<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="vue.js"></script> <title>Vue中的列表渲染</title> </head> <body> <div id="app"> <div v-for="(item,key,index) of userInfo" :key="index"> {{item}}---{{key}}---{{index}} </div> </div> </body> <script> var vm=new Vue({ el:"#app", data:{ userInfo:{ name:"xixi", age:22, gender:"male" } } }) </script> </html>

我们现在来改变userInfo的值,通过控制台:

我们可以看到userInfo的值确实改变了,可是页面并没有发生变化。
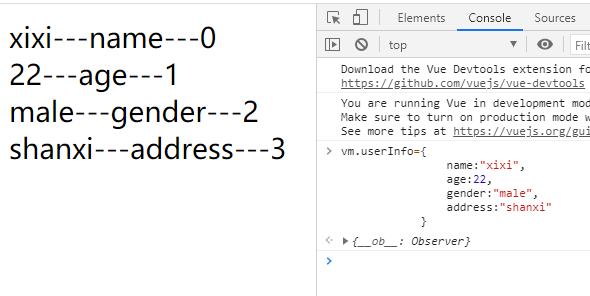
我们还可以通过改变userInfo的引用来改变页面:

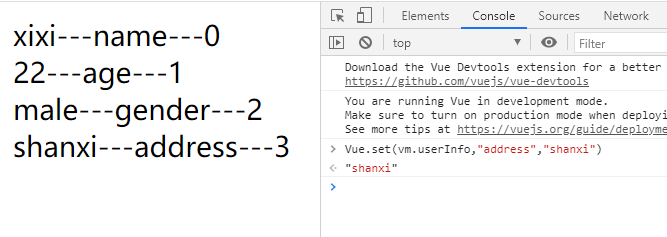
这种方式可以渲染页面。我们还可以使用set方法来改变userInfo的值。同时渲染页面:

set是Vue的方法,也是Vue实例的方法。可以改成vm.$set()。
数组的修改除了如(pop,push。。。)可用以使用set方法,例如:Vue.set(vm.list,1,5)。这是将数组的第二个元素值改为5。如果使用vm.list[1]=5页面不会渲染。vm.$set(vm.list,1,5)也可以。