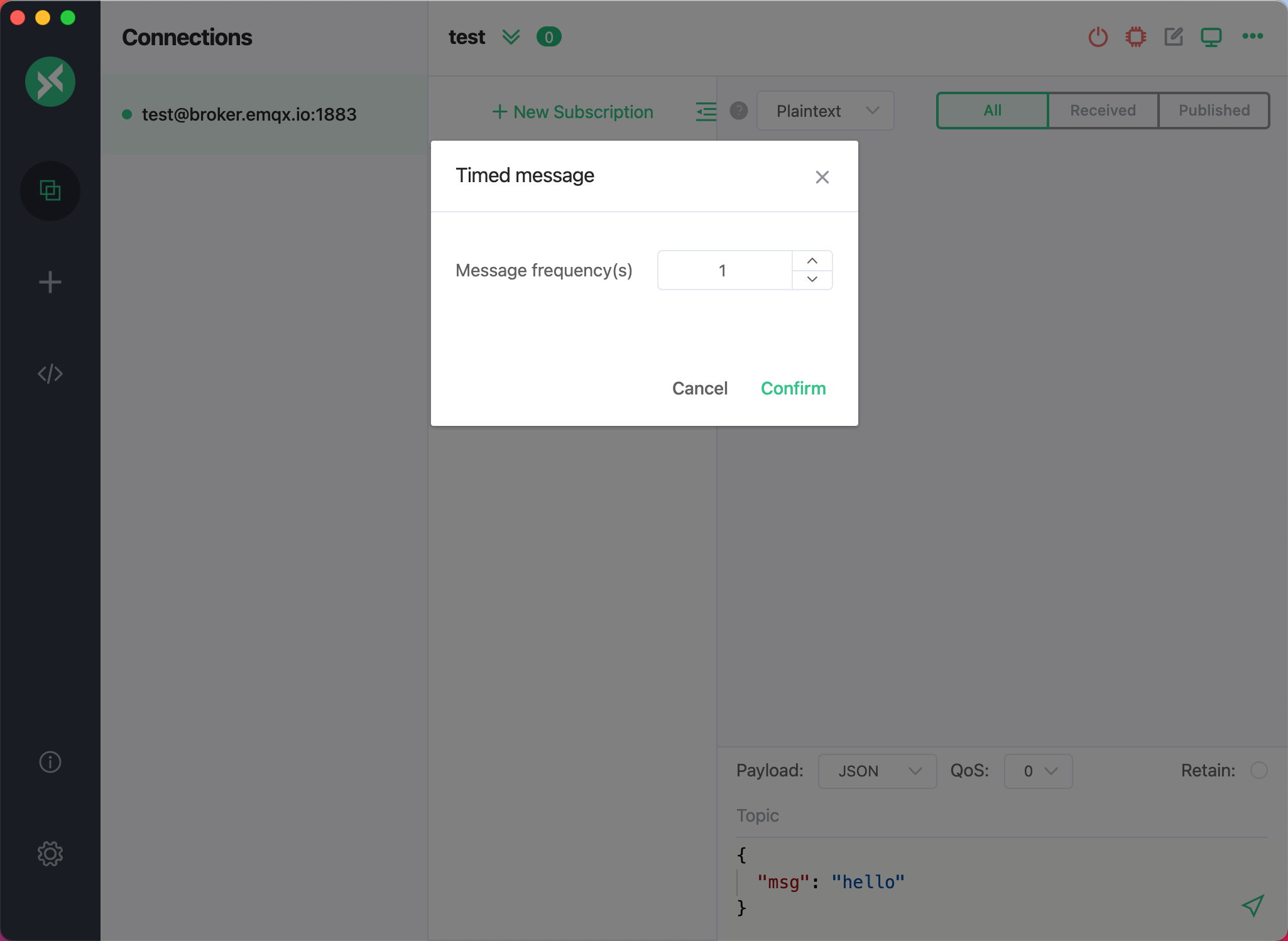
开启脚本后,我们再继续设置定时发送功能,同样点击右上角的下拉功能菜单,选择 定时消息,这里我们设置发送频率为 1 秒,点击确认后定时消息功能开启。

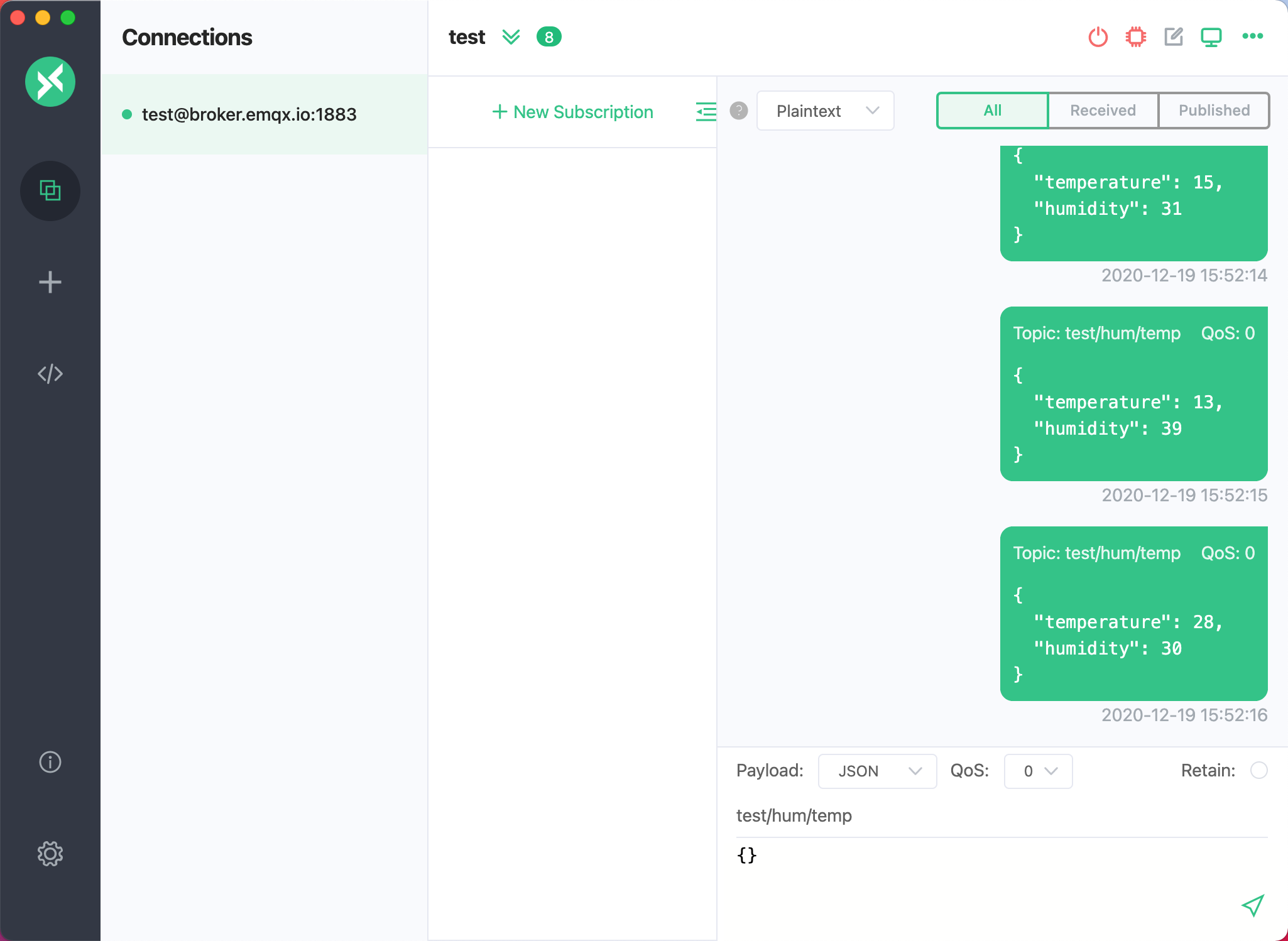
准备好后,便可以输入初始的 Payload 和需要发送到的Topic,点击发送成功一条消息后,便可以看到 MQTT X 将每秒自动发送了一次模拟数据。

这样避免了用户去手动输入和修改数据的麻烦,且使用脚本时模拟数据可控,模拟数据区间可在脚本的 random 函数中设定,如果有对保存的数据进行可视化图表测试需求或需要添加一定的数据量的数据来测试时,都较为方便和友好。
实例二
将接收到的 Payload 中的时间戳转化为正常时间。
在一些测试场景中,用户测试接收到的 Payload 内可能会包含时间戳信息,如果需要观察和测试对时间较为敏感的数据,可能需要复制出数据,再将时间戳转化时间,较为麻烦。此时可以使用脚本对接收到的数据进行自动转化,方便用户观察数据信息。我们可以使用下面的脚本对数据进行转化。依然假设接收到的数据为 JSON 类型,并且包含了 time 字段。
/**
* Convert timestamp to normal time.
