/* 创建数组:
var list = new Array ( );
list [0]=“姓名”;
list [1]=“年龄”;
list [2]=“性别”;
alert(list[1 ]); // 打印出 “年龄”
或者这样声明:
var list = [“姓名”,“年龄”,“性别”]
alert(list[1]);//结果同上
*/
二、js常用数组方法
1、转换方法
toString( );获取传统字符串,较通用。
toLocaleString( );获取本地环境把对象转成字符串。
valueOf( );对象转换为字符串、数值、布尔值表示。
join( );把数组中所有元素放入字符串,元素通过指定分隔符进行分隔。
例:var a =[“red”,”blue”,”green”];
alert(a.toString()) ; //red,blue,green
alert(a.toLocaleString()); //red,blue,green
alert(a.valueOf());//red,blue,green
alert(a.join(||)); //red||blue||green
(ps:返回时间类型的数据时建议使用toLocalString)
-------------小结------------
① 调用数组的toString和valueOf方法会返回相同的值,即由数组中每个值的字符串形式拼接而成的一个以逗号分割的字符串。
② vauleOf偏向于运算,toString偏向于显示
③在有运算操作符的情况下,vauleOf优先级高于toString方法。
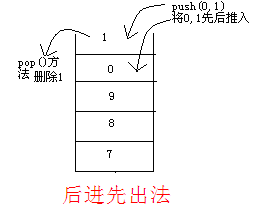
2、栈方法(后进先出法)
push( );将参数添加到原数组末位,并返回数组的长度。
pop ();删除原数组的最后一项,并返回删除项的值,数组为空的话返回undefined
例:var a1 = [7,8,9];
a2 = a1.push(0,1);
b =a1.pop();
alert(a1); //7,8,9,0
alert(a2); //数组长度:5
alert(b); // 删除项:1

3、队列方法(先进先出法)
push();同上
shift ( );删除原数组的第一项,并返回删除项的值,数组为空的话返回undefined
例:var aa = [1,2,4,5,7];
bb = aa.push(8);
b = aa.shift();
alert(aa);// 返回2,4,5,7,8
alert(bb);// 返回6
alert(b); //返回1

unshift( );将参数添加到原数组的开头,并返回数组的长度
例:var b = [2,5,6]
c = b.unshift(0,1);
alert(b);// 0,1,2,5,6
alert(c);// 5
ps: 在IE6下返回undefined,所以需要用到返回值时用splice()方法替代
---------小结------
push() 和 unshift()为添加方法;
pop()、shift()为删除方法。
4、重排序方法
reverse();将原数组的值反向排序,并返回反向的值
例:var a = [1,2,3,4];
b = a.reverse();
alert(a); // 4,3,2,1
alert(b); //4,3,2,1
sort();按照指定的参数对数组进行排序。
默认的sort()按字符编码排序:
例:var a = [10,50,51,100];
b = a.sort();
alert(a);// 10,100,50,51
alert(b); //10,100,50,51
若要按数值大小排序:
① 从小到大:
var a = [10,50,51,100];
b = a.sort(function(a,b){
return a>b? 1:-1;
});
alert(a);//10,50,51,100
alert(b);//10,50,51,100
② 从大到小:
var a = [10,50,51,100];
b = a.sort(function(a,b){
return a<b? 1:-1;
});
alert(a);//100,51,50,10
alert(b);//100,51,50,10
5、操作方法
concat();把两个数组拼接起来,将参数依次追加到数组尾部并返回
例:var color = ["black","red"];
var color2 = color.concat("blue","green");
alert(color); //black,red
alert(color2); //balck,red,blue,green
slice();返回原数组中从指定开始下标到结束下标之间的项组成的新数组
例:var color = [“black”,”red”,”blue”,”green”,”grey"];
var color2 = color.slice(1,4);
alert(color2); //返回 red,blue,green
splice();
①删除:只需指定两个参数(要删除的第一项位置,删除的项数)
例:var a = [1,4,6,8,9];
var b = a.splice(2,2);
alert(b); // 返回删除项的值 6 , 8
alert(a); //返回删除后的新数组 1,4,9
②插入:指定三个参数(起始位置,要删除的项数,要插入的项)
例:var a =[1,3,5,6];
var b = a.splice(1,2,8);
alert(b); // 删除的两个数 3 , 5
alert(a); // 1 ,8,6
③替换:指定三个参数(起始位置,要删除的项数,要插入的任意数量的项)
例:var a = [2,5,7,8];
var b = a.splice(0,2,”red”,”blue”,”black");
alert(b); // 2,5
alert(a); // red,blue,black,7,8
8、位置方法
indexOf( subString, startIndex);可返回某个指定的字符串值在字符串中首次出现的位置
例:var arr = "Hello !";
alert(arr.indexOf("l"));// 返回 2;字母l首次出现在 arr[2]
alert(arr.indexOf("y"));// 返回-1
lastIndexOf(subString, startIndex );可返回某个指定的字符串值在字符串中最后一次出现的值
例:var arr = "Hello !";
alert(arr.LastIndexOf("l"));// 返回3;字母l最后一次出现在arr[3]
alert(arr.LastIndexOf("w"));// 返回-1;
ps:① 如果需要检索的字符串值没有出现,则两种方法返回-1
② 当startIndex省略时(即以上情况,从第一个字符开始查找)
③ startIndex为开始索引值,从第startIndex+1个字符开始查找,为可选项
(例:alert(arr.indexOf("e",1));//返回 1;从arr[1]的“e”开始找,e是第一个 )
7、迭代方法
① .every () 对数组的每一项运行给定的函数,如果该函数每一项都返回true,则返回true
② .some() 对数组的每一项运行给定的函数,如果该函数任意一项都返回true,则返回true
③ .filter() 对数组的每一项运行给定的函数,返回该函数返回true的项组成的数组,不影响原数组
④ .forEach()对数组的每一项运行给定的函数,此方法没有返回值
⑤ .map() 对数组的每一项运行给定的函数,返回每次函数调用的结果组成的数组,不影响原数组
例: var ite = [1,2,3,4,5];
var a =ite.every(function(item){
return item > 2 ;
});
alert(a); // 返回 false
-----------------------------------------
var b =ite.some(function(item){
return item > 2;
});
alert(b); // 返回 true
-----------------------------------------
var c =ite.filter(function(item){
return item > 2;
});
alert(c); // 返回 [3,4,5]
-----------------------------------------
var d =ite.forEach(function(item){
if(item>4){
alert(d); //undefined;没有返回值
}
});
-----------------------------------------
var e =ite.map(function(item){
return item+2;
});
alert(e); //[3,4,5,6,7]
8、归并方法
reduce();从数组的第一项开始,逐个遍历到最后。
reduceRight( );从数组最后一项开始,向前遍历到第一项。
reduce()和reduceRight()接收4个参数:前一个值、当前值、项的索引 和 数组对象。即(prev、cur、index、array)
例:var a = [1,2,3,4,5];
var sum = a.reduce(function(prev、cur、index、array){
return prev + cur;
}) ;
alert(sum); //返回 15.(执行第一次1+2,第二次3+3,第三次6+4,第四次10+5,最后返回15)