写在前面:
bootstrap本身提供了它自己的模态框,但是感觉并不太友好,当需要在页面点击一个按钮打开一个窗口页面时,使用原有的bootstrap的模态框,会把所有的代码全部写在一个jsp页面,显得比较不好分离。所以最后还是选择使用了基于bootstrap的一个对话框插件bootstrap-dialog(对bootstrap的模态框进行的封装).这里简单记录一下自己认为常用的功能吧。
还是来看看代码吧,下面的代码实现的功能是,点击按钮,以对话框的形式打开一个jsp页面,然后可以点击‘关闭按钮’关闭对话框,然后点击‘Save’按钮后,会弹出成功的提示框,一秒后自动关闭。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <% String scheme = request.getScheme(); String serverName = request.getServerName(); String contextPath = request.getContextPath(); int port = request.getServerPort(); //网站的访问跟路径 String baseURL = scheme + "://" + serverName + ":" + port + contextPath; request.setAttribute("baseURL", baseURL); System.out.println("baseURL:" + baseURL); %> <html> <head> <meta name="viewport" content="width=device-width" /> <title>bootstrap-select测试</title> <%--导入bootstrap与dialog样式--%> <link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap/css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="${baseURL}/Bootstrap/bootstrap-dialog/css/bootstrap-dialog.css" /> <%--先导入jqury插件--%> <script src="${baseURL}/Bootstrap/bootstrap/assets/js/jquery-1.10.2.min.js"></script> <%--导入bootstrap插件--%> <script src="${baseURL}/Bootstrap/bootstrap/assets/js/bootstrap.min.js"></script> <%--导入对话框插件--%> <script src="${baseURL}/Bootstrap/bootstrap-dialog/js/bootstrap-dialog.js"></script> <style type="text/css"> /*设置当打开的jsp页面高度太大,可以设置对话框有滚动条*/ .modal{ display: block !important; } .modal-dialog{ overflow-y: initial !important } .modal-body{ /*这里不能直接写死height,最好使用max-height,不然后面的成功对话框的高度也会变*/ max-height: 400px; overflow-y: auto; } </style> </head> <body> <input id="create_person" type="button" value="Create" style="background-color: #fac090; 80px;text-align: center" /> </body> <script> $(function(){ //创建按钮 $("#create_person").click(function(){ //创建打开对话框 var createDialog = BootstrapDialog.show({ title: 'Create', size: BootstrapDialog.SIZE_NORMAL,//对话框大小 closable: true,//是否显示"x"可以来关闭对话框,默认为false draggable: true,//是否可以拖拽对话框,默认为false closeByBackdrop: false,//点击空白处是否可以关闭对话框,默认为true closeByKeyboard: false,//是否可以使用键盘esc键关闭对话框,默认为true //这里加载的是你要打开的jsp页面 message: $('<div></div>').load('${baseURL}/profile/person_create.jsp'), //关闭对话框总会执行的事件 onhide : function(){ //关闭对话框总会刷新页面 window.location.reload(); }, buttons : [ {// 设置关闭按钮 label : '关闭', action : function(dialogItself) { //点击“关闭”按钮 要执行的内容 dialogItself.close(); } }, //自定义自己的按钮 { label : 'Save', action : function(dialogItself) { //点击“Save”按钮要执行的内容 //这里根据自己的项目需求来 //这里点击Save按钮后 弹出提示框 var tip = BootstrapDialog.show({ id : "tip", type : BootstrapDialog.TYPE_SUCCESS,//对话框类型 title : '成功', message : "Saved Successfully", size : BootstrapDialog.SIZE_SMALL, buttons : [ { label : '确定', action : function(dialogItself) { dialogItself.close(); } } ], // dialog加载完成后触发事件 onshown : function(dialogRef) { //指定时间内可自动关闭 setTimeout(function() { //1秒后 两个提示框都关闭 dialogRef.close(); createDialog.close(); }, 1000); }, }); } } ], id:"myDialog" }); }); }); </script> </html>
一定不要忘记首先导入相关的js插件后再进行开发,代码其实也不难,主要是这个比较适用于我的项目,所以记录下来。然后也给需要相同需求的人,一些参考。
对于如果在父页面获取加载的子页面的组件,这个直接获取就好,这个时候把他们看成是在同一个页面。所以对于子页面组件的获取,直接获取就好。然后还要注意一点,在子页面中,刚开始使用了bootstrap-select插件,最后发现,模态框与下拉框组件一起使用时多少都有点问题,导致最后没有使用相关下拉框插件,而是直接使用的原始html的下拉框来做的。所以在使用的时候要注意一下。
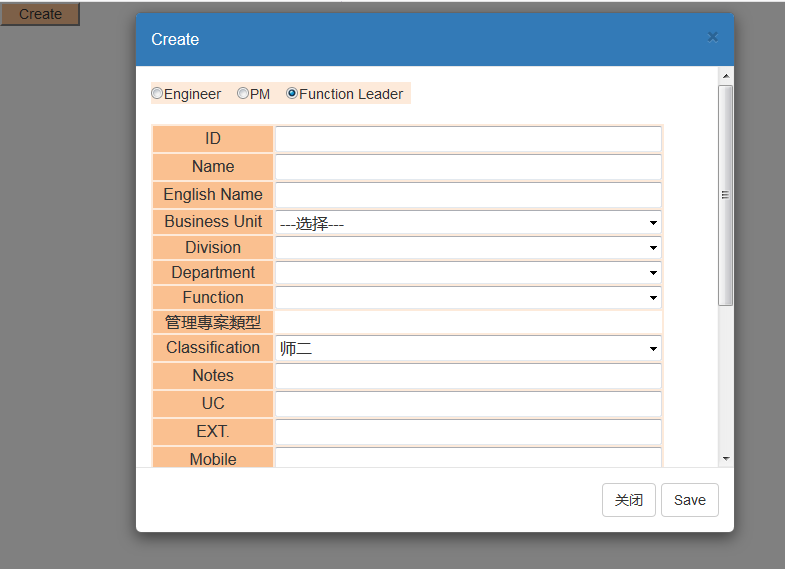
下面看下效果图: