path的应用
大小写:大写为绝对坐标,小写是相对坐标
--M、L、Z、H、V绘制直线相关
M:起点
L:过程点
Z:闭合路径
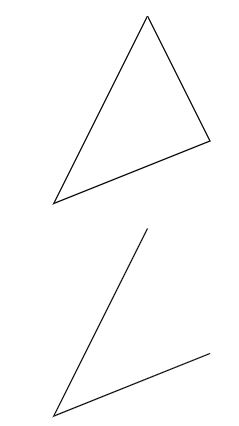
<svg width="400" height="800"> <!--闭合--> <path d="M150 0L75 150L200 100Z" stroke="black" fill="none"/> <!--未闭合--> <path d="M150 170L75 320L200 270" stroke="black" fill="none"/> </svg>

H:绘制水平线 H200--200是线段终点坐标
V:绘制垂直线
<svg width="400" height="800"> <!--水平--> <path d="M50 100H150" stroke="black" fill="none"/> <!--垂直--> <path d="M180 60V160" stroke="black" fill="none"/> </svg>

--A、C、S、Q、T绘制曲线相关
A:绘制圆弧

参数:
- X半径 以椭圆为标准时,X与Y则不同
- Y半径
- 角度 对圆不起作用
- 弧长 0 小弧 1 大弧
- 方向 0 逆时针 1 顺时针
- 终点X坐标
- 终点Y坐标
use --引用
<use>标签,使用xlink:href属性引用图形,xlink:href="#id" 。
<!--图形的定义--> <defs> <g id="Port"> <circle style="fill:inherit" r="10"/> </g> </defs> <text y="15">black</text> <!--引用<g>分组中的图形--> <use x="50" y="10" xlink:href="#Port" />
clip --裁切
<clipPath>标签用来定义剪切路径,标签内可创建任意数量的基本形状,包括<path>和<text>元素。图形使用clip-path属性来引用clipPath来做裁切 , clip-path="url(#clip-id)" 。
<!--定义裁切路径--> <defs> <clipPath id="c-star"> <polygon points="150 100 179.389 9.54915 102.447 65.4509 197.533 65.4509 120.611 9.54915"/> </clipPath> </defs> <!--裁切--> <rect x="100" y="0" fill="red" width="100" height="100" clip-path="url(#c-star)"/>
mask --蒙版
mask元素用于定义一个蒙版。属性mask用来引用一个模板(mask="url(#mask-id)")。
蒙板的效果其实大家也比较清楚,基本就是根据蒙板中每个点的颜色和透明度计算出一个最终的透明度,然后在渲染对象的时候,在对象上面罩上这个带有不同透明度的蒙板层,体现出蒙板的遮挡效果。对于渲染对象来说,只有在蒙版内的部分会按照蒙板上点的透明度来渲染,不在蒙板内的部分不显示。
其中黑色的透明度为 ”0“ ,白色的透明度为 ”1“
<svg version="1." xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <linearGradient id="Gradient"> <stop offset="0" stop-color="black" /> <stop offset="1" stop-color="white" /> </linearGradient> <!--定义mask蒙版--> <mask id="Mask"> <rect x="0" y="0" width="200" height="200" fill="url(#Gradient)" /> </mask> </defs> <rect x="0" y="0" width="200" height="200" fill="green" /> <!--使用mask蒙版--> <rect x="0" y="0" width="200" height="200" fill="red" mask="url(#Mask)" /> </svg>
上面的代码中,我们定义了一个mask元素,它的内容是一个单一的rect元素,它填充了一个黑色到白色的渐变。作为红色矩形继承mark内容的alpha值(透明度)的结果,所以我们看到一个从绿色到红色渐变的输出:

注意:蒙板不会直接渲染,只会在引用的地方起作用,所以display,opacity等属性对于mask元素来说都是不起作用的。