window对象
window对象是BOM(浏览器对象模型)的核心。window对象既是通过JS访问浏览器窗口的接口,也是ECMAScript规定的global对象。
1.全局作用域
全局作用域中定义的变量和方法都会变成window对象的属性和方法。
定义的全局变量和定义的window对象属性还是有区别的:
-
全局变量不能通过delete操作符删除,但window对象属性可以
-
var age=11; window.name="小明"; delete age; delete window.name; alert(window.name);// undefined alert(age);// 11 -
var 添加的window属性的[[configurable]]属性被设为false,所以不能有delete删除
-
-
尝试访问为声明的变量会抛出错误,但是查询window对象可以知道这个变量是否存在,不会报错。
-
var newValue=oldValue;//报错 var newValue=window.oldValue;//undefinde
-
2.窗口关系及框架
如果页面中包含框架,那么每个框架都有自己的window对象,保存在frames集合中。
- 访问方式:
- 数值索引(从0开始,从左至右,从上至下):window.frames[0],frames[0]
- 框架名访问:window.frames[“框架名”],frames[“框架名”]
- top对象:top对象始终指向最外层(最高层)框架,即浏览器窗口。window对象指向的是哪个框架的特定实例,并非最高层。
- parent对象:与top相对的另一个window对象,parent对象始终指向当前框架的直接上层框架,默写情况下,parent可能等于top
- 除非window.open打开框架,否则window对象的name属性不包含任何值。
3.窗口位置
用来测定window对象的位置的方法有:
-
screenLeft,screenTop(除FireFox外,主流浏览器都支持):表示窗口相对于屏幕左边和上边的位置。
-
screenX,screenY(FireFox,Safari,Chrome支持):表示窗口相对于屏幕左边和上边的位置。
var leftPos=(typeof(window.screenLeft)=="number")?window.screenLeft:window.screenX; var topPos=(typeof(window.screenTop)=="number")?window.screenTop:window.screenY;这种方法可跨浏览器获取窗口相对于屏幕左边和上边的位置
- 问题:浏览器之间获取窗口的精确值可能是不同的,无法在跨浏览器的条件下获得窗口左边和上边的精确坐标。
4.窗口大小
有四个属性:innerWidth,innerHeight,outerWidth,outerHeight
-
在IE9+,Safari,FireFox中,outer的两个属性返回的是浏览器窗口的尺寸,Opear中outer的两个属性返回的是页面视图容器的大小。而inner两属性表示的是视图区的大小(减去边框宽度)。
-
在Chrome中,outer和inner都表示视口大小。
-
IE8及更早版本没有提供获取当前浏览器窗口的尺寸属性,但它可以通过DOM提供的页面可见区域相关信息document.documentElement.clientWidth和document.documentElement.clientHeight保存了页面视口信息。在IE6中。这些属性再去爱标准模式下有效;如果是混杂模式需要document.body.clientWidth和document.body.clientHeight取得信息。
-
不能取得浏览器窗口本身大小,但是可以去页面视口大小:
-
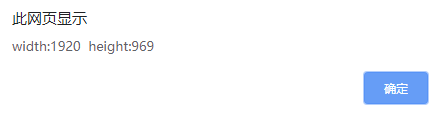
var pageWidth=window.innerWidth; var pageHeight=window.innerHeight; // 判断是否可用innerWidth等属性 if(typeof(pageWidth)!="number") { //document.compatMode判断是否为标准模式 if(document.compatMode=="CSS1Compat") { var pageWidth=document.documentElement.clientWidth; var pageHeight=document.documentElement.clientHeight; }else{ var pageWidth=document.body.clientWidth; var pageHeight=document.body.clientHeight; } } alert(""+pageWidth+" height:"+pageHeight);// -
FireFox:

-
chrome:

-
5.导航和打开窗口
window.open()方法既可以导航到一个特定的URL,也可以打开一个新窗口。此方法可接收四个参数:要加载的URL,窗口目标,一个特定性字符串以及一个表示新页面是否取代浏览器当前记载的页面的布尔值。
如果传入第二个参数是一个已存在的窗口或者框架,则会在该窗口或框架加载URL。
-
弹出窗口
-
如果第二个参数不是已存在的窗口或者框架,那么该方法会根据第三个参数上传的字符串(以逗号分隔,表示新窗口显示的特性)创建一个新窗口或者新标签页。如果没有传入第三个参数,就打开一个新的默认窗口。
-
//打开初始大小为400x400像素,距离屏幕上下边沿10像素的窗口 window.open("https://ellenxx.com","","height=400,width=400,top:10,left=0"); -
window.open()方法会返回一个指向新窗口的引用。
-
var mywindow=window.open("https://ellenxx.com"); mywindow.resizeTo(500,500);//调整大小 mywindow.close();//关闭窗口,这个方法只适用于用window.open()打开的窗口 -
window对象的opener属性保存着打开它原始窗口对象。在chrome中,将window.opener设为null,表示在单独进程中运行新标签页。
-
-
安全限制
因为网上有很多不好的广告弹出框,所以对弹出框增加了很多限制,比如弹出框都要显示状态栏等。
-
弹出窗口屏蔽程序
大多数浏览器都有弹出框屏蔽程序和自己安装的屏蔽工具。如果浏览器内置屏蔽程序阻止弹出窗口,那么window.open()返回null,就可以通过这来检测。如果是其他程序或者是浏览器扩展程序阻止弹出窗口,window.open会抛出错误。
var blocked=false; try{ var mywin=window.open("https://ellenxx.com","_blank"); if(mywin==null) { blocked=true; } }catch(err){ blocked=true; } if(blocked) { alert("你的窗口被屏蔽了"); }else{ alert("你的窗口没被屏蔽"); }
6.间歇调用和超时调用
-
超时调用:
- setTimeout():接收两个参数,第一个是要执行的代码,第二个是时间。因为js是单线程接收器,一段时间只能执行一段代码,第二个参数会告诉js再过多长时间将指定代码加入到执行队列中,如果队列为空,加入后立即执行,如果不为空,那么要等前面的代码执行完后再执行。
- clearTimeout():用来取消尚未执行的超时调用计划,接收参数为超时调用ID
-
间歇调用:
间歇调用会在指定时间间隔重复执行代码
- setInterval():接收参数与setTimeout相同。、
- clearTimeout():取消间歇调用计划,接收参数为间歇调用ID
7.系统对话框
alert(),confirm()和prompt()方法可以调用对话框向用户显示消息。显示这些对话框时代码停止执行,关闭后代码恢复执行。
-
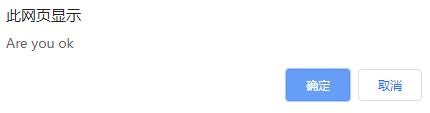
confirm:
if(confirm("Are you ok")) { alert('i am ok'); }else{ alert('no'); }

点击确定会返回true.
-
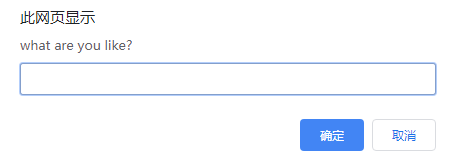
prompt():
var res=prompt("what are you like?"); if(res!=null) { alert("you like"+res); }

点击确定会返回文本框中的内容,点取消返回null