* @return Return the UTC time - { "time": "2020-12-17 14:18:07" }
* @param value, MQTT Payload - { "time": 1608185887 }
*/
function handleTimestamp(value) {
let _value = value
if (typeof value === 'string') {
_value = JSON.parse(value)
}
// East Eight District needs an additional 8 hours
const date = new Date(_value.time * 1000 + 8 * 3600 * 1000)
_value.time = date.toJSON().substr(0, 19).replace('T', ' ')
return JSON.stringify(_value, null, 2)
}
execute(handleTimestamp)
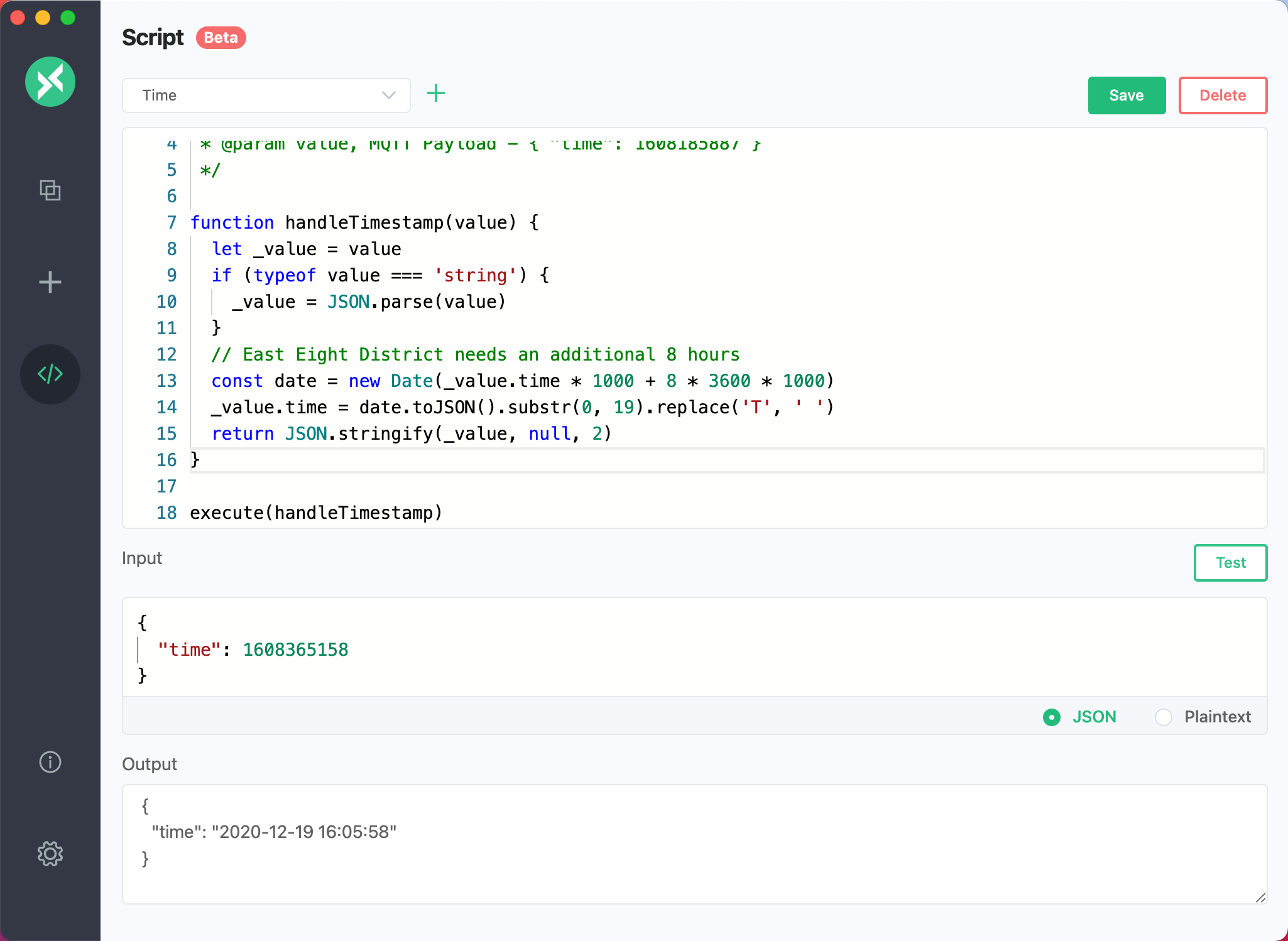
此时可将这段代码复制到脚本页面的代码编辑框内,点击右上角的 保存 按钮,设置脚本名称为 Time 并保存。我们在 Input 输入框内输入一个 { "time": 1608365158 } 作为初始数据。点击 测试 按钮,在 Output 框内查看执行结果,如果结果符合预期,接下来将可以正常使用该脚本。

