绝对居中:即在客户端上任何分辨率下纵横方向均居中

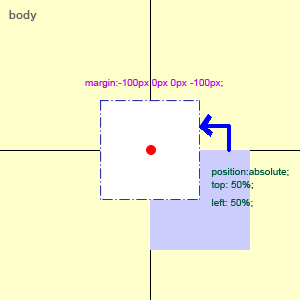
紫色的正方形为绝对定位的div
position:absolute;
top: 50%;
left: 50%; 只能把div定位在以红色圈为起点的位置,加上margin:-100px 0px 0px -100后,便可以让其移动到以红点为中心的位置。;
样例代码:
<html>
<head>
<title>绝对定位的DIV绝对居中显示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<style type="text/css"><!--
/* body und schrift deffinitionen */
body {
background-color: #e1ddd9;
font-size: 12px;
font-family: Verdana, Arial, Helvetica, SunSans-Regular, Sans-Serif;
color:#564b47;
padding:0px;
margin:0px;
}
#inhalt {
position:absolute;
height:200px;
400px;
margin:-100px 0px 0px -200px;
top: 50%;
left: 50%;
text-align: left;
padding: 0px;
background-color: #f5f5f5;
border: 1px dotted #000000;
overflow: auto;
}
p, h1 {
margin: 0px;
padding: 10px;
}
h1 {
font-size: 11px;
text-transform:uppercase;
text-align: right;
color: #564b47;
background-color: #90897a;
}
a {
color: #ff66cc;
font-size: 11px;
background-color:transparent;
text-decoration: none;
}
--></style>
</head>
<body>
<div id="inhalt">
<p><b>centered</b><br /><br />
This area should be horizontally and vertically centered.<br />
This text stays left aligned<br />
<b>ie mac doesn’t like this! </b><br />
</p>
</div>
</body>
</html>