iOS开发:使用Tab Bar切换视图
上一篇文章提到了多视图程序中各个视图之间的切换,用的Tool Bar,说白了还是根据触发事件使用代码改变Root View Controller中的Content View。这次,我们还是讲一讲切换视图,不过这次使用的是Tab Bar。
这次要写的程序运行起来的效果是这样的:底部有几个图标,每个图标对应一个视图。每点击一个图标,对应的视图就会打开。如下图,就是我们做好的程序效果:
每个Tab Bar有一个对应颜色的视图。
为了搞清使用Tab Bar切换视图的原理,我们还是从Empty Application开始创建我们的程序。
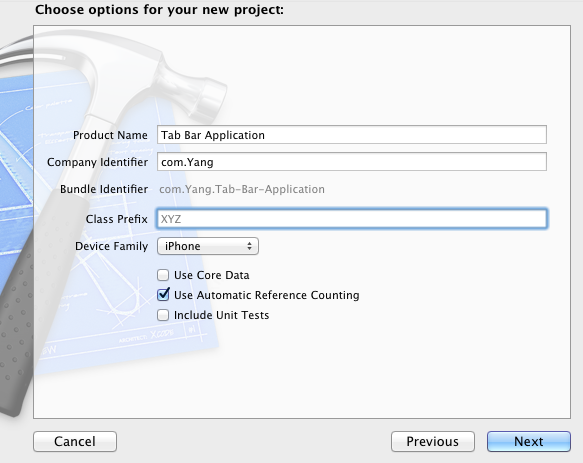
1、运行Xcode 4.2,新建一个Empty Application,名称为Tab Bar Application,其他设置如下图:
2、为工程添加图标文件:
这里要添加的图标文件是用来定制各Tab Bar的。首先新建一个Group,选择File — New — New Group,创建好后给新的Group重命名为Icons。然后,将准备好的四个图标文件拖到Group中,在弹出的窗口选择Copy items……(if needed),如下图:
4、创建四个View Controller:
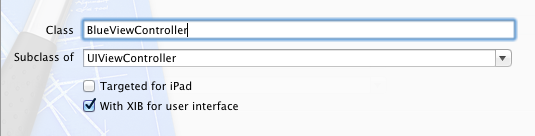
选中Tab Bar Application这个Group,然后选择File — New — New File,在弹出的窗口,左边选择Cocoa Touch,右边选择UIViewController subclass,之后选Next,在弹出的窗口中,输入名称BlueViewController,并选中With xib,如下图:
然后选择Next,选好位置,点击Create,这样就创建了一个ViewController。以同样的方式再创建三个,名称分别是GreenViewController,RedViewController,YellowViewController。
5、创建TabBarController.xib:
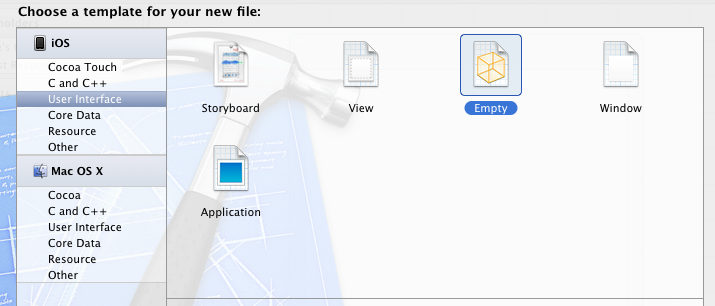