此时我们依然新建一个连接,使用上述中描述的方法来开启脚本。注意选择应用类型时,需要选择为接收时。

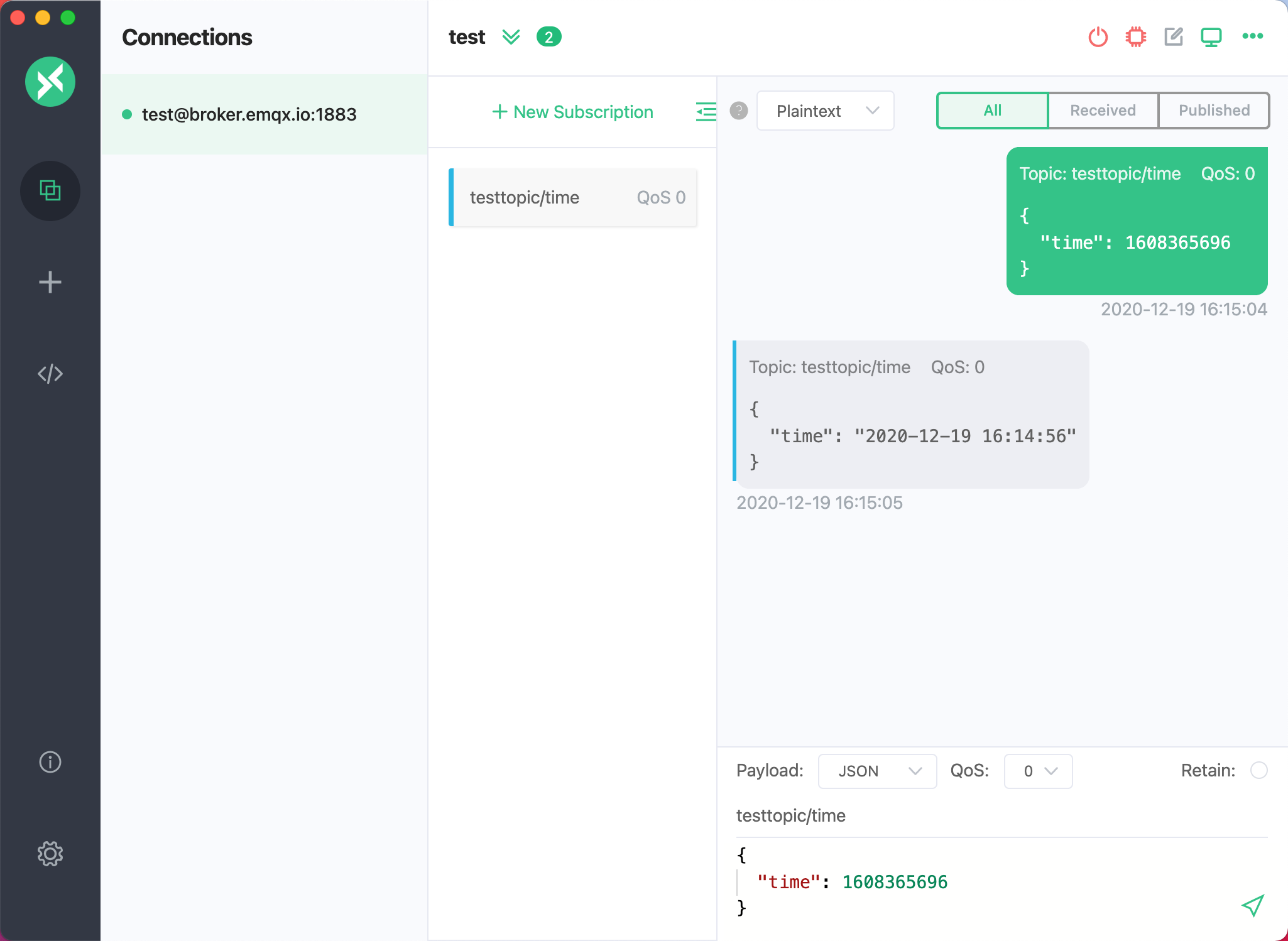
脚本功能开启后,我们添加一个 testtopic/time 的 Topic,然后我们向该 Topic 发送一条包含时间戳信息的 Payload。然后查看接收到的 Payload 信息,可以看到已经自动帮时间戳转化为了正常时间。

总结
至此,我们完成了 MQTT X 的脚本实例使用的教程。该功能具有一定的扩展性和灵活性,需用户配合实际需求来进行使用。脚本使用实例可在 GitHub 仓库的 /docs/script-example 文件夹中查看,目前提供了两个内置脚本,时间戳转化和温湿度数据模拟。如果在您的使用中有更好的,更实用的脚本也可以提交您的代码到这里,方便让更多的人使用到。
该项目完全开源,您可以到 GitHub 来提交使用过程中遇到的问题,或是 Fork MQTT X 项目向我们提交修改后的 PR,我们将会及时查阅和处理。也特此感谢社区中所有用户的贡献和反馈。
版权声明: 本文为 EMQ 原创,转载请注明出处。
原文链接:https://www.emqx.cn/blog/mqttx-script-function-tutorial