选中Tab Bar Application这个Group,然后选择File — New — New File,在弹出的窗口,左边选择User Interface,右边选择Empty:
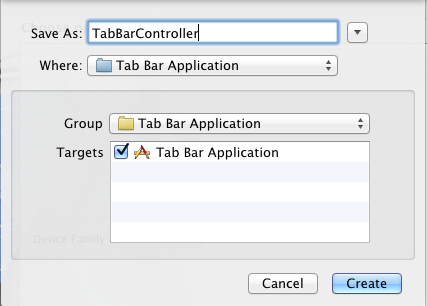
然后点Next,在弹出的窗口输入名称TabBarController,选好位置后点击Create。
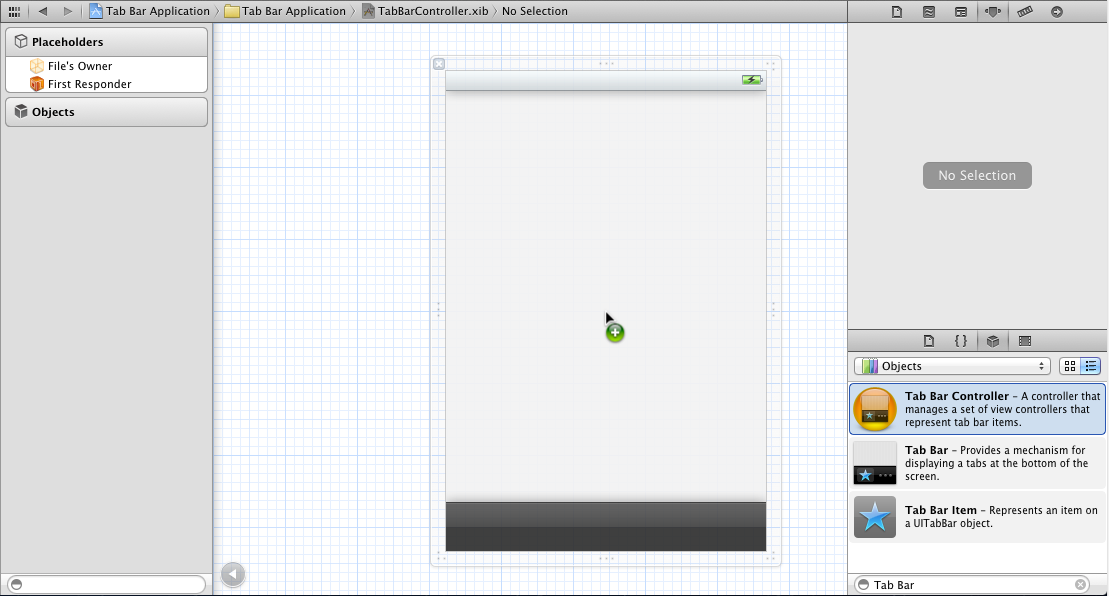
之后,在Group中点击TabBarController.xib,你会发现跟BlueViewController.xib不一样,里边没有一个像View一样的窗口,不要着急,我们拖一个Tab Bar Controller到里边:
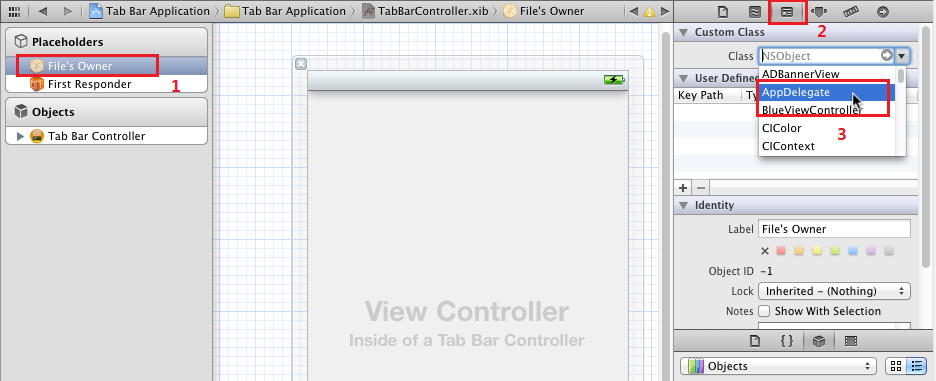
6、在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择AppDelegate:
这样,我们就可以从TabBarController.xib向AppDelegate创建OutLet映射了。
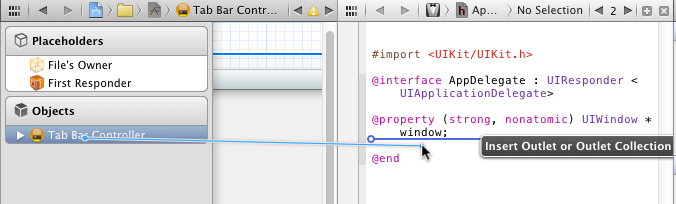
7、打开Assistant Editor,保证Assistant Editor中打开的是AppDelegate.h,在左边选中Tab Bar Controller,按住Control,往AppDelegate.h中创建映射:
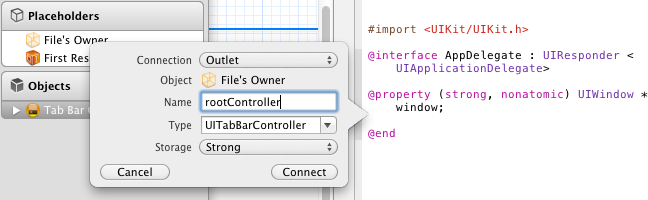
然后在弹出的窗口输入rootController,点击Connect:
打开AppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
[[NSBundle mainBundle] loadNibNamed:@"TabBarController" owner:self options:nil];
[self.window addSubview:self.rootController.view];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
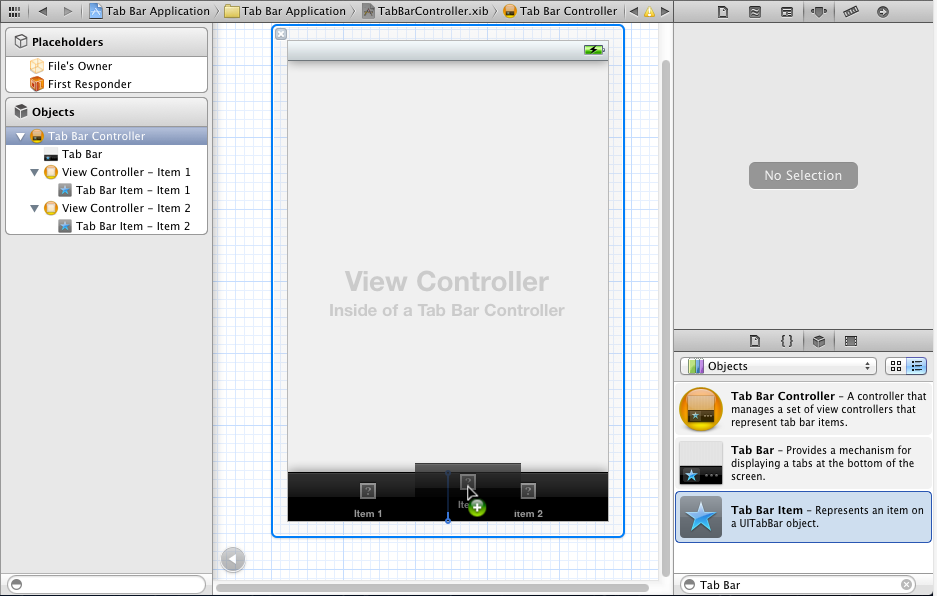
8、单击TabBarController.xib,拖两个Tab Bar Item到Tab Bar上:
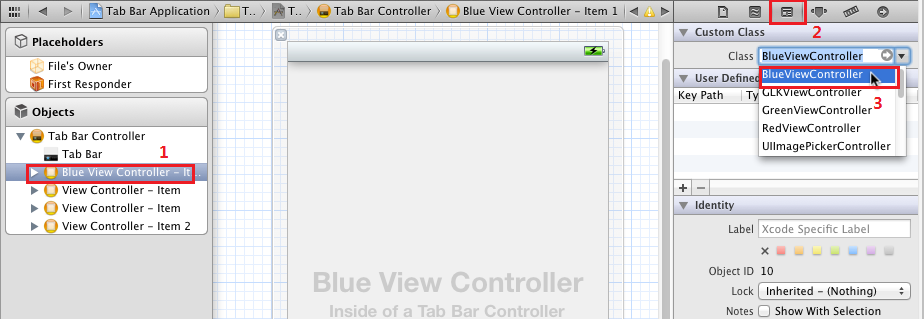
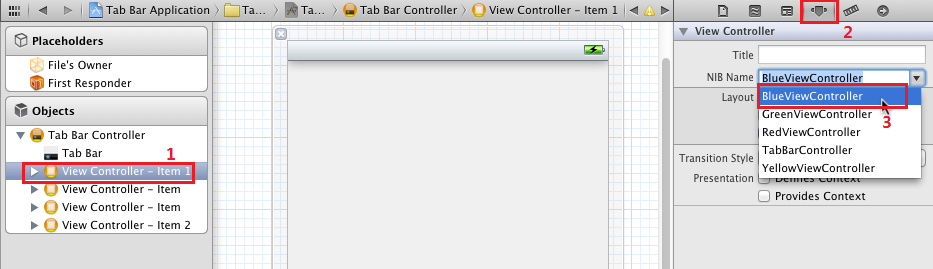
9、选中第一个View Controller,在右边打开Identity Inspector,在Class中选择BlueViewController:
然后,打开Attribute,在NIB Name选择BlueViewController:
对其他的View Controller进行同样的操作,依次设成GreenViewController、RedViewController、YellowViewController。
10、设置Tab Bar图标和文字:
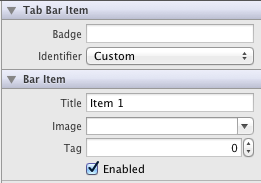
展开Blue View Controller,选中其中的Tab Bar Item,打开Attribute,如下图:
Badge属性:设置的文字将以红色图标形式显示出来,比如,这个Tab显示的是Mail视图,你可以用Badge显示有多少封未读邮件。
Identifier属性:这个属性对应的下拉菜单中,如果你选择的是不是Custom,比如是Favorite,那么这个Tab Bar的名称和图标就都设置好了。我们这里选择Custom。
在Title输入Blue,在Image选择Blue.png。
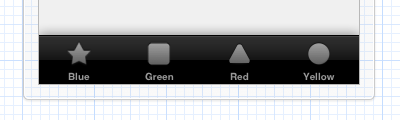
对其他Tab Bar Item进行类似操作,这样之后,整个Tab Bar如下图所示:
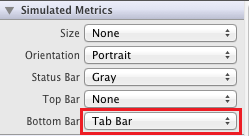
11、现在单击.xib,选中View,打开Attribute Inspector,将其背景颜色改成蓝色。然后,在Simulated Metrics中设置Bottom Bar为Tab Bar:
对GreenViewController、RedViewController和YellowViewController进行同样设置,不过背景颜色要设成与其名称相对应的。
12、大功告成了,运行一下,看看效果吧:
转自:http://www.howzhi.com/group/iosDevelop/discuss/